在html文件的style/style标签中加上如下代码: .modal-dialog { position: absolute; top: 0; bottom: 0; left: 0; right: 0; } .modal-content { /*overflow-y: scroll; */ position: absolute; top: 0; bottom: 0; width: 100%; } .modal-bod

在html文件的<style></style>标签中加上如下代码:
.modal-dialog {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.modal-content {
/*overflow-y: scroll; */
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.modal-body {
overflow-y: scroll;
position: absolute;
top: 55px;
bottom: 65px;
width: 100%;
}
.modal-header .close {margin-right: 15px;}
.modal-footer {
position: absolute;
width: 100%;
bottom: 0;
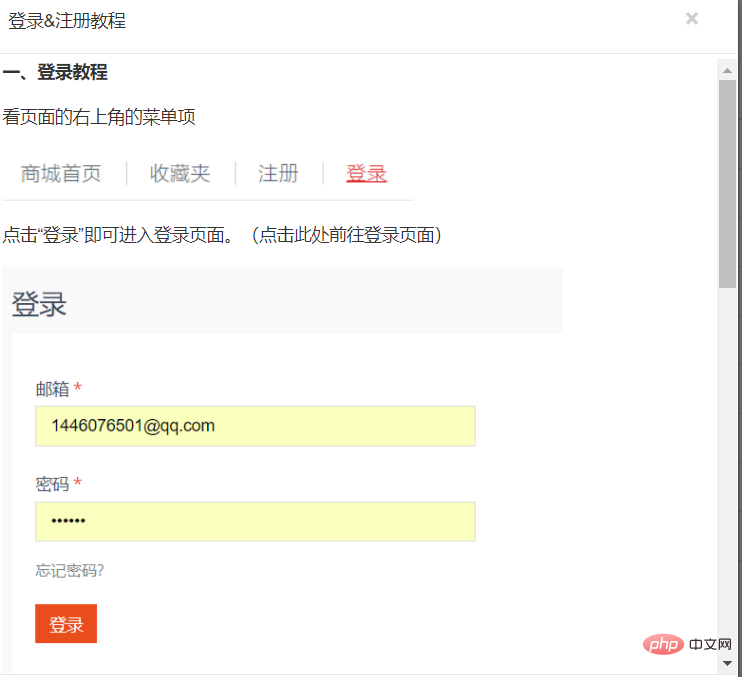
}然后再打开模态框,可以看到,滚动条已经出现了。
相关推荐:《bootstrap入门教程》
如下图:

以上就是bootstrap模态框如何加滚动条的详细内容,更多请关注自由互联其它相关文章!
