在上一个章节内容中,我们开发了AppHeader公共顶部菜单导航栏组件,本章节呢,我们根据菜单导航的路由导航,来配置我们的 page页面,
去到pages目录,我们需要创建3个[nuxt_link_name].vue页面文件,用来匹配路由导航需要加载的页面;
好,我们进入命令行,来创建页面文件,
1、windows 系统下可以使用如下命令:
for /r %v in ( index.vue , jokes.vue, about.vue ) do type null > %v
2、linux/mac 系统下可以使用如下命令:
touch index.vue jokes.vue about.vue
好的,我们接下来,把项目拖拽到vs code代码编辑器中,在开发之前呢,我们需要安装一款辅助vue项目开发的插件Vetur ;我们进入编辑器,点击
左侧菜单的扩展按钮,或者使用快捷键ctrl + shift + x ,然后左侧就会出现扩展应用商店列表,我们在上面的搜索框中,输入Vetur 回车查找,
点击第一个查询结果点击,右侧就会出现Vetur的详情简介,我们可以点击上面安装按钮,进行安装;我们需要这个插件,对我们的.vue文件语法高亮;
接下来,我们来设置下,快速生成vue基本的文件结构,我们在文件 -> 首选项 -> 用户代码片段 打开后,会有一个搜索框,我们输入vue ;编辑器会
默认打开一个vue.json,我们使用下面的内容覆盖:
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>$0</div>",
"</template>",
"",
"<script>",
"export default {",
"data(){",
" return {} ",
"}",
"",
"}",
"",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
}
}
接下来,我们新建一个空白的.vue文件,或者在一个空白的.vue文件中,输入vue ,按下 tab键,就会自动生成上面的vue模板结构;
我们分别在 index.vue、jokes.vue、about.vue 中引入对应的Index Page 、Jokes Page 、About Page 三个字段来区分三个不同的页面组件,
再接着我们可以尝试点击菜单导航栏的导航链接,查看是否发生页面切换,以及观察路由名称和page组件的命令的匹配规则;
首页轮播组件开发
首先,我们给 index.vue 里面的包裹class命名 <div class="content-page"> , css 样式编写如下:
.content-page { margin: 0; width:100%; }
bootstrapVue 里面有一个轮播组件标签<b-carousel> ,它有一些比较重要的属性(props),首先我们给他一个
:interval="3000",这里的意思是3000毫秒轮播一次,
fade ,轮播过渡效果,
indicators, 左右切换按钮
img-width="1024",图片的宽度
img-height="480",图片的高度
background="#ababab" 设置轮播组件的背景颜色
好,我们来看一下效果;这个标签里面呢,有一个轮播组件标签 <b-carousel-slide> ,它承载着我们的轮播图片和文字信息,它的详细配置如下:
<b-carousel-slide :caption="it.caption" :text="it.text" :img-src="it.img" v-for="(it,index) in sliders" v-bind:key="index" ></b-carousel-slide>
caption 的意思就是 大标题 ,text 就是介绍文字,img 就是 封面轮播图片
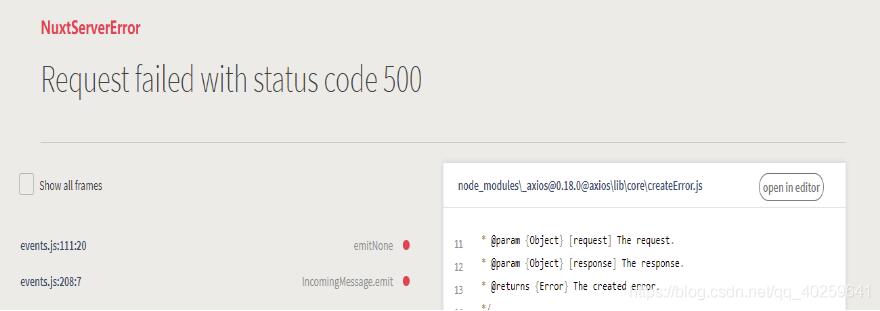
补充知识:NuxtServerError:Request failed with status code 500 我的解决办法与思路
一、问题来源
平时使用nuxt和部署上线都是正常运行的,偶尔有一天报500的错误;
Nuxt.js运行(npm run dev)报错如下:

服务器错误日志如下:
0|qiu | ERROR Request failed with status code 500 20:17:14
0|qiu | at createError (node_modules/axios/lib/core/createError.js:16:15)
0|qiu | at settle (node_modules/axios/lib/core/settle.js:18:12)
0|qiu | at IncomingMessage.handleStreamEnd (node_modules/axios/lib/adapters/http.js:201:11)
0|qiu | at IncomingMessage.emit (events.js:187:15)
0|qiu | at IncomingMessage.EventEmitter.emit (domain.js:441:20)
0|qiu | at endReadableNT (_stream_readable.js:1094:12)
0|qiu | at process._tickCallback (internal/process/next_tick.js:63:19)
二、解决思路
500状态码:服务器内部错误,无法完成请求。
一般来说,这个问题都会在服务器的程序码出错时出现
那么问题出在后端, 排查接口
三、解决办法
逐一注释代码,发现了页面中有一个接口报错,让后端修正后问题即得到解决了;
请求接口报错如下(后台是php):

逐一注释代码是比较笨拙的方法, 如果可以, 直接看控制台的Network查看出错的接口;
四、总结
因为Nuxt.js是做服务端渲染的框架,页面中只要有一个接口报错, 服务端返回错误,前端展示页面就会出现崩溃;
而一个接口报错Nuxt只返回500错误无法直接定位问题需要逐一排查,希望Nuxt越来越强大吧!
以上这篇nuxt 页面路由配置,主页轮播组件开发操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
