Bootstrap 创建缩略图的步骤如下: 1、在图像周围添加带有 class .thumbnail 的 a 标签. 2、这会添加四个像素的内边距(padding)和一个灰色的边框。 有了一个基本的缩略图,我们可以向缩略

Bootstrap 创建缩略图的步骤如下:
1、在图像周围添加带有 class .thumbnail 的 <a> 标签.
2、这会添加四个像素的内边距(padding)和一个灰色的边框。
有了一个基本的缩略图,我们可以向缩略图添加各种 HTML 内容,比如标题、段落或按钮。
具体步骤如下:
1、把带有 class .thumbnail 的 <a> 标签改为 <div>。
2、在该 <div> 内,您可以添加任何您想要添加的东西。由于这是一个 <div>,我们可以使用默认的基于 span 的命名规则来调整大小。
相关推荐:《bootstrap入门教程》
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 页面标题(Page Header)</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
<style>
h2{
color: #080808;
font-weight:900;
text-shadow:1px 1px 0px #AD55C9;
}
p{
color: #6A031A;
size: 24px;
}
</style>
</head>
<body>
<div class="row">
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div><div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div><div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div><div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h2>漂亮的图片</h2>
<p>漂亮的图片.漂亮的图片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary"
role="button">点你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default"
role="button">就点你 </a>
</p>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
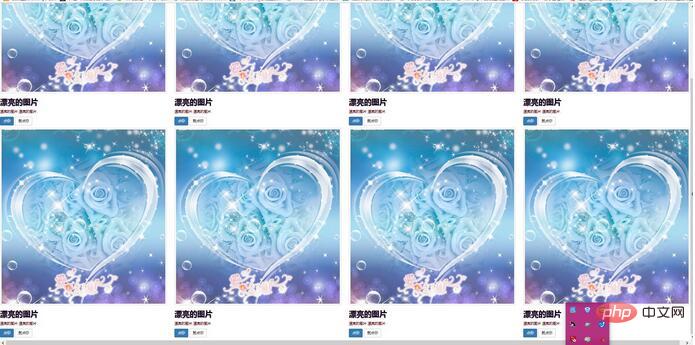
</html>效果图:

以上就是bootstrap的缩略图大小能设置么的详细内容,更多请关注自由互联其它相关文章!
