效果图:点击 bootstrapTable 单选的按钮, 选中该列, 取到该列的所有值。 js 代码 : bootstrapTable 初始化 相关推荐:《bootstrap入门教程》 注意: singleSelect : true, // 单选checkbox columns : [ { chec

效果图:点击 bootstrapTable 单选的按钮, 选中该列, 取到该列的所有值。

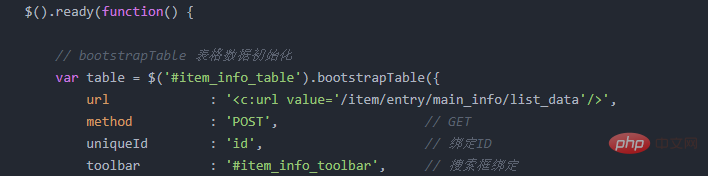
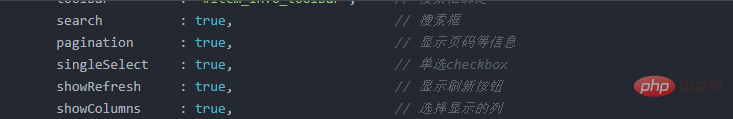
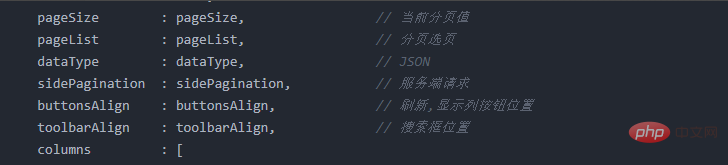
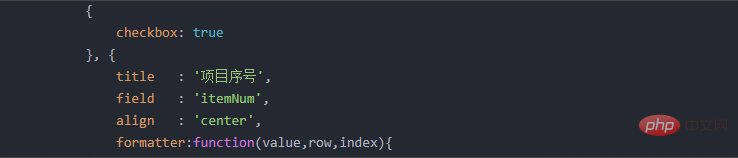
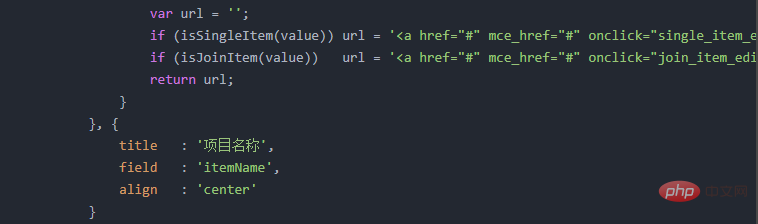
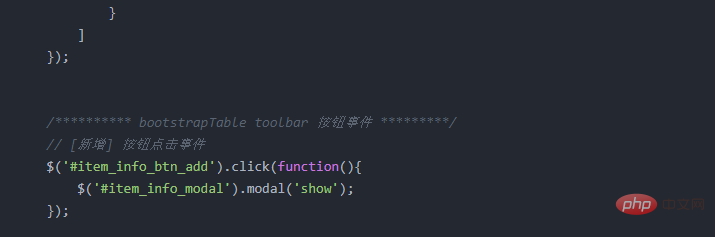
js 代码 : bootstrapTable 初始化

相关推荐:《bootstrap入门教程》
注意:
singleSelect : true, // 单选checkbox
columns : [ { checkbox: true } ] // bootstrapTable 显示单选checkbox列

bootstrapTable url : '<c:url value='/item/entry/main_info/list_data'/>', 后台json数据。

注意:第一个图片中的 chrome F12 中的 Object 就是selectContent =table.bootstrapTable('getSelections')[0] 中的数据了。

这样我们就能取到bootstrap单选框选择一行的数据。

以上就是bootstrap如何设置表格单选按钮的详细内容,更多请关注自由互联其它相关文章!
