bootstrap组件在前端开发中经常会用到,今天本文给大家分享bootstrap组件之进度条的基本用法,需要的朋友参考下吧 进度条基本用法 (推荐学习:Bootstrap视频教程) 主要依赖.progress和.

进度条基本用法(推荐学习:Bootstrap视频教程)
主要依赖.progress和.progress-bar
aria-valuenow表示当前值
aria-valuemin表示最小值
aria-valuemax表示最大值
width:60%表示当前进度条位置
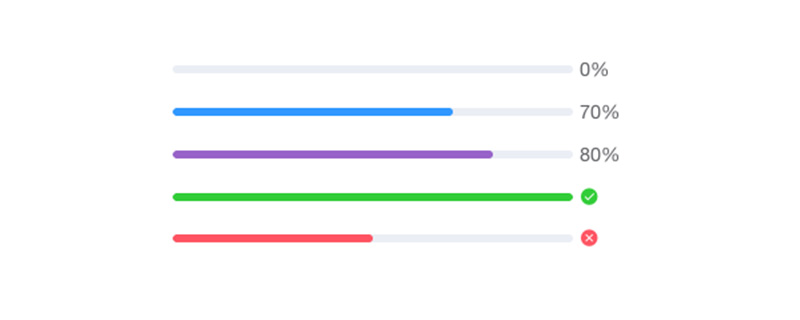
进度条可以显示用户任务的完成过程。
创建一个基本的进度条的步骤如下:
添加一个带有 .progress 类的 <div>。
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
添加一个带有百分比表示的宽度的 style 属性,例如 style="width:70%" 表示进度条在 70% 的位置。
实例:
<div class="progress"> <div class="progress-bar" style="width:70%"></div> </div>
更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习!
以上就是bootstrap4如何设置进度条的详细内容,更多请关注自由互联其它相关文章!
