在项目中使用了vant的Area插件,需要进行全部匹配,vant本身没有实现,需要改造代码,方法如下: div class="site" span class起点/span van-cell v-model="start" @click="areaSelect(0)"/van-cell/divdiv class="
在项目中使用了vant的Area插件,需要进行全部匹配,vant本身没有实现,需要改造代码,方法如下:
<div class="site"> <span class>起点</span> <van-cell v-model="start" @click="areaSelect(0)"></van-cell> </div> <div class="site"> <span>终点</span> <van-cell v-model="end" @click="areaSelect(1)"></van-cell> </div> <van-popup v-model="show" position="bottom"> <van-area :area-list="areaList" @cancel="onCancel" @confirm="onConfirm" @change="change" ref="area" /> </van-popup>
vue的methos中添加下面两个方法:
change(picker, value, index){
if(value[0].code != 100000){
if(index == 0){
let addr = this.areaList;
let areaListCode = value[0].code;
let code1 = Object.assign({},addr.city_list,{[areaListCode]:"全部"});
let code2 = Object.assign({},addr.county_list,{[areaListCode]:"全部"});
this.areaList.city_list = code1;
this.areaList.county_list = code2;
}
if (index == 1) {
let addr = this.areaList;
let areaListCode = value[1].code;
let code = Object.assign({},addr.county_list,{[areaListCode]: "全部"});
this.areaList.county_list = code;
}
}
},
areaSelect(type) {
let addr = this.areaList;
this.PickerType = type;
this.show = true;
if(this.PickerType == 1 && this.endAddrInfo == "请选择"){
this.$refs.area.reset();
};
let province_list = Object.assign({},addr.province_list,{100000:"全部"});
let city_list = Object.assign({},addr.city_list,{100100:"全部"});
let county_list = Object.assign({},addr.county_list ,{100101:"全部"});
this.areaList={
province_list,city_list,county_list
};
},
补充知识:使用vant中的Area 省市区选择和Area控件如果没有选中第三级的话就选不到当前值
今天要使用Area选择器在网上查了很多方法一直都无法让他隐藏再弹出来今天我就写下我的心得
效果图如下:

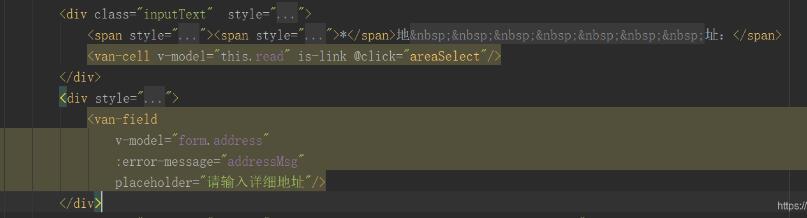
Area组件一般都是配合van-cell使用的

1,在加载页面的时候我让show为false


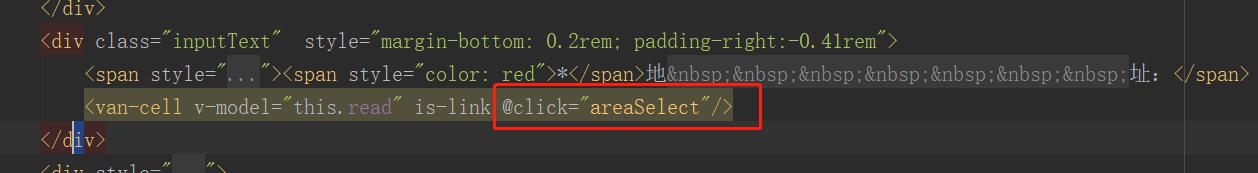
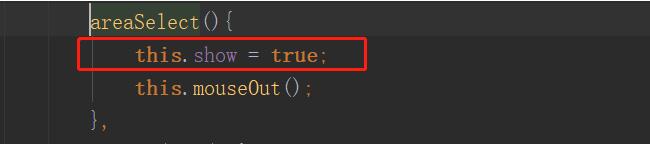
然后在点击了van-cell组件之后调用areaSelect方法把show变为true就能显示


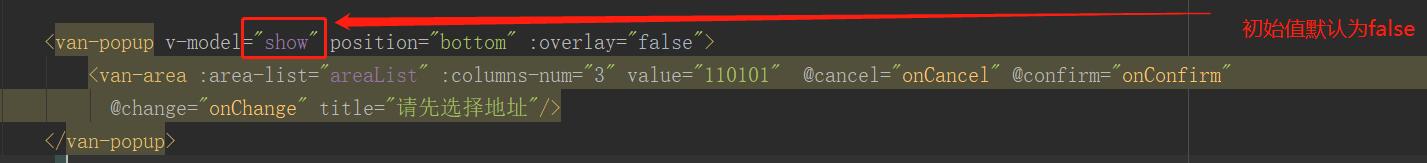
然后还有就是如要要有联动效果一定要在给个初始值,这个的作用就是你点击area控件之后弹出控件就算不选址直接点击确定也可以有默认值

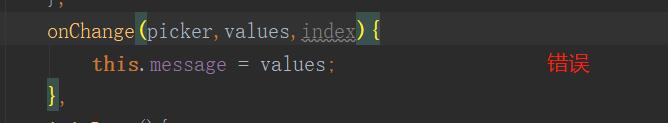
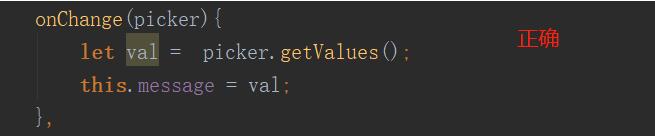
在者就是要想取的值一定要给onChange写成这样,不然的话,如果你没有触发第三级(就是区县的话)就不会刷新就是还是上一个选中的区县的值,刚开始我是写成这样
错误的:

正确的:

以上这篇使用vant的地域控件追加全部选项就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
