前言
最近在用Ant Design写一个后台,遇到的需求就是实现一个可动态增减和编辑子节点的Tree。GitHub上看了一圈,没好用和合适的。索性就基于Ant Design中的Tree组件写一个。
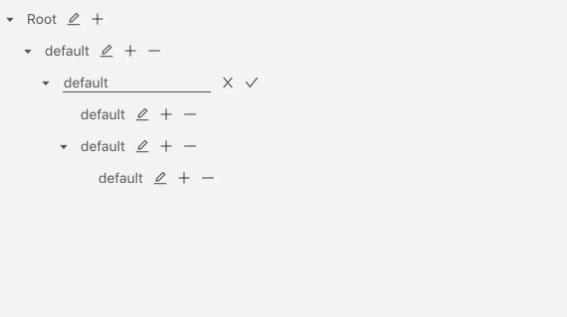
实现的效果如下:
可以增加子节点
可以删除子节点
可以编辑子节点信息
可以取消编辑信息
具体的效果图如下:

主要的就是借助 TreeNode 的 title 属性,它的类型是string|ReactNode。
正文
经过分析,一个节点的数据结构应该是
{
value: 'Root', // 显示的信息
defaultValue: 'Root', // 当某一节点进入编辑状态,然后点击close按钮,节点的信息应该恢复原始状态,
key: '0-1', // 节点的Key,全局唯一
parentKey: '0', // 父节点的Key
isEditable: false // 是否处于可编辑状态
children:[] // 子节点
}
通过数据结构组装TreeNode的代码如下:
data= [
{
value: 'Root',
defaultValue: 'Root',
key: '0-1',
parentKey: '0',
isEditable: false
}
];
state={
data: this.data
}
renderTreeNodes = data => data.map((item) => {
if (item.isEditable) { // 编辑状态下
item.title = (
<div>
<input value={item.value}
onChange={(e) => this.onChange(e, item.key)}/>
<Icon type='close' style={{marginLeft:10}} onClick={() => this.onClose(item.key, item.defaultValue)}/>
<Icon type='check' style={{marginLeft:10}} onClick={() => this.onSave(item.key)}/>
</div>
);
} else {
item.title = (
<div>
<span>
{item.value}
</span>
<Icon style={{ marginLeft: 10 }} type='edit' onClick={() => this.onEdit(item.key)} />
<Icon style={{ marginLeft: 10 }} type='plus' onClick={() => this.onAdd(item.key)} />
{item.parentKey === '0' ? null : (<Icon style={{ marginLeft: 10 }} type='minus' onClick={() => this.onDelete(item.key)} />)} // 根节点没有删除按钮
</div>
)
}
if (item.children) {
return (
<TreeNode title={item.title} key={item.key} dataRef={item}>
{this.renderTreeNodes(item.children)}
</TreeNode>
);
}
return <TreeNode {...item}/>;
})
...
// 渲染界面
render() {
return (
<div>
<Tree>
{this.renderTreeNodes(this.state.data)}
</Tree>
</div>
)
}
之后所有的增删修改等都是先修改data这个数组中的数据,然后使用this.setState({ data: this.data })更新界面,具体的看下代码就成,很简单。
最后优化这个组件的时候,遇到一个比较坑的。本来想是当在某节点上增加子节点时,父节点自动展开,代码逻辑上没有问题,但是必须手动执行过一次展开或者搜索的操作,所写的逻辑才能生效。
后来没办法,只能在生命周期函数中DOM加载完毕后主动触发下:
componentDidMount() {
this.onExpand([]); // 手动触发,否则会遇到第一次添加子节点不展开的Bug
}
代码放在GitHub上了,地址是 react-editable-tree,欢迎有同样需要的小伙伴参考,star和fork 也是极好的。
补充知识:关于antd Select 限制选择个数的解决方案
应用场景描述:
Select 被form 所包裹,且被getFieldDecorator修饰。所以值的改变应该通过form的setFieldsValue方法。
Select模式肯定会是multiple。且以最多三个值举例。
解决思路如下:
1 起初是想在Select的onchange事件中判断values的数量,数量大于三个的时候来重新setFieldsValue;且把最后的选项值替换成刚刚选择的值。
后来发现setFieldsValue方法不起作用,Select的值会一直增加。后来想想可能是 setFieldsValue与onchange 冲突,通过setFieldsValue 无法改变onchange后的值。
2 最后通过重新查看文档。发现还有一个方法可用,即 validator。验证值,通过验证所选值的数量是否大于三个,然后重新setFieldsValue ;发现此法可行。从而解决该疑难杂症。
好,最后附上代码供参考:
changeValues = (rule ,value , callback)=> {
const { setFieldsValue } = this.props.form ;
let newArr ;
if (value.length > 3){
newArr = [].concat(value.slice(0,2), value.slice(-1) ) ;
setFieldsValue({
"languages" : newArr ,
})
callback('最多选择三种语言')
} else {
newArr = value ;
callback()
}
}
<FormItem>
{getFieldDecorator('languages', {
rules:[{required: true,message : '请选择三种语言',
validator : changeValues
}],
validateTrigger : 'onChange',
})(
<Select mode='multiple' >
<Option key={1} value={1}>1</Option>
<Option key={2} value={2}>2</Option>
<Option key={3} value={3}>3</Option>
<Option key={4} value={4}>4</Option>
<Option key={5} value={5}>5</Option>
</Select>
)}
</FormItem>
以上这篇Ant Design的可编辑Tree的实现操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
