使用echart卡在引入包的问题上了。 到github下载的js一直引入不了。注意是引入dirt文件夹下的echarts.js 把这个文件夹放入工程即可。其余都不用。 代码部分简单的一匹: !DOCTYPE htmlhtmlhe
使用echart卡在引入包的问题上了。
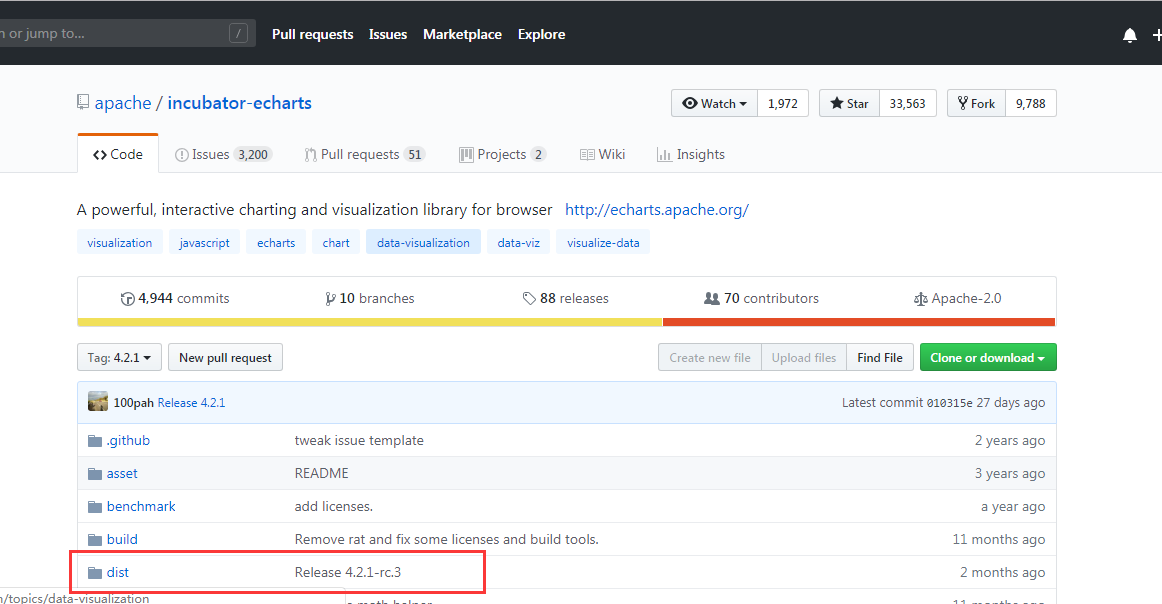
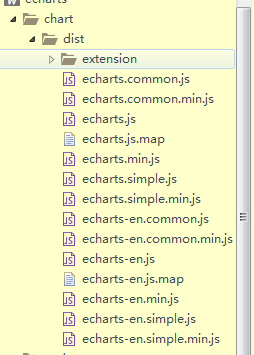
到github下载的js一直引入不了。注意是引入dirt文件夹下的echarts.js
把这个文件夹放入工程即可。其余都不用。

代码部分简单的一匹:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script type="text/javascript" src="../chart/dist/echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
....
}
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
然后到实例里把option替换掉,就是想要个各种图。
echarts是包里的对象。之前就是因为找不到js一直找不到这个对象错误。
引入的是这样的

实在是找不到,也可以在线引入
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
