本文实例为大家分享了jQuery实现购物车的具体代码,供大家参考,具体内容如下 HTML代码 body div id="goodsStore" table caption储 物 仓/caption thead tr td商品编号/td td商品名称/td td商品单价/td td商
本文实例为大家分享了jQuery实现购物车的具体代码,供大家参考,具体内容如下
HTML代码
<body>
<div id="goodsStore">
<table>
<caption>储 物 仓</caption>
<thead>
<tr>
<td>商品编号</td>
<td>商品名称</td>
<td>商品单价</td>
<td>商品颜色</td>
<td>商品库存</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>2018090201</td>
<td>鼠标</td>
<td>78</td>
<td>黑色</td>
<td>500</td>
<td>
<input type="button" value="加入购物车" onclick="addGoods(this);" />
</td>
</tr>
<tr>
<td>2018090202</td>
<td>键盘</td>
<td>45</td>
<td>白色</td>
<td>300</td>
<td>
<input type="button" value="加入购物车" onclick="addGoods(this);" />
</td>
</tr>
<tr>
<td>2018090203</td>
<td>显示器</td>
<td>880</td>
<td>黑色</td>
<td>200</td>
<td>
<input type="button" value="加入购物车" onclick="addGoods(this);" />
</td>
</tr>
<tr>
<td>2018090204</td>
<td>主机</td>
<td>2332</td>
<td>蓝色</td>
<td>350</td>
<td>
<input type="button" value="加入购物车" onclick="addGoods(this);" />
</td>
</tr>
</tbody>
</table>
</div>
<div id="goodsPay">
<table>
<caption>购 物 车</caption>
<thead>
<tr>
<td>商品编号</td>
<td>商品名称</td>
<td>商品单价</td>
<td>商品颜色</td>
<td>购买数量</td>
<td>单项小计</td>
<td>操作</td>
</tr>
</thead>
<tbody id="gwc">
</tbody>
<tfoot>
<tr>
<td colspan="5">总计</td>
<td colspan="2" id="sum">0</td>
</tr>
</tfoot>
</table>
</div>
</body>
CSS代码
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 1000px;
height: 350px;
border: 3px solid #ccc;
margin: 5px auto;
overflow: auto;
}
table {
border-collapse: collapse;
width: 100%;
}
td {
border: 1px solid black;
text-align: center;
height: 30px;
}
caption {
font-size: 28px;
font-weight: bold;
}
#gwc input[type="text"] {
width: 30px;
margin-left: 4px;
margin-right: 4px;
}
#gwc input[type="button"] {
width: 20px;
}
</style>
JavaScript代码
<script src="jquery-1.11.1/jquery.js"></script>
<script>
var sum; //定义全局变量:购物车商品总计
$(function() {
//页面加载完成后给全局变量赋值
sum = $("#sum");
})
function addGoods(btn) {
var td = $(btn).parent();
var tr = $(td).parent();
var tds = $(tr).children();
//创建一个行节点
var newTr = $("<tr></tr>");
//给行节点赋值
newTr.html(
'<td>' + tds[0].innerHTML + '</td>' +
'<td>' + tds[1].innerHTML + '</td>' +
'<td>' + tds[2].innerHTML + '</td>' +
'<td>' + tds[3].innerHTML + '</td>' +
'<td>' +
'<input type="button" value="-" onclick="reduce(this)" />' +
'<input type="text" value="1" readonly />' +
'<input type="button" value="+" onclick="add(this)" />' +
'</td>' +
'<td>' +
tds[2].innerHTML +
'</td>' +
'<td>' +
'<input type="button" value="X" onclick="deleteGoods(this);" />' +
'</td>'
);
//追加新节点
$("#gwc").append(newTr);
//更新总计
var s = parseFloat(sum.html());
sum.html(s + parseFloat(tds[2].innerHTML));
}
function add(btn) {
//获取按钮的上一个兄弟
var txt = $(btn).prev();
txt.val(parseFloat(txt.val()) + 1);
//获取该商品的单价
var price = $(btn).parent().prev().prev();
//更新总计
var s = parseFloat(sum.html());
sum.html(s + parseFloat(price.html()));
}
function reduce(btn) {
//获取按钮的下一个兄弟
var txt = $(btn).next();
if (parseFloat(txt.val()) == 1) {
return;
}
txt.val(parseFloat(txt.val()) - 1);
//获取该商品的单价
var price = $(btn).parent().prev().prev();
//更新总计
var s = parseFloat(sum.html());
sum.html(s - parseFloat(price.html()));
}
function deleteGoods(btn) {
//获取当前行
var tr = $(btn).parent().parent();
//删除当前行
tr.remove();
//获取该商品的单价
var price = $(btn).parent().siblings().eq(2);
//更新总计
var s = parseFloat(sum.html());
sum.html(s - parseFloat(price.html()));
}
</script>
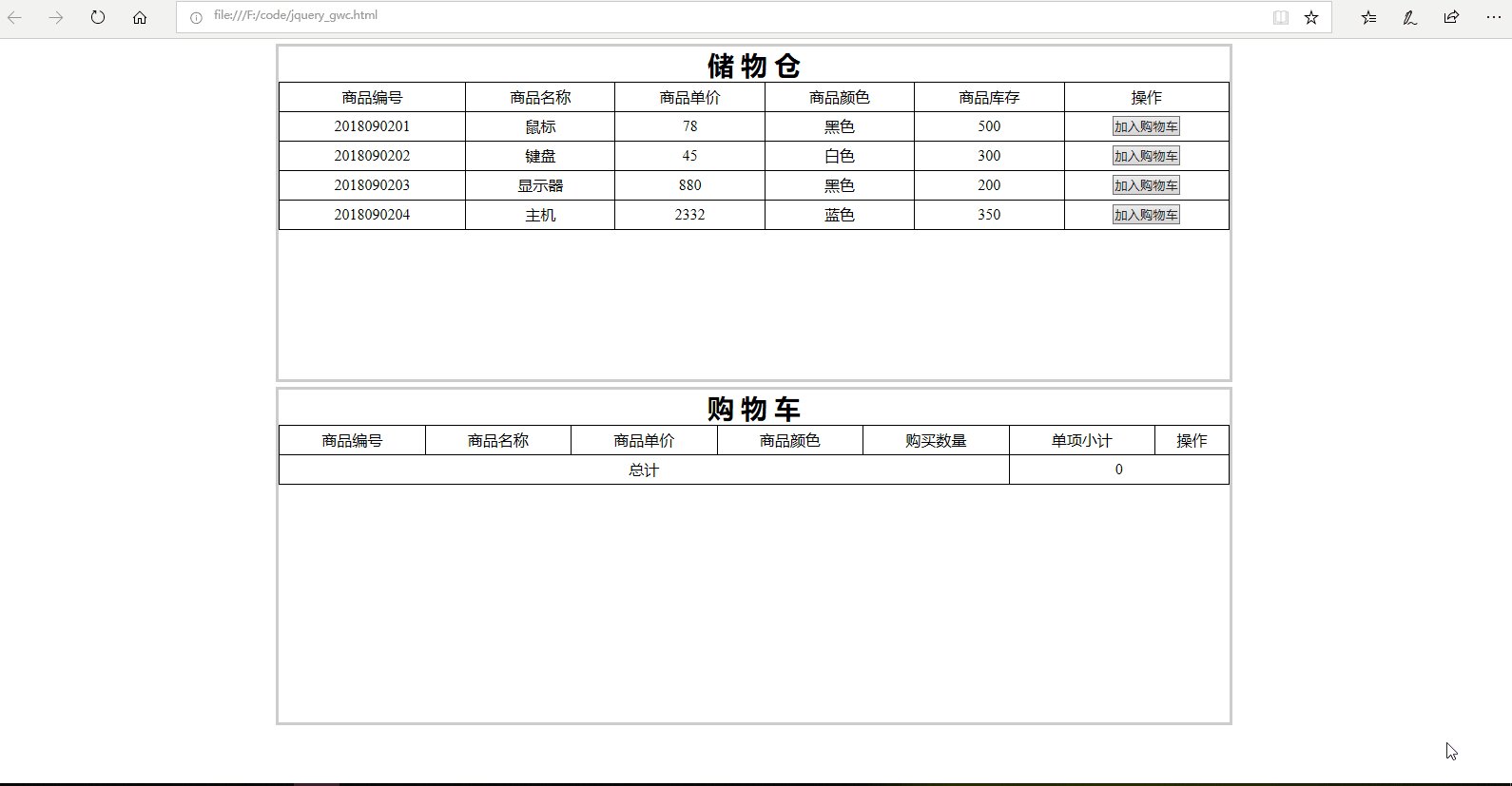
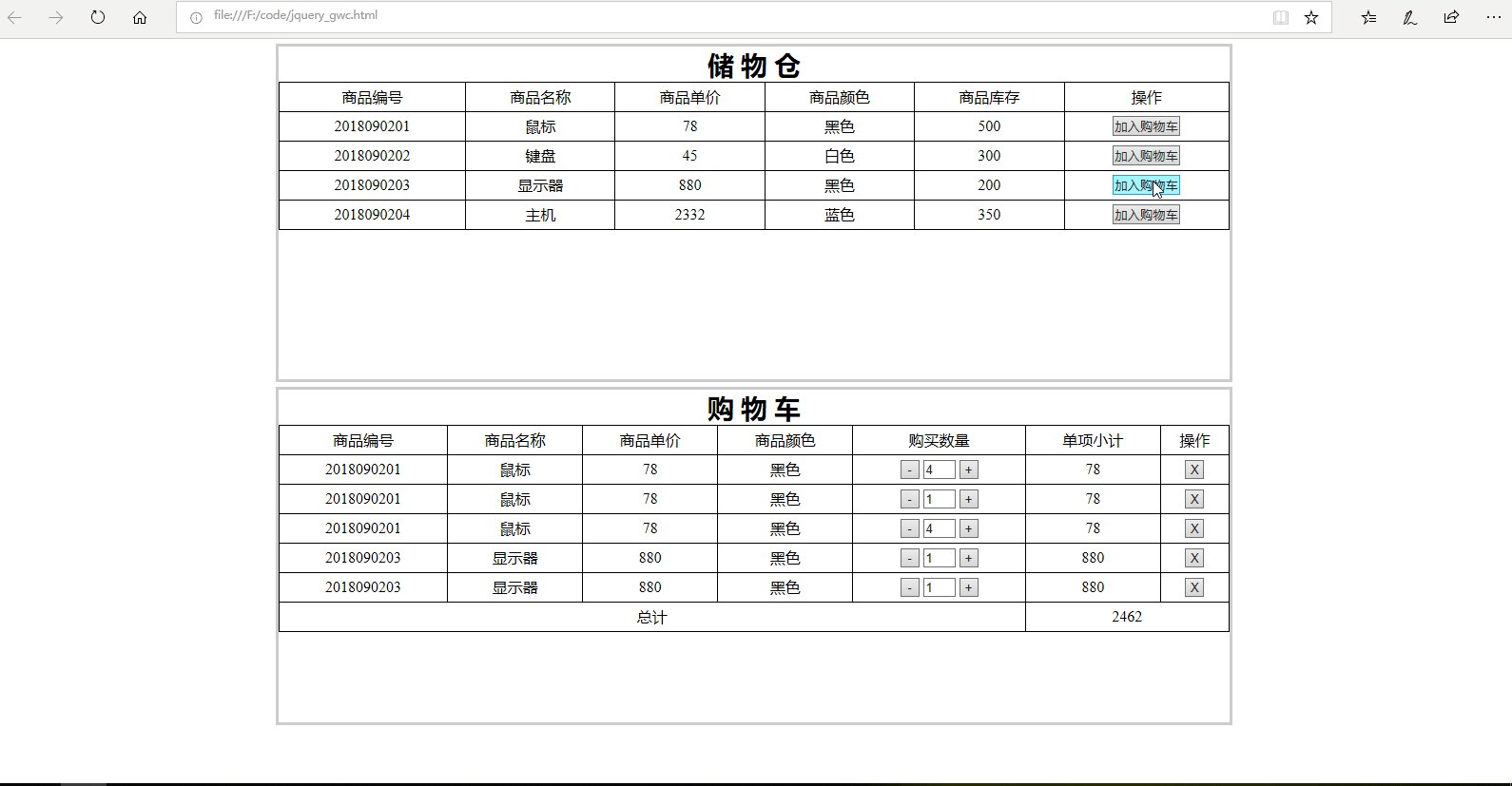
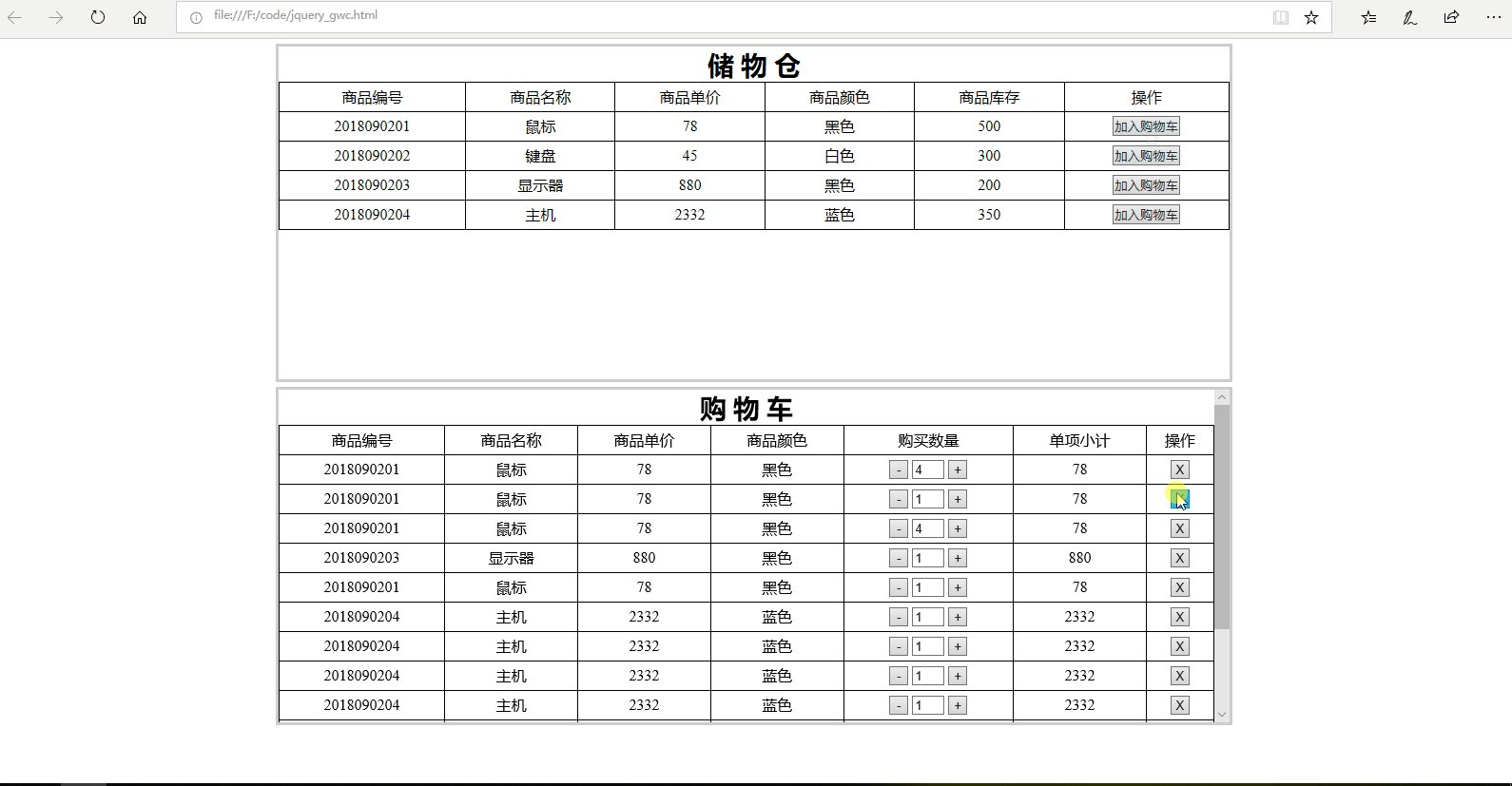
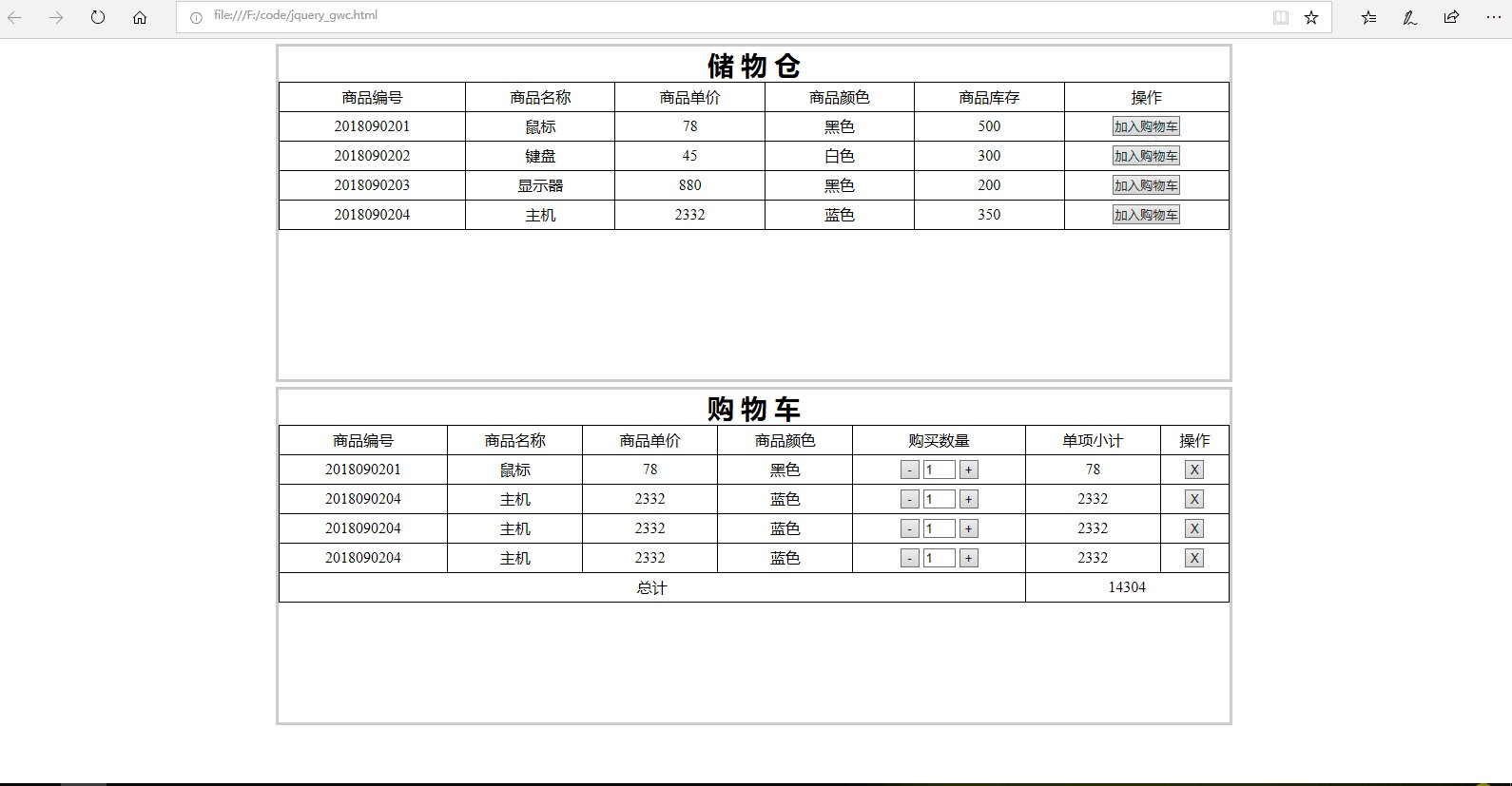
最终效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
