1、使用getFieldDecorator的initialValue 2、在state里定义一个变量存表格的数据 3、给打开弹框的方法传个record 4、把表格里的值存到state 5、把在state里存的值传给弹框 6、获取传过来的值 7、在
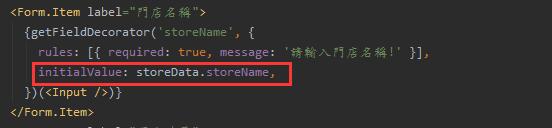
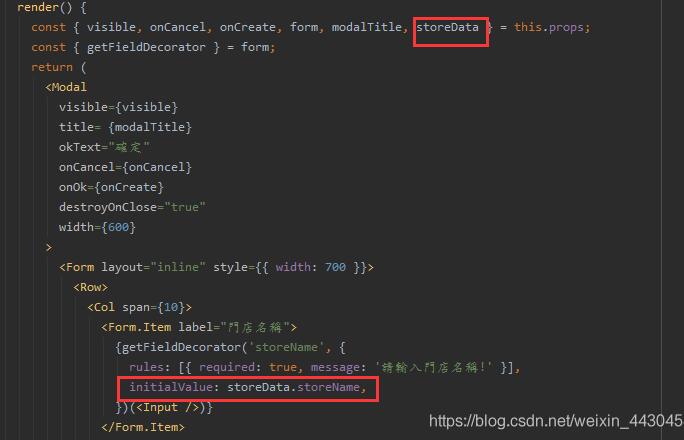
1、使用getFieldDecorator的initialValue

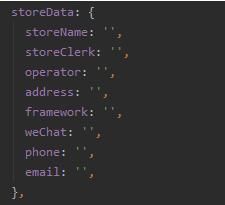
2、在state里定义一个变量存表格的数据

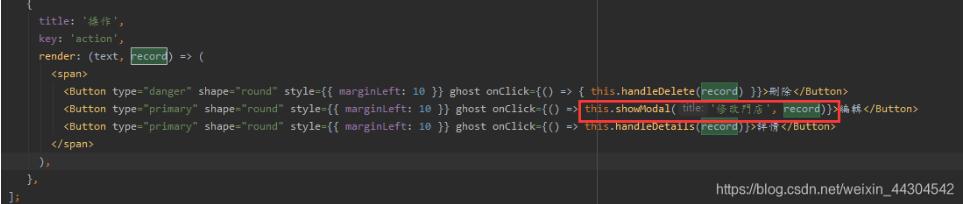
3、给打开弹框的方法传个record

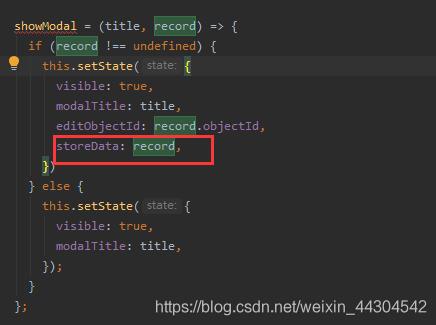
4、把表格里的值存到state

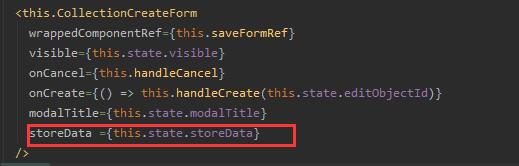
5、把在state里存的值传给弹框

6、获取传过来的值

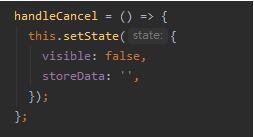
7、在取消方法和修改成功后中给赋空值,要不然,点击添加的方法表单里面会有值


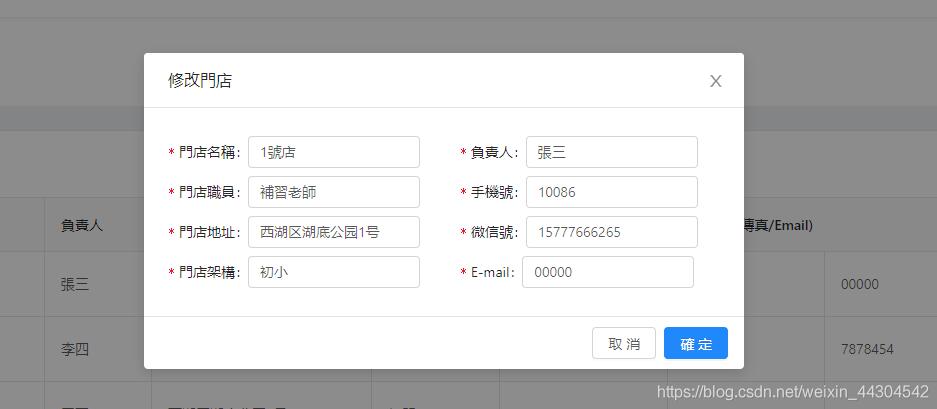
7、OK

补充知识:react中使用antd的表单重置数据
resetFields 重置一组输入控件的值(为 initialValue)与状态,如不传入参数,则重置所有组件 Function([names: string[]])
注:initialValue有值时会重置为initialValue
使用:
//这个事件,可以是click可以是生命周期函数,具体看需求
componentWillUnmount() {
this.props.form.resetFields(); //这是重置为默认值
//在此进行相应操作
console.log('值已经清空')
}
以上这篇react使用antd表单赋值,用于修改弹框的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
