本文实例为大家分享了js实现双色球效果的具体代码,供大家参考,具体内容如下 效果展示: 源码展示: !DOCTYPE htmlhtml lang="en"head meta charset="UTF-8" titlejs实现双色球效果/title style span{
本文实例为大家分享了js实现双色球效果的具体代码,供大家参考,具体内容如下
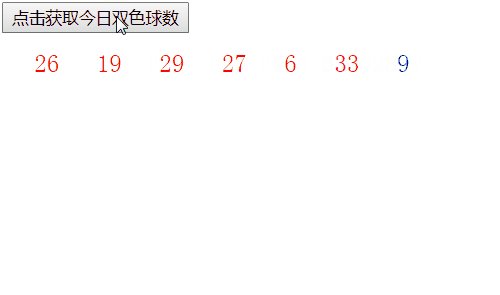
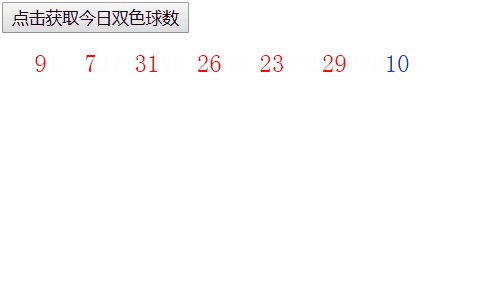
效果展示:

源码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js实现双色球效果</title>
<style>
span{
font-size: 20px;
}
.a {
color: red;
}
.b {
color: blue;
}
</style>
</head>
<body>
<button>点击获取今日双色球数</button>
<pre>
<span class="a"></span><span class="b"></span>
</pre>
<script>
var arrS = [];
for (let i = 1; i < 34; i++) {
arrS[i - 1] = i;
}
var spans = document.querySelectorAll("span");
document.querySelector("button").onclick = function () {
/*es6 使用 set 集合会自动去除重复*/
/*获取红球*/
let set = new Set();
while (set.size < 6) {
set.add(getR(arrS, arrS.length));
}
/*获取篮球*/
let set1 = new Set();
while (set1.size < 1) {
set1.add(getR(arrS, 16));
}
var hong = "";
var lan = "";
for (let v of set) {
hong += v;
hong += " ";
}
for (let v of set1) {
lan += v;
lan += " ";
}
//将内容添加到页面上
spans[0].innerText = hong;
spans[1].innerText = lan;
}
// 获取指定范围内的随机数
function getR(arr, al) {
return arr[Math.floor(Math.random() * al)];
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
