本文实例为大家分享了vue实现单一筛选、删除筛选条件的具体代码,供大家参考,具体内容如下 效果预览: 代码如下: !DOCTYPE htmlhtml lang="en"head meta charset="UTF-8" titleDocument/title script src
本文实例为大家分享了vue实现单一筛选、删除筛选条件的具体代码,供大家参考,具体内容如下
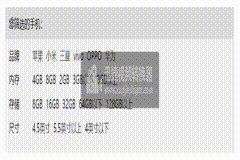
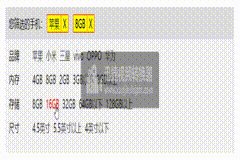
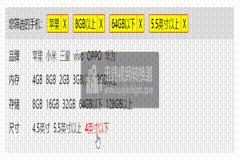
效果预览:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue.v2.6.10.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
color: #333;
text-decoration: none;
}
a:hover {
color: red
}
#product {
width: 700px;
margin: 20px auto;
background: #f2f2f2;
border: 1px solid #ddd;
}
ul {
padding: 10px;
}
#filter {
padding: 0 10px;
height: 40px;
line-height: 40px;
background-color: #ddd
}
#brand span {
display: inline-block;
margin-right: 30px;
}
#brand a {
margin: 0 5px;
}
#brand li {
margin-bottom: 10px;
}
mark {
border: 1px solid red;
padding-left: 5px;
margin-right: 15px;
}
mark em {
border-left: 1px solid red;
padding: 0 5px;
margin-left: 5px;
font-style: normal;
}
</style>
</head>
<body>
<div id="product">
<div id="filter">
<span>您筛选的手机:</span>
<mark v-for="item,index in obj">{{item}}<em @click="del(index,item)">X</em></mark>
</div>
<ul id="brand">
<li v-for="item,index in json">
<span>{{item.title}}</span>
<a href="#" rel="external nofollow" v-for="i in item.list" @click="add(index,i)">{{i}}</a>
</li>
</ul>
</div>
<script>
var json = [{
title: "品牌",
list: ["苹果", "小米", "三星", "vivo", "OPPO", "华为"]
},
{
title: "内存",
list: ["4GB", "8GB", "2GB", "3GB以下", "8GB以上"]
},
{
title: "存储",
list: ["8GB", "16GB", "32GB", "64GB以下", "128GB以上"]
},
{
title: "尺寸",
list: ["4.5英寸", "5.5英寸以上", "4英寸以下"]
},
];
var vm=new Vue({
el: "#product",
data: {
json,
obj:{}
},
methods:{
add(index,i){
this.$set(this.obj,index,i);
},
del(index){
this.$delete(this.obj,index);
}
}
});
</script>
</body>
</html>
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
更多vue学习教程请阅读专题《vue实战教程》
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
