目的:vue 中获取 wangeditor 的 html 和 text。 补充知识: vue-cli webpack 引入 wangeditor(轻量级富文本框) 1:使用npm下载: //(注意 wangeditor 全部是小写字母) npm install wangeditor 2: 直接在项目模
目的:vue 中获取 wangeditor 的 html 和 text。

补充知识:vue-cli webpack 引入 wangeditor(轻量级富文本框)
1:使用npm下载:
//(注意 wangeditor 全部是小写字母)
npm install wangeditor
2: 直接在项目模板中引用
import E from 'wangeditor'
3:HTML
<div id="editorElem" style="text-align:left"></div>
<button v-on:click="getContent">查看内容</button>
4:js代码
export default {
name: 'editor',
data () {
return {
editorContent: ''
}
},
methods: {
getContent: function () {
alert(this.editorContent)
}
},
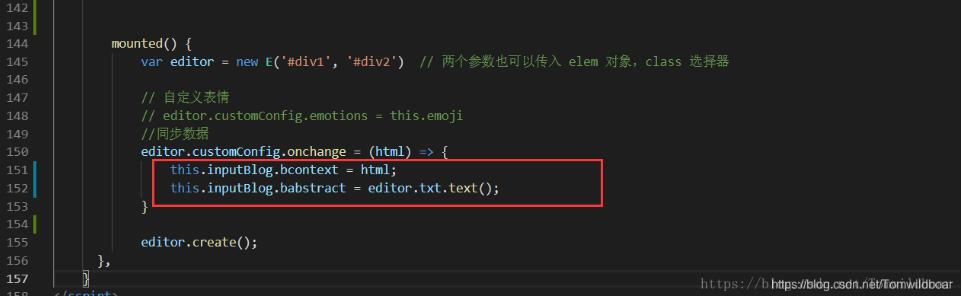
mounted() {
var editor = new E('#editorElem')
editor.customConfig.onchange = (html) => {
this.editorContent = html
}
editor.create()
}
}
5:哈哈 然后就搞定啦 附录 原作者github 地址
https://github.com/wangfupeng1988/wangEditor/blob/master/README.md
以上这篇在vue中获取wangeditor的html和text的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
