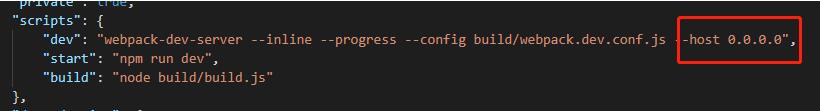
1、检查 package.json文件,scripts.dev设置 host改成 "0.0.0.0"

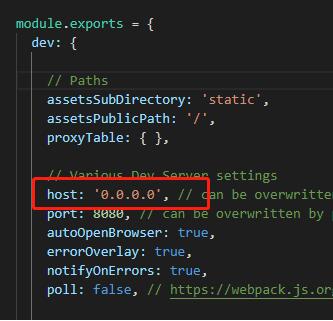
2、config文件中找到 index.js 文件的host改成 "0.0.0.0"

此处的"0.0.0.0"可以改成自己的ip,重启项目就可以了
补充知识:@vue/cli创建项目报错ERROR Failed to get response from /vue-cli-version-marker的解决方案
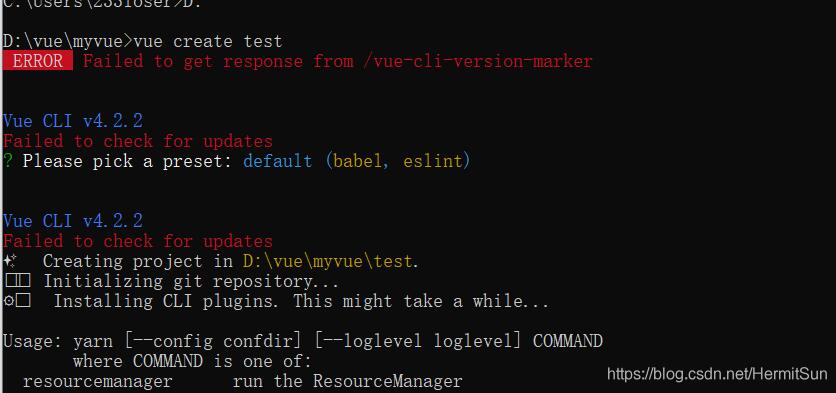
今天他们遇到一个很有意思的bug,用@vue/cli创建项目的时候报错了,还是个从来没见过的报错:

一开始以为是版本问题,毕竟报错信息上写着update,但是cli的版本是最新的,而且询问之后,node和npm版本也是最新的(12.16.1,截止我写这篇文章的时候是最新的);最要命的是,也没有老版本的vue-cli……
这就非常有意思了。按照惯例,遇到前端的问题,第一反应就是卸载重装,一套操作行云流水:
npm uninstall -g @vue/cli npm cache clean --force npm install -g @vue/cli
然而并没有什么用,查了半天网上也找不到相关的报错,这就很尴尬了。
后来我注意到下面有个yarn的输出,难道cli内建的是yarn?但是这不应当:

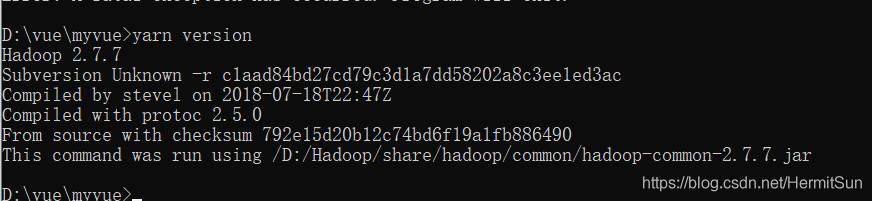
虽然觉得很不可思议,但我还是决定看看yarn的版本,yarn有重大嫌疑。果然:

问题找到了。但是这是啥?Hadoop?
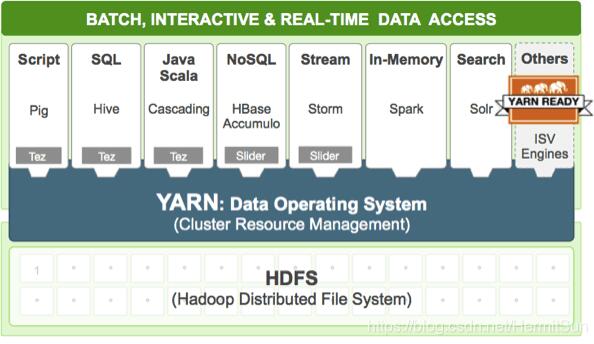
后来才想起来,yarn同时也是Hadoop的一部分,用来调度资源的:

从环境变量里移除Hadoop的yarn之后,就能正常创建项目了。
但是我还有一个问题没有解决,为什么cli会使用yarn?我这里的cli用的是npm啊。对比~/.vuerc之后,发现我这里的配置是这样的:
{
// ...
"packageManager": "npm"
}
他那里的配置是:
{
// ...
"packageManager": "yarn"
}
后来听他说,他第一次安装cli的时候,好像选的是yarn……
以上这篇vue项目配置同一局域网可使用ip访问的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
