在vue-cli3里面已经有这个功能了,只需要开启这个功能就行了,默认是关闭的 1、找到生产环境的配置文件 2、然后找到 UglifyJsPlugin 这个插件添加一行代码 补充知识: Vue cli3 实现去除
在vue-cli3里面已经有这个功能了,只需要开启这个功能就行了,默认是关闭的
1、找到生产环境的配置文件

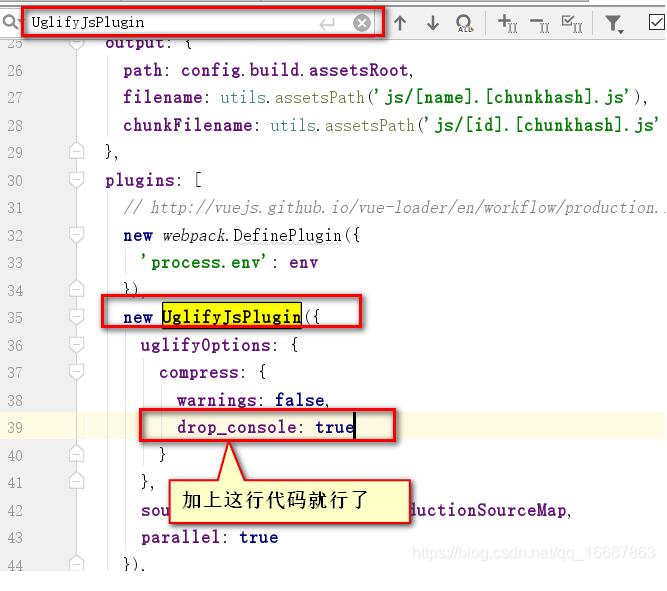
2、然后找到 UglifyJsPlugin 这个插件添加一行代码

补充知识:Vue cli3 实现去除console.log 去除控制台输出
下载移除控制台输出的包
npm install babel-plugin-transform-remove-console --save-dev
新建
babel.config.js
let plugins = [
vant插件的按需加载
[
'import',
{
libraryName: 'vant',
libraryDirectory: 'es',
style: true
},
'vant'
]
]
//在打包的时候,加入移除控制台输出插件
if (process.env.NODE_ENV === 'production') {
plugins.push('transform-remove-console')
}
module.exports = {
presets: ['@vue/app'],
plugins: plugins
}
以上这篇vue-cli3自动消除console.log()的调试信息方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
