本文实例为大家分享了jQuery实现推拉门效果的具体代码,供大家参考,具体内容如下 方法:anemate(), stop(), siblings() 动画效果: !DOCTYPE htmlhtml lang="en"head meta charset="UTF-8" title推拉门/title
本文实例为大家分享了jQuery实现推拉门效果的具体代码,供大家参考,具体内容如下
方法:anemate(), stop(), siblings()
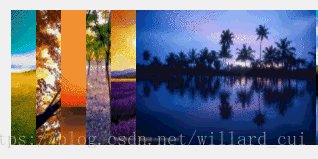
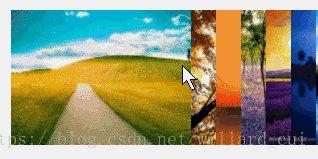
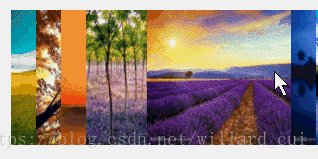
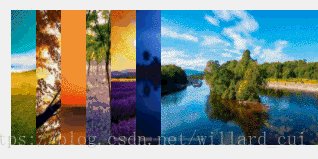
动画效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>推拉门</title>
<script src="../jquery.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.container{
margin: 50px auto;
width: 988px;
height: 405px;
overflow: hidden;
}
img{
width: 538px;
height: 405px;
}
.container ul li{
float: left;
width: 75px;
height: 405px;
}
.container ul li.active{
width: 538px;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li class="active"><img src="images/1.jpg" alt="图片1"></li>
<li><img src="images/2.jpg" alt="图片1"></li>
<li><img src="images/3.jpg" alt="图片1"></li>
<li><img src="images/4.jpg" alt="图片1"></li>
<li><img src="images/5.jpg" alt="图片1"></li>
<li><img src="images/6.jpg" alt="图片1"></li>
<li><img src="images/7.jpg" alt="图片1"></li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function () {
$(".container ul li").mouseover(function () {
// $(this).addClass("active");
// $(this).siblings().removeClass("active");
$(this).stop(true,false ).animate({width:538},500);
$(this).siblings().stop(true,false).animate({width:75},500);
});
});
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
