本文实例为大家分享了jQuery实现图片切换效果的具体代码,供大家参考,具体内容如下 动画:点击左右按钮实现图片切换 jQuery方法:animate(), stop(), first(), last(), siblings(), appendTo(), prep
本文实例为大家分享了jQuery实现图片切换效果的具体代码,供大家参考,具体内容如下
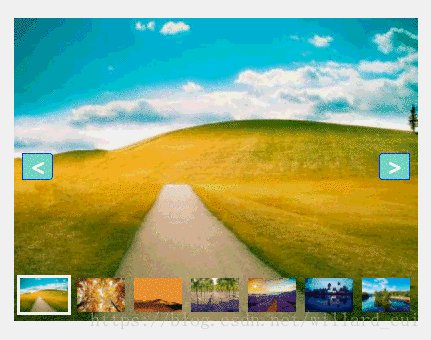
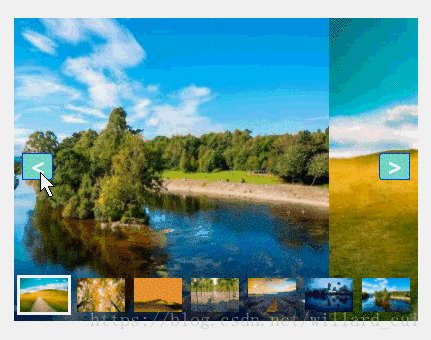
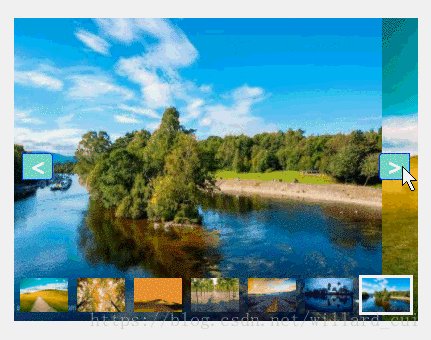
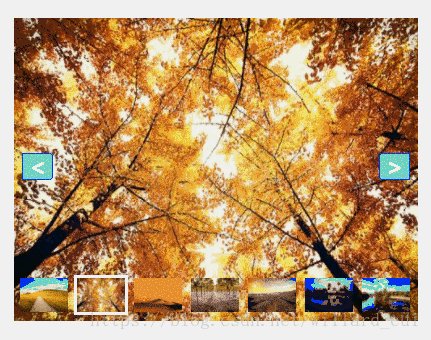
动画:点击左右按钮实现图片切换
jQuery方法:animate(), stop(), first(), last(), siblings(), appendTo(), prependTo(), attr(), addClass(), removeClass(), eq()
动画效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片切换</title>
<script src="../jquery.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.main{
margin: 50px auto;
width: 538px;
height: 405px;
overflow: hidden;
position: relative;
}
img{
width: 538px;
height: 405px;
}
.main .big{
width: 3766px;
height: 405px;
}
.big li{
float: left;
width: 538px;
height: 405px;
}
.icon div{
position: absolute;
top: 180px;
width: 40px;
height: 35px;
line-height: 35px;
background: rgb(114,275,200);
font-size:30px;
font-weight: bold;
text-align: center;
color: #fff;
}
.left{
left: 10px;
border: 1px solid #003eff;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
.right{
right: 10px;
border: 1px solid #003eff;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.small{
position:absolute;
bottom:10px;
width: 538px;
height:52px;
}
.small li{
float: left;
margin-left:4px;
padding: 4px;
width: 64px;
height: 45px;
}
.small li.active{
background: orange;
}
.small li img{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="main">
<ul class="big">
<li title="0"><img src="images/1.jpg" alt="图片1"></li>
<li title="1"><img src="images/2.jpg" alt="图片1"></li>
<li title="2"><img src="images/3.jpg" alt="图片1"></li>
<li title="3"><img src="images/4.jpg" alt="图片1"></li>
<li title="4"><img src="images/5.jpg" alt="图片1"></li>
<li title="5"><img src="images/6.jpg" alt="图片1"></li>
<li title="6"><img src="images/7.jpg" alt="图片1"></li>
</ul>
<ul class="small">
<li class="active"><img src="images/1.jpg" alt="图片1"></li>
<li><img src="images/2.jpg" alt="图片1"></li>
<li><img src="images/3.jpg" alt="图片1"></li>
<li><img src="images/4.jpg" alt="图片1"></li>
<li><img src="images/5.jpg" alt="图片1"></li>
<li><img src="images/6.jpg" alt="图片1"></li>
<li><img src="images/7.jpg" alt="图片1"></li>
</ul>
<div class="icon">
<div class="left"><</div>
<div class="right">> </div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
var li_width=$(".big li").first().innerWidth();
var index;
//改变预览图片的类名
function changeClass(){
var index=$(".big li").attr("title");
$(".small li").eq(index).addClass("active").siblings().removeClass("active");
}
//点击向右按钮,ul.big向左移动一张图片的宽度,显示下一张图片(此时第一张图片已经看不到)。动画结束后将第一张图片放到ul的最后,同时将ul.big的marginLeft设为0
$(".right").click(function () {
$(".big").stop(true).animate({"marginLeft":-li_width},1000,function () {
$(".big li").first().appendTo($(".big"));
$(".big").css("marginLeft", 0);
changeClass();
});
});
点击向右按钮,瞬间将最后一张图片移至最前端同时使ul.big向左移一张图片的宽度(显示的图片不变)。然后执行动画ul.big向右移动将刚移至前面的图片显示出来
$(".left").click(function () {
$(".big").css("marginLeft",-li_width);
$(".big li").last().prependTo($(".big"));
$(".big").stop(true).animate({"marginLeft":0},1000,function(){
changeClass();
}) ;
});
});
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
