Blob是JavaScript内建对象,表示不可变的原始数据,类似文件的对象。
blob是表示原始数据的不可变对象,这些数据不一定是JavaScript原生格式的,文件接口基于Blob,继承Blob功能并将其扩展为支持用户系统上的文件。
Blob有很多用途:
可以从网络的内容创建。
可以保存到磁盘或从磁盘读取。
例如,它们是FileReader API中使用的File的基础数据结构。
我们可以使用 Blob() 构造函数从其他非blob对象和数据构造Blob。
Blob构造函数
Blob构造函数允许从其他对象创建Blob。例如,从字符串构造Blob。
let hero = {name: 'Batman'}
let blobObject = new Blob([jsON.stringify(hero, null, 2)], { type: 'application/json' });
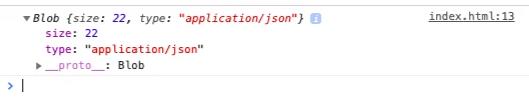
console.log(blobObject);
现在,如果我们在浏览器中运行此文件,我们将在浏览器控制台中看到以下输出。

Blob size 属性
Blob.size 属性返回Blob或File的大小(以字节为单位)。
var sizeInBytes = blob.size
参见以下示例。
let hero = {name: 'Batman'}
let blobObject = new Blob([JSON.stringify(hero, null, 2)],{ type: 'application/json' });
console.log(blobObject.size);
将会输出:22
Blob.slice() 方法
Blob.slice() 函数用于创建新的Blob对象,该对象包含源Blob的指定字节范围内的数据。
instanceOfBlob.slice([start [, end [, contentType]]]);
参见以下代码。
let hero = {name: 'Batman'}
let blobObject = new Blob([JSON.stringify(hero, null, 2)], { type: 'application/json' });
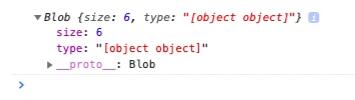
console.log(blobObject.slice(10, 16, { type: 'application/json' }));
输出

总结
使用二进制远程文件时,Blob非常有用。
Blob可能非常大,即也可能包含音频和视频数据。可以动态创建它们,并使用Blob URL用作文件。我们可以通过多种不同方式使用它们,以使它们更有用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
