一、CDN 目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。 !-- 引入样式 --link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.c
一、CDN
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="http://img.558idc.com/uploadfile/allimg/210405/1K34W447-0.jpg"></script>
二、npm安装
1、打开终端(开发工具中打开或(win+r)后输入cmd进入)
2、进入到对应的项目中
例:
3、输入vue add element后回车,等待一小会
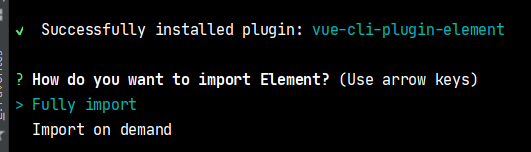
4、它会提示你是全局引入(Fully import)还是按需引入(Import on demand),选择 Fully import 回车即可

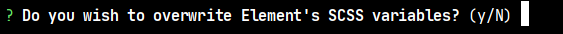
5、然后会提示(输入 N 回车即可)

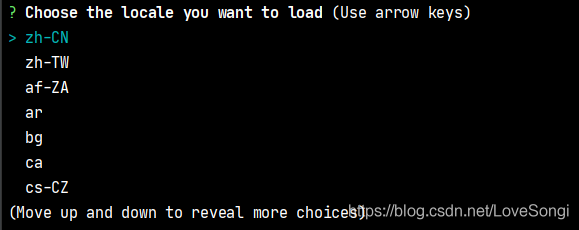
6、然后会提示你选择语言,选择 zh-CN 回车即可

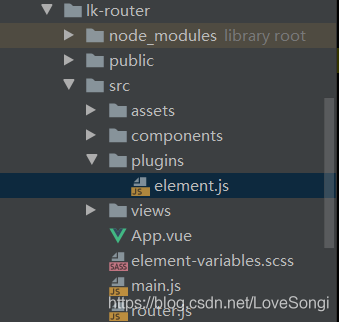
7、引入完成(在src目录下会新增一个plugins文件夹和element.js文件)


三、测试是否成功引入
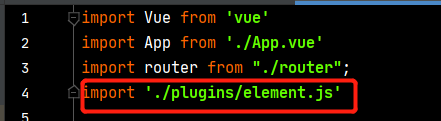
1、在main.js文件中引入element.js
import './plugins/element.js'

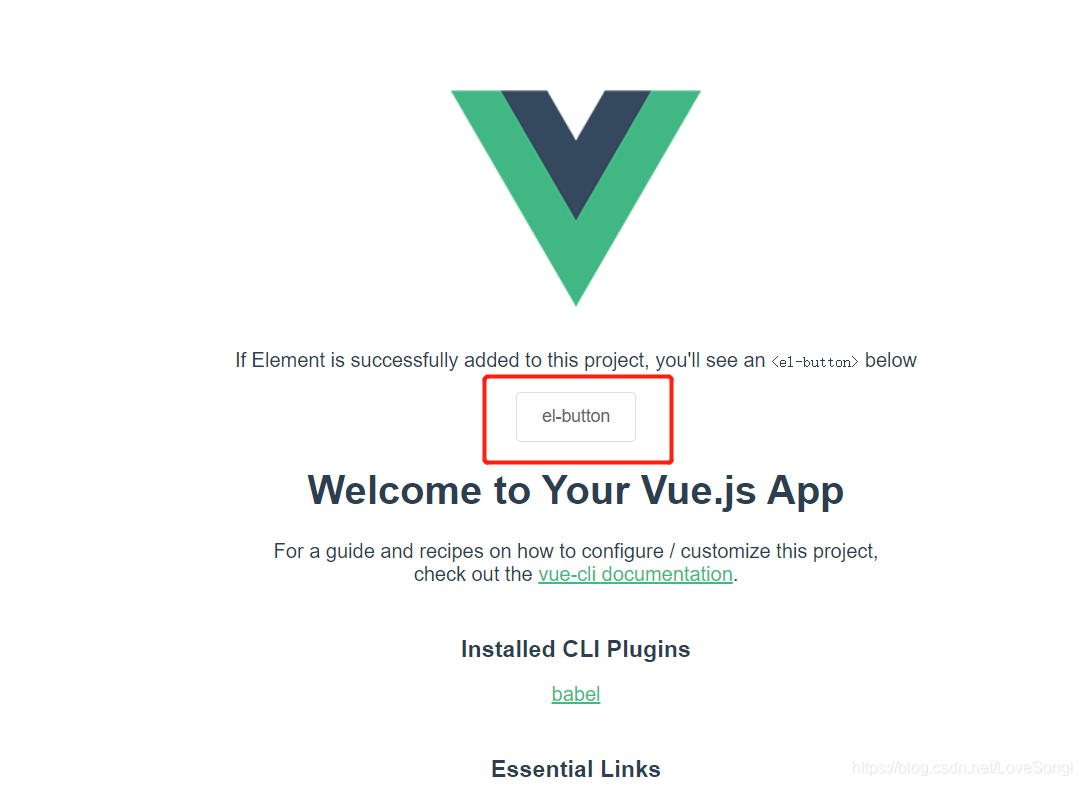
在.vue文件中输入<el-button>el-button</el-button>最后 npm run serve 运行项目,若结果显示出下图的按钮效果则表示引入成功!

四、最后附上Element-UI组件库的使用文档地址
https://element.eleme.cn/#/zh-CN/component/installation
总结
到此这篇关于Vue中正确使用Element-UI组件的文章就介绍到这了,更多相关Vue使用Element-UI组件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
