倒计时页面: 倒计时未结束时,购买按钮还不能点击。 结束时,可以点击购买,点击后出现提示“付款成功” 展示效果 GIF 1.制作测试网页 首先我们来做一个简易的抢购页面 !DOCTYPE
倒计时页面:

倒计时未结束时,购买按钮还不能点击。
结束时,可以点击购买,点击后出现提示“付款成功”

展示效果 GIF

1.制作测试网页
首先我们来做一个简易的抢购页面
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Apple</title>
<style type="text/css">
body {
background-color: black;
}
#hOne{
color: white;
font-size: 50px;
font-family: PingFangSC-Regular, sans-serif;
line-height: 1px;
width: 100%;
text-align: center;
}
#hTwo{
color: #d01f2a;
font-size: 20px;
text-align: center;
}
#hThree{
color: white;
font-size: 30px;
line-height: 30px;
font-family: PingFangSC-Regular, sans-serif;
text-align: center;
}
#div1 {
color: white;
margin: auto;
}
#endTime {
color: #2997ff;
}
img {
width: 228px;
height: 366px;
border: 0px;
}
</style>
</head>
<body>
<br /><br />
<h1 id="hOne"> WATCH</h1>
<h2 id="hTwo">S E R I E S 6</h2>
<h3 id="hThree"> 健康的未来,现在戴上。</h3>
<div align="center" id="div1">
<img src="apple%20watch.jpeg">
<p id="time">预售倒计时 <span id="endTime"></span> 秒!</p>
<input type="button" id="btn" value="立即购买" disabled="disabled"><br />
</div>
</body>
</html>
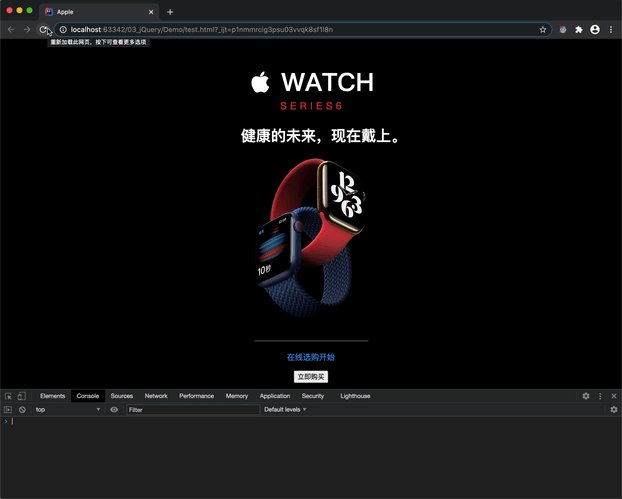
展示一下:

2.倒计时及购买功能的实现
我们使用的是jQuery框架,jQuery 极大地简化了 JavaScript 编程。
<script type="text/javascript" src="script/jquery-1.7.2.js"></script> // 导入jquery
<script type="text/javascript">
$(function () {
var timeElement = $("#endTime")[0]; // 获得倒计时dom对象
var i = 10;
function remainTime() {
if (i > 0) {
timeElement.innerHTML = i--;
setTimeout(function () {
remainTime();
}, 1000);
}
if (i == 0) {
$("#time")[0].innerHTML = "在线选购开始";
$("#time").css({color: "#2997ff"});
$("#btn")[0].disabled = false; // 倒计时结束,按钮可以点击
}
}
remainTime();
$("#btn").click(function () { // 点击事件
alert("我们已收到您的付款,正在处理您的订单");
});
});
</script>
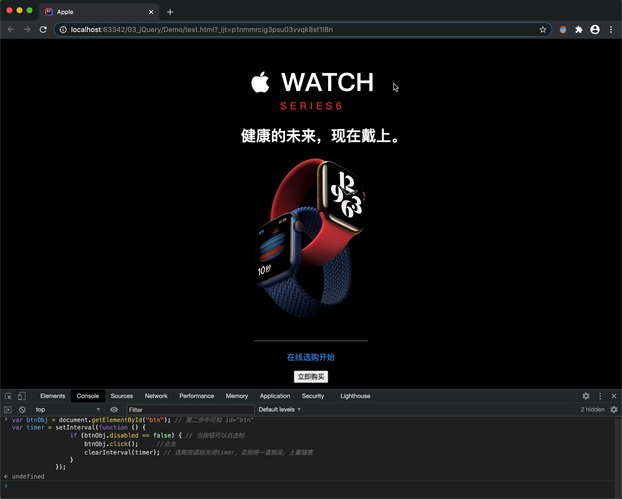
3.使用 JS 脚本实现自动抢购功能
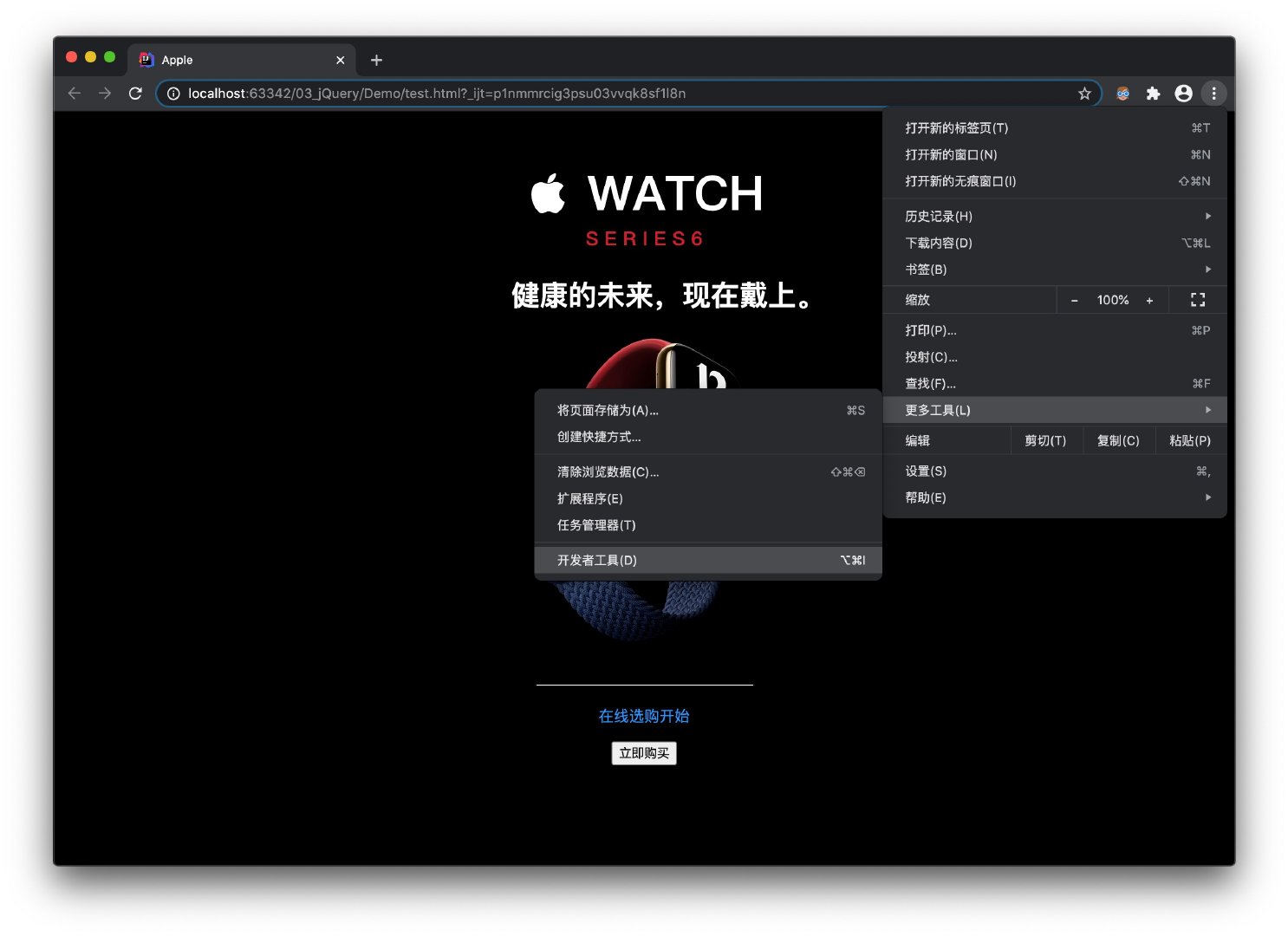
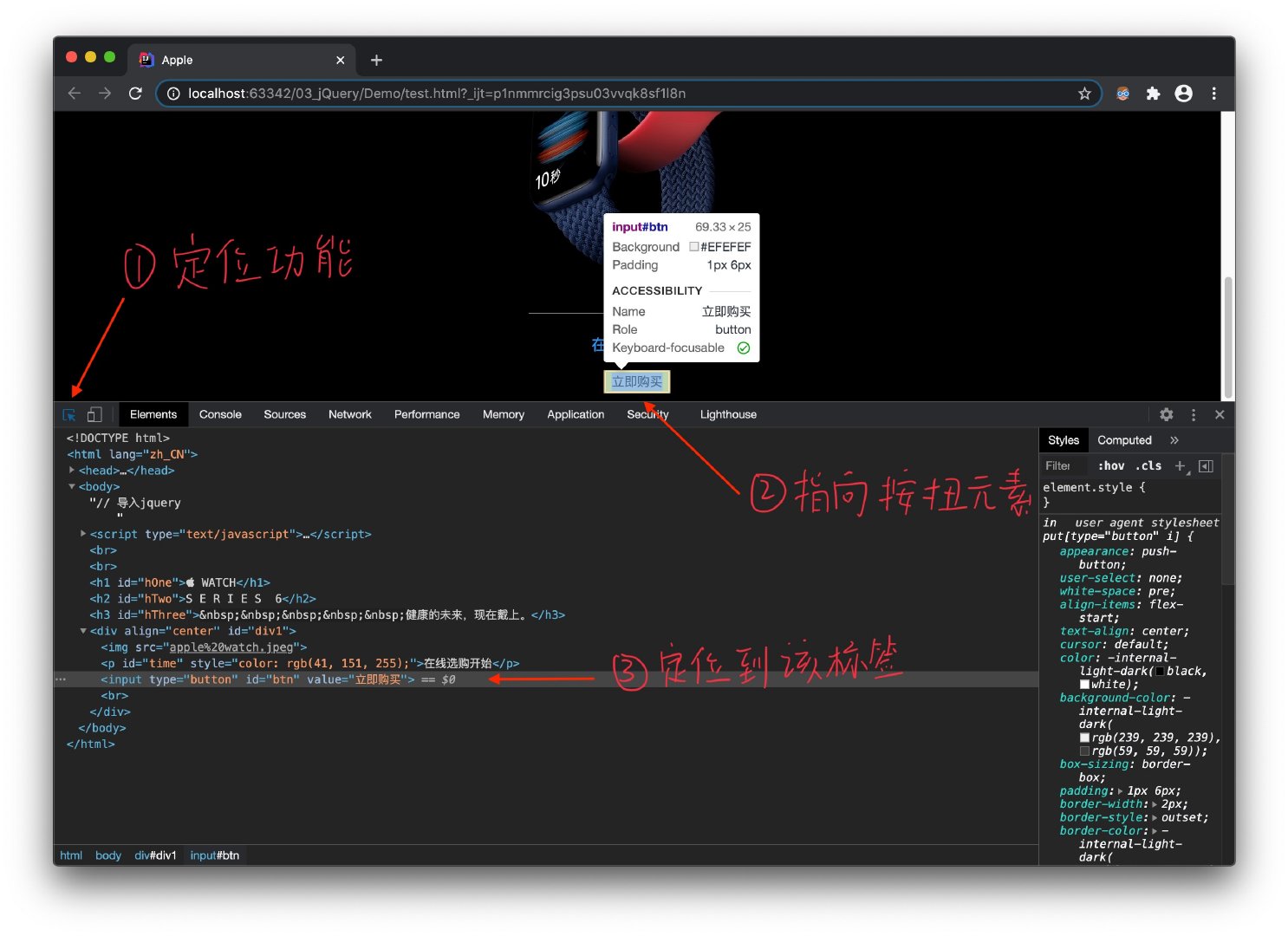
(1)在浏览器中打开开发者工具

(2)找到按钮元素标签所在位置

(3)JS 抢购脚本
var btnObj = document.getElementById("btn"); // 第二步中可知 id=“btn"
var timer = setInterval(function () {
if (btnObj.disabled == false) { // 当按钮可以点击时
btnObj.click(); //点击
clearInterval(timer); // 选购完成后关闭timer,否则将一直购买,土豪随意
}
});
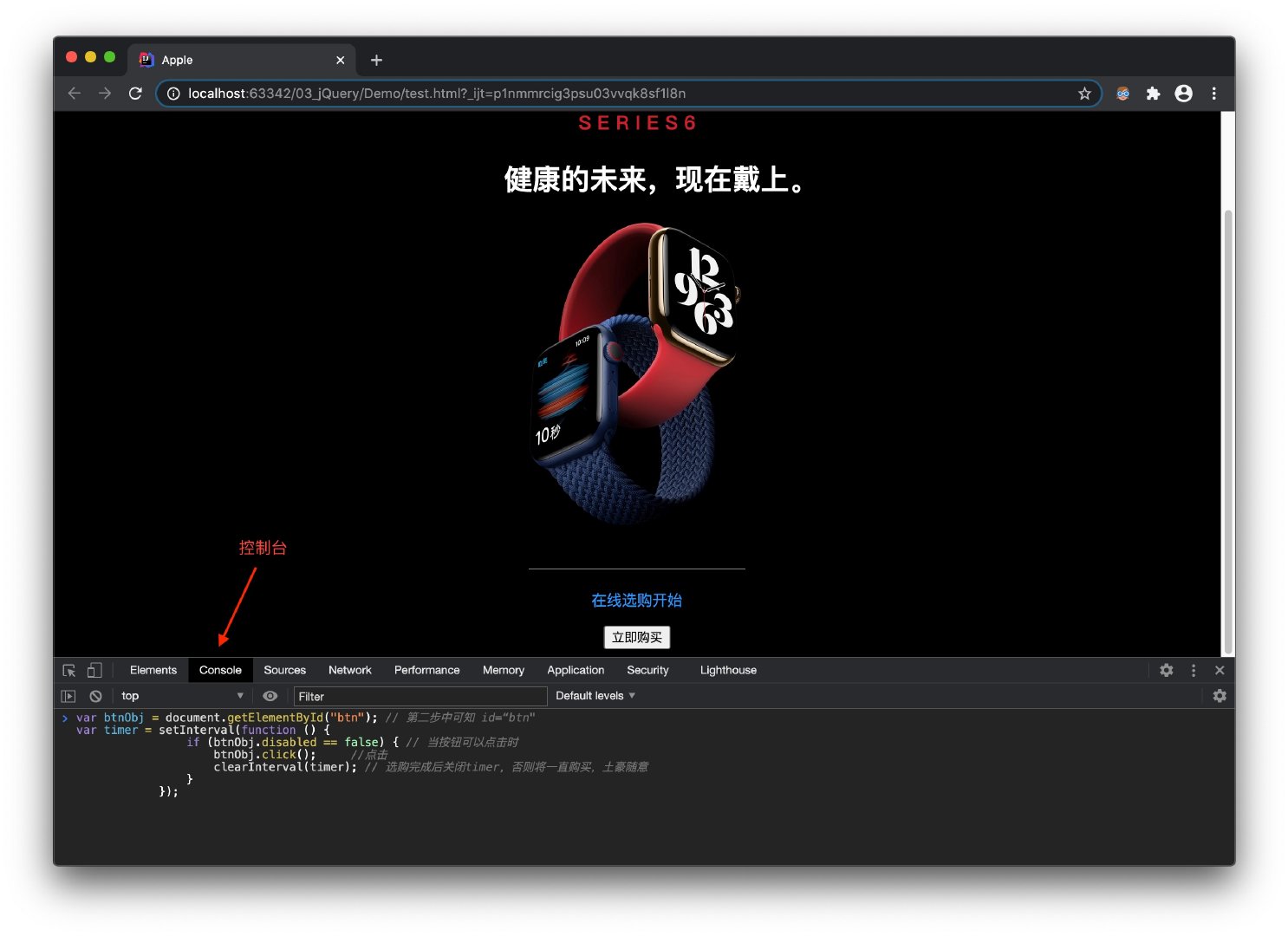
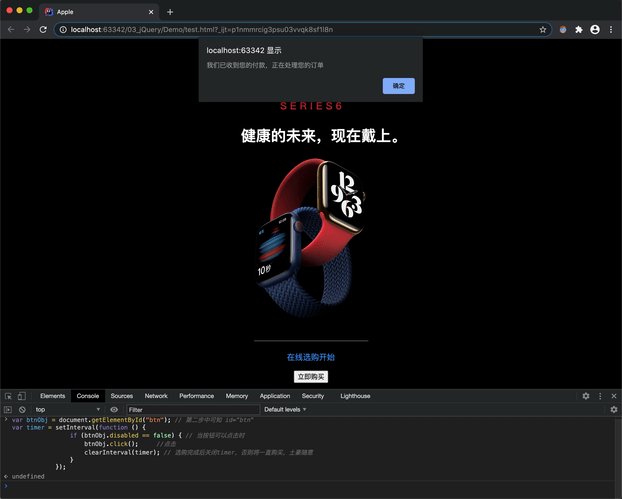
(4)在控制台中运行 JS脚本
看懂第三步的代码后,就可以在控制台中运行了
将第三步的代码复制粘贴到控制台中

注意:控制台中Enter为运行, Enter + Shift为换行, 脚本应在倒计时结束前注入
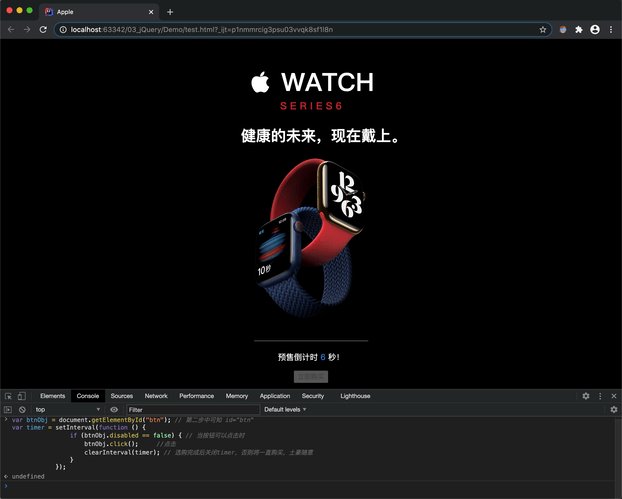
最终结果 GIF

可以参考学习,切勿拿来做有违道德,谋取利益的事。
到此这篇关于如何利用 JS 脚本实现网页全自动秒杀抢购功能的文章就介绍到这了,更多相关js网页全自动秒杀抢购内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
