大家都知道IE是Windows系统默认的浏览器,功能齐全,方便用户操作,也为开发人员提供了许多便捷。为了帮助开发人员更好的调试浏览器,IE为大家准备了强大的开发人员工具,要怎么
大家都知道IE是Windows系统默认的浏览器,功能齐全,方便用户操作,也为开发人员提供了许多便捷。为了帮助开发人员更好的调试浏览器,IE为大家准备了强大的开发人员工具,要怎么使用这个功能呢?下面小编来给大家讲讲。
操作如下:
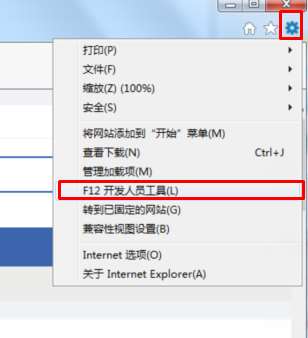
1、在IE浏览器中打开我们想要调试的页面,在将鼠标移动到菜单栏中的“工具”一项上,找到并点击“开发人员工具”。我们也可以直接按F12快速打开;

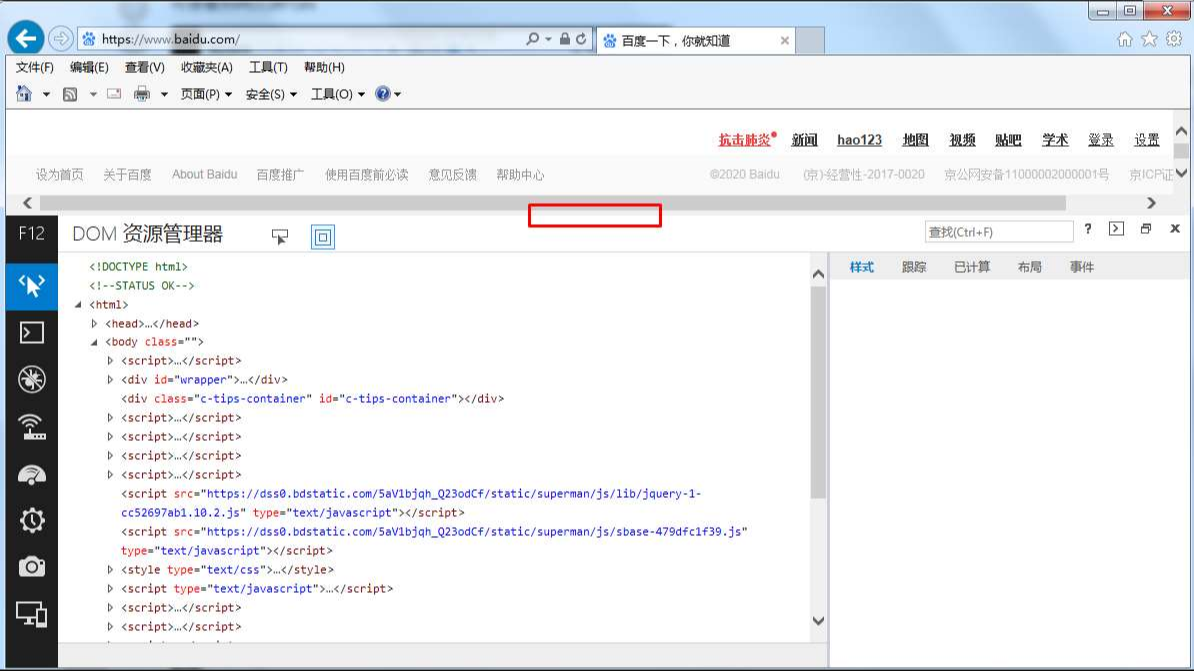
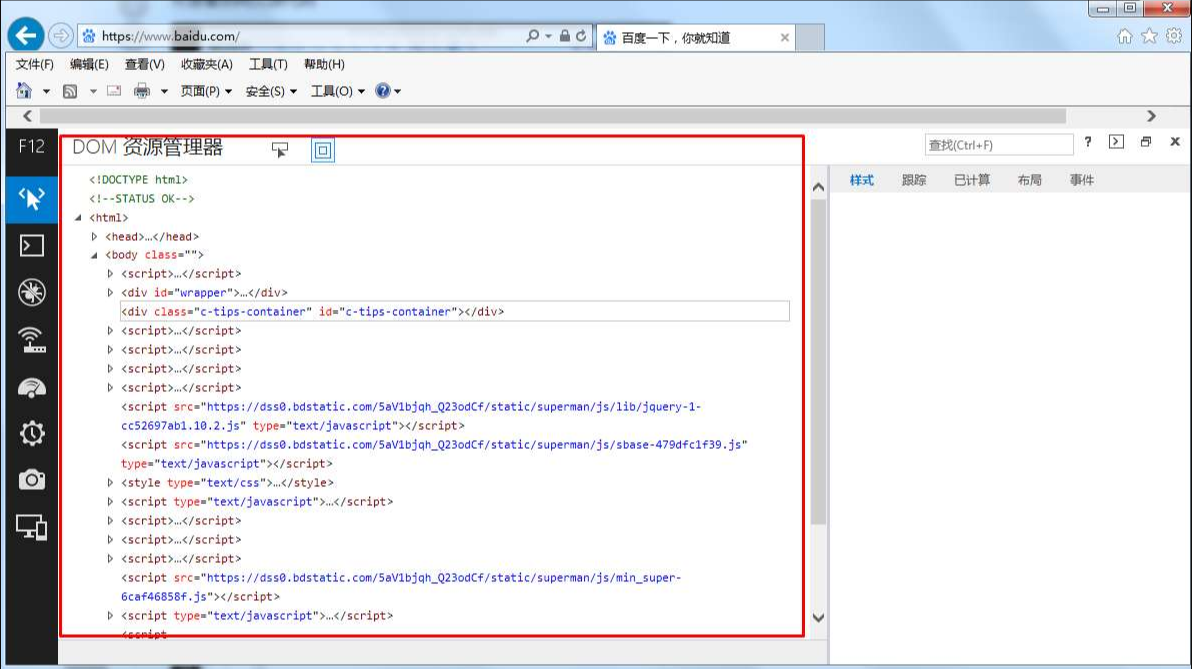
2、可以看到,浏览器下方弹出了开发人员工具,我们可以按住红框中的位置将它的显示界面放大或者缩小;

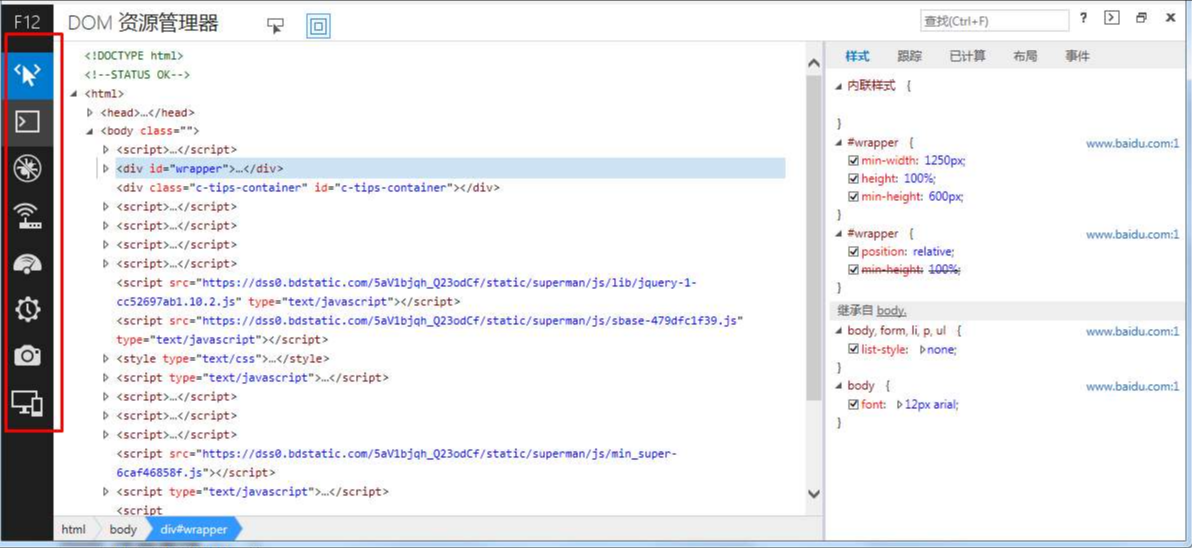
3、开发人员工具的左侧显示的是当前网页的源代码,我们可以点击自己想要调试的内容;

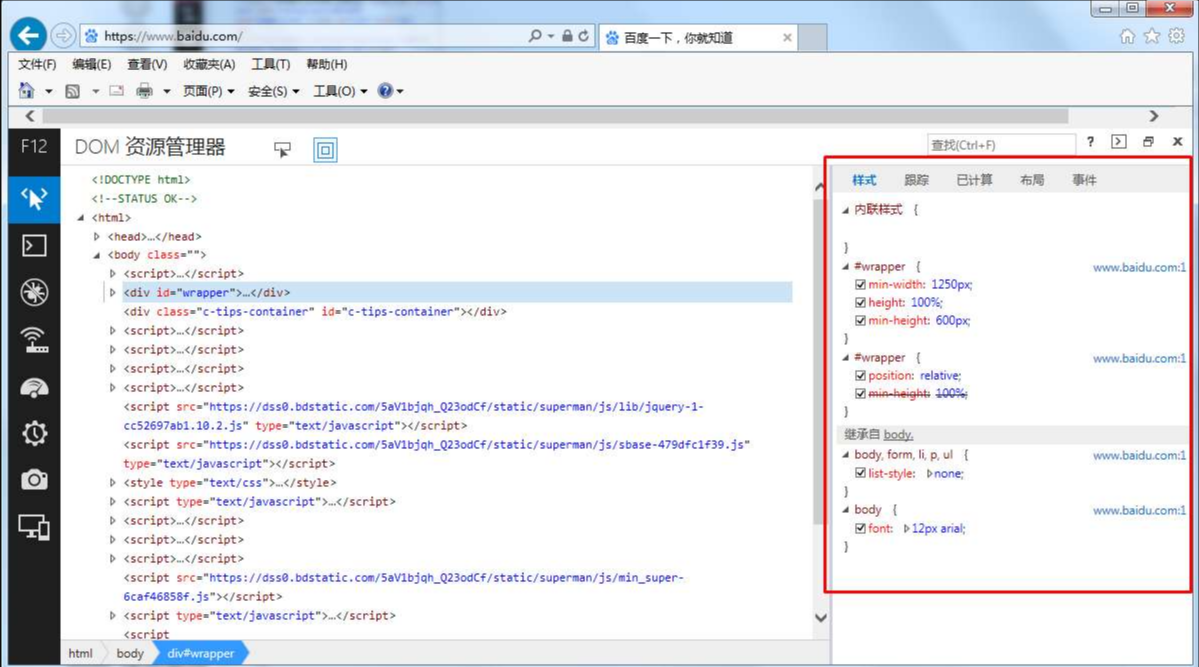
4、此时右边样式那一块就会显示出我们之前点击元素的内容,我们也可以在这里做出修改,浏览器将即时呈现出修改后的效果,方便开发人员调试;

5、最左侧还有一栏工具栏,可以通过它们对网页脚本、网络等进行调试,这里就不一一赘述了。

说了这么多,希望小编带来的内容能够帮助到你。
