效果图 动画代码 这里 只提供图中购物车动画代码 ,不提供以上点餐界面(需要点餐界面 点击这里:Gitee仓库)。 在触发代码中使用 this.cartWwing() 调用动画,不理解请访问教程。 /**
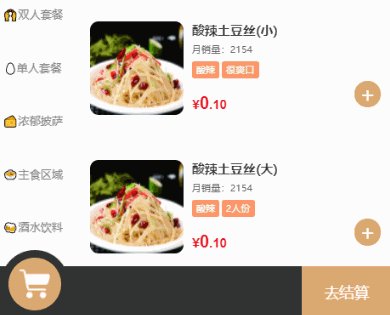
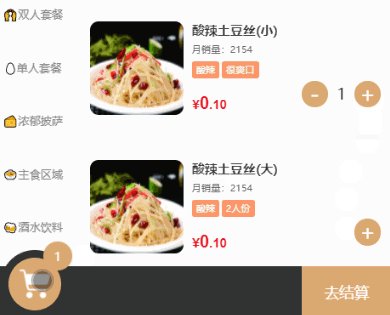
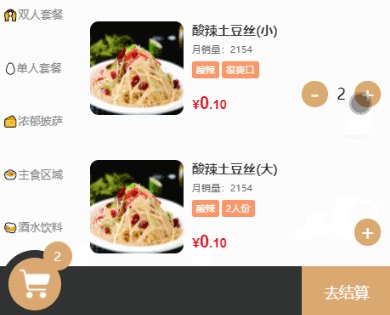
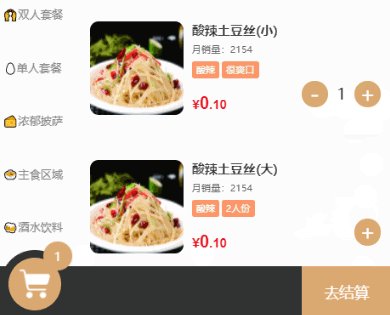
效果图

动画代码
这里 只提供图中购物车动画代码,不提供以上点餐界面(需要点餐界面 点击这里:Gitee仓库)。
在触发代码中使用 this.cartWwing() 调用动画,不理解请访问教程。
/**
* 点击商品+号购物车摆动
* @return void
*/
cartWwing: function()
{
// 创建动画实例(animation)
var animation = wx.createAnimation({
duration: 100,//动画持续时间
timingFunction: 'ease-in',//动画以低速开始
//具体配置项请查看文档
})
// 通过实例描述对象()
animation.translateX(6).rotate(21).step()
animation.translateX(-6).rotate(-21).step()
animation.translateX(0).rotate(0).step()
// 导出动画
this.setData({
ani: animation.export()
})
},
总结
到此这篇关于小程序点餐界面添加购物车左右摆动动画的文章就介绍到这了,更多相关小程序购物车左右摆动内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
