怎么使用PS抠图?许多小伙伴在浏览图片的时候,都会发现图片中的某些元素非常的漂亮,想要将这些图片扣取出来使用。那么今天小编就带着大家来学习一下如何使用PS来扣取图片中的
怎么使用PS抠图?许多小伙伴在浏览图片的时候,都会发现图片中的某些元素非常的漂亮,想要将这些图片扣取出来使用。那么今天小编就带着大家来学习一下如何使用PS来扣取图片中的素材吧!
操作方法:
第一步:
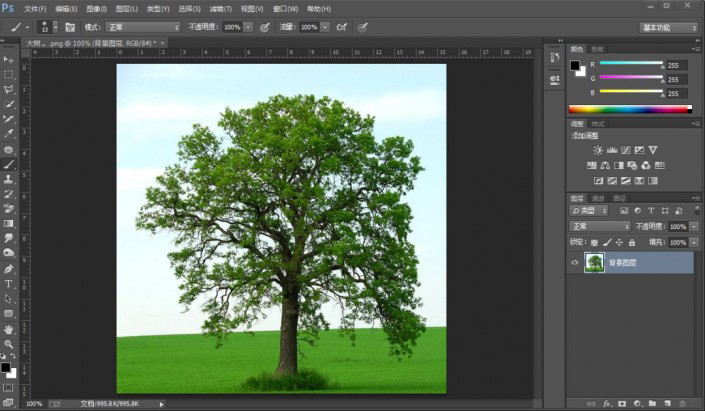
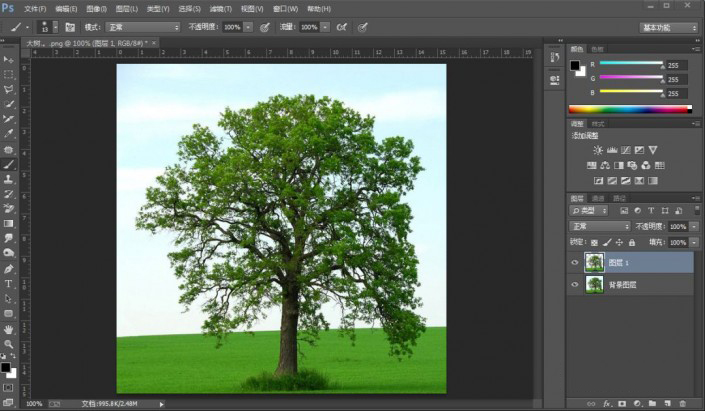
打开PS,按Ctrl+O将需要抠取的大树的背景图层放入

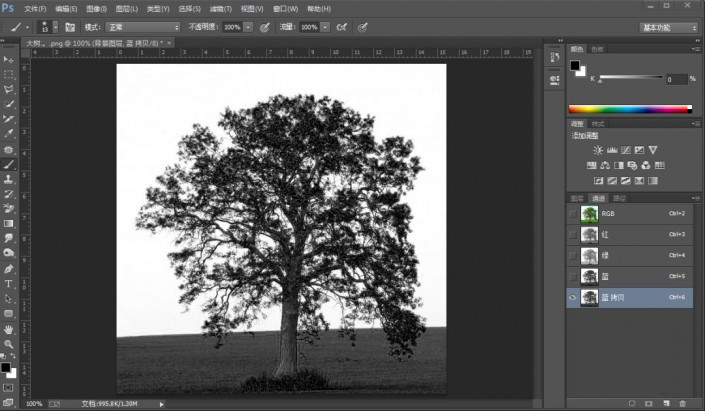
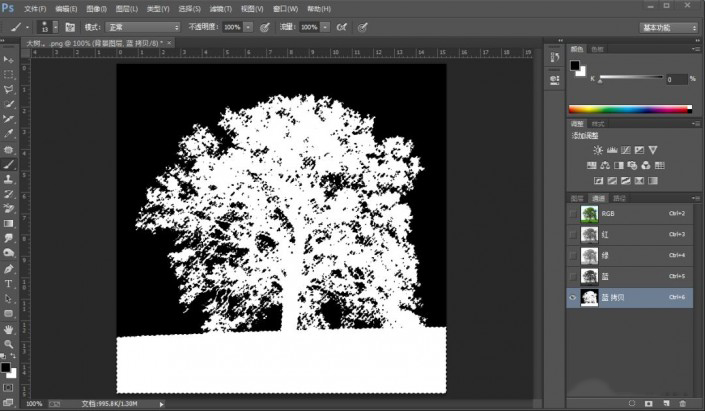
点击“通道”面板进入,分别点击观察一下红、绿、蓝通道【找一个黑白对比度大的】,比如蓝通道;接着鼠标右键单击“蓝”通道,选择‘复制通道’功能,就得到“蓝 拷贝”通道





第三步:
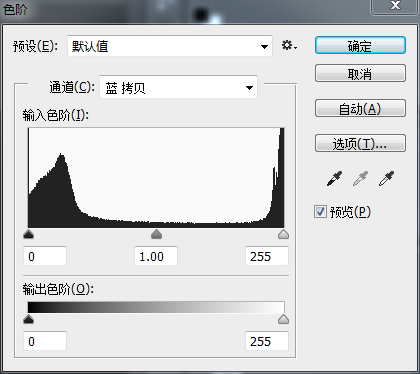
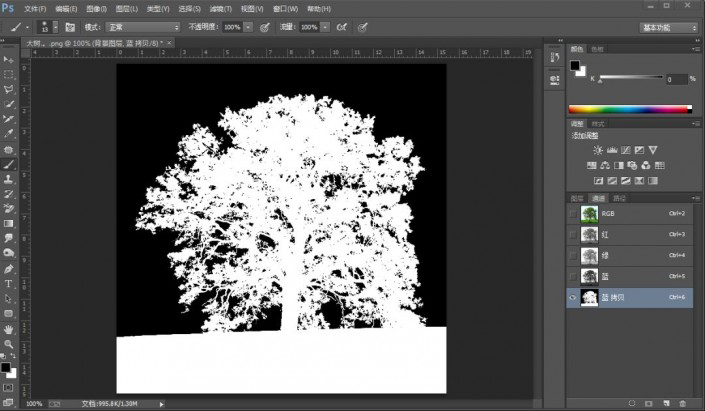
在“蓝 拷贝”通道,按Ctrl+L色阶,拖动色阶标点调整数值使大树、草坪与背景的黑白对比度稍微较大,比如(第一框:160、第二框:1.00、第三框:180),确定后;接着按Ctrl+I反相




第四步:
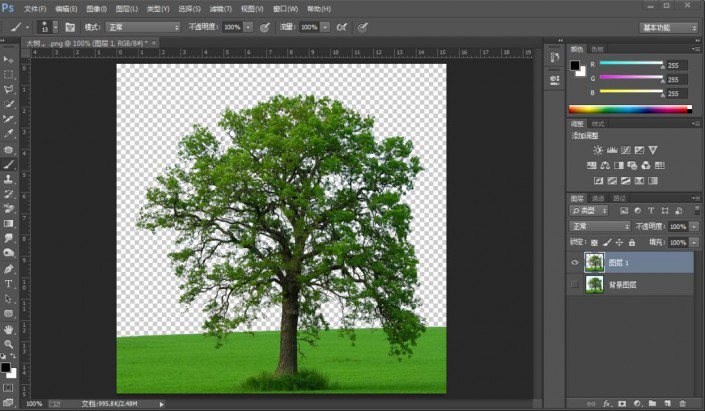
在“蓝 拷贝”通道,先点击‘将通道载入选区’功能(显示出“蓝 拷贝”通道的选区),再点击“RGB”通道;接着回到“背景图层”图层面板,按Ctrl+J复制拷贝一下选区,就得到“图层 1 ”图层;这时可以把“背景图层”图层的小眼睛关闭,看一下抠取完成后的效果,即可完成。




完成:

很多时候我们都会用到抠图,抠图也不是某一个操作就可以完成所有的,有的一些简单的抠图来说,通道就可以满足,但是想要进行详细的抠图,是需要很多工具结合来扣的。具体来学习一下吧。
