vue3.0 beta 版本已经发布有一阵子了,是时候上手体验一波了~
注意,本文所有演示都是基于 vue3.0 beta 版本,不保证后续正式版 api 不改动。等官方文档出来后,以官网为准。
环境搭建
直接使用脚手架,如果本地没有安装的可以执行脚手架安装命令:
npm install -g @vue/cli
如果本地安装过的,可以尝试更新一下:
npm update -g @vue/cli
测试 vue-cli 版本:
vue -V @vue/cli 4.4.1
接下来创建一个vue项目:
vue create vue3-demo
在出现的命令交互窗口选择 Manually select features :
Vue CLI v4.4.1 ? Please pick a preset: 常用配置 (router, vuex, sass, babel, eslint) sass (router, vuex, sass, babel, eslint) test (less, babel, eslint) default (babel, eslint) ❯ Manually select features
随后勾选以下选项,一般开发商业项目都需要这些:
Vue CLI v4.4.1 ? Please pick a preset: Manually select features ? Check the features needed for your project: ◉ Babel ◯ TypeScript ◯ Progressive Web App (PWA) Support ◉ Router ◉ Vuex ❯◉ CSS Pre-processors ◉ Linter / Formatter ◯ Unit Testing ◯ E2E Testing
回车后根据自己的习惯选择好,就开始创建项目。注意这时候还是 vue2 的项目环境,接下来就是升级为 vue3 的运行环境。
升级为 vue3.0 项目
vue-cli 还没有直接支持 vue3.0,需要依赖插件升级,输入指令:
cd vue3-demo vue add vue-next
执行完上述命令后,会自动安装 vue-cli-plugin-vue-next 插件,它会将项目升级为 vue3.0 的依赖环境,包括 vue-router 和 vuex 都会升级为 4.x 的版本。
最新版 vue-cli 可以直接创建 vue3 项目了(2020.09更新)
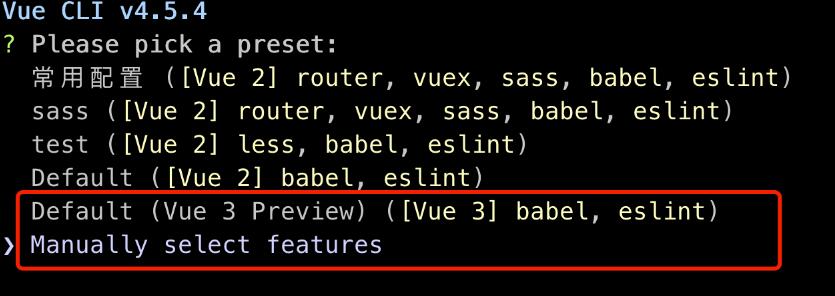
今天将 vue-cli 更新到了 4.5.4 版本,发现可以直接创建 vue3 项目了。使用 vue create vue3-demo 命令创建一个测试项目,会出现以下选项:

可以直接选择默认的 vue3 配置,也可以选择最后一项来手动配置,这里演示手动配置,选择 Manually select features,回车:

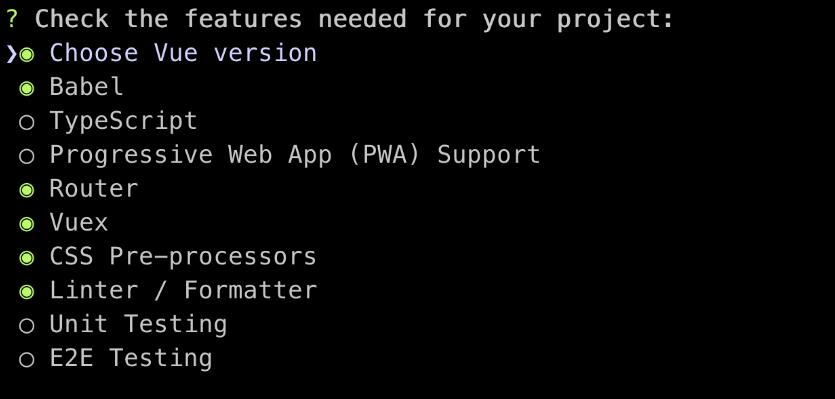
根据需要选择,注意第一项表明了可以选择 vue 版本,选完后回车:

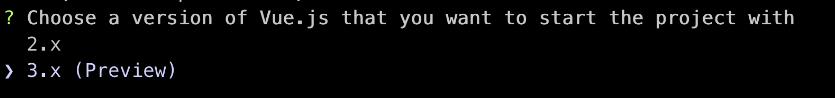
这里选择 vue 的版本,直接选择 3.x 回车即可。这样就能创建一个基于 vue3 搭建的项目了。
vue3.0 特性体验
按照上面步骤升级为 vue3.0 项目后,会自动帮我们将一些文件改成 vue3.0 的写法。
创建vue实例
vue3 创建vue实例不需要使用 new 的方式了,来看 src/main.js 文件:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(router).use(store).mount('#app')
现在是函数式风格来创建vue实例,还记得 vue2 是怎么创建实例的吗,对比下:
// Vue2 创建实例
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
你喜欢哪一种方式?我比较喜欢vue3.0的函数式风格。
路由
看看路由配置文件:src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
这是升级后路由配置方法,可以看到与 vue2 版本有很大的区别。现在创建路由实例需要手动引入 createRouter 方法,创建 history 模式路由也需要手动引入 createWebHistory 方法,这达到 Tree-Shaking 的目的,即不会把所有的 api 都打包进来,只会打包你用到的 api,vue3 将都会使用这种形式。
响应式数据、methods、watch 和 computed
这里应该是改动最大的部分,也是争议最大的部分,来看看怎么回事。
在vue2版本中,我们声明响应式数据是这样的:
// Vue2
export default {
// ....
data() {
return {
state: {
count: 0
}
};
},
}
在vue3.0中,需要这样:
// Vue3
import { ref } from 'vue'
export default {
setup () {
const count = ref(0) // 声明 count,初始值为 0
const str = ref('hello') // 声明 str,初始值为 'hello'
return {
count,
str
}
}
}
我们要先引入 ref 方法,然后使用它来声明响应式变量。重要的是,这些操作需要在 setup 函数中进行,而且添加 methods,watch 和 computed 都需要在 setup 中进行。这就跟在vue2中有很大的不同,vue2中我们是使用选项的方式来创建 data、methods、watch 和 computed 的。
接下来演示一个计数器的功能,结合 methods、watch 和 computed:
<template>
<div class="home">
<p>count: {{count}}</p>
<p>doubleCount: {{doubleCount}}</p>
<button @click="add">增加</button>
</div>
</template>
<script>
import { ref, watch, computed } from 'vue'
export default {
setup () {
// 声明 count 变量,初始值为 0
const count = ref(0)
// 定义 add 方法
const add = () => {
count.value++
}
// 定义 watch,需要手动引入 watch 方法
watch(
() => count.value,
(val, oldVal) => { console.log(`new count: ${val},old count: ${oldVal}`) }
)
// 定义computed,同样需要手动引入 computed 方法
const doubleCount = computed(() => count.value * 2)
return {
count,
add,
doubleCount
}
}
}
</script>
来看这个例子,首先定义方法是可以直接定义在 setup 函数中的,然后 return 出去即可,不知可否注意到在方法里访问 count 时,是使用 .value 方法访问的,这里要强调一下,在 setup 中访问已声明的响应式变量时,需要使用 .value 方式访问,包括在 watch 和 computed 中。
接下来是定义 watch,需要手动引入 watch 方法,这也是达到了 Tree-Shaking 的目的,使用到什么就引入什么,最后打包也只打包用到的 api,后面的 computed 也同理。
watch方法有两个参数,都是函数,第一个函数返回要监听的值,第二个函数是回调函数,它两个参数分别表示新值和旧值。
computed 方法返回计算过的值,最后需要 return 出去。用法如上,还是比较好理解的。
你也可以这样声明响应式数据(使用 reactive)
前面说到声明响应式数据,需要使用 ref,其实你也可以使用 reactive 来一次声明多个变量,下面例子:
<template>
<div class="home">
<p>str: {{state.str}}</p>
<p>count: {{state.count}}</p>
<button @click="add">增加</button>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
setup () {
// 引入 reactive,同时定义多个变量
const state = reactive({
count: 0,
str: 'hello'
})
// 现在访问变量,不能使用 .value 方式访问了
const add = () => {
// state.count.value++ // 错误
state.count++
}
return {
state,
add
}
}
}
</script>
reactive 和 ref
上面说到 ref 和 reactive,这里再简单说说。reactive 是接收一个普通对象,返回该对象的响应式代理,它等同于 2.x 中的 Vue.observable()。
const obj = reactive({ count: 0 })
// obj 此时是一个响应式的对象
// 访问或修改,直接基于 obj.count
ref 也是接收一个参数并返回一个响应式且可改变的 ref 对象,一般参数是基础类型,比如数值或字符串等。如果传入的参数是一个对象,将会调用 reactive 方法进行深层响应转换。ref 对象拥有一个指向内部值的单一属性 .value,即当你要访问它的值时,需要 .value 拿到它的值。但是如果是在 setup 中返回且用到模板中时,在 {{}} 里不需要加 .value 访问,在返回时已经自动解套。
<template>
<div>{{ count }}</div>
</template>
<script>
export default {
setup() {
return {
count: ref(0), // 这里返回,在模板中无需 .value 访问值
}
},
}
</script>
获取路由信息
vue3.0 中使用 getCurrentInstance 方法获取当前组件实例,然后通过 ctx 属性获取当前上下文,ctx.$router 是路由实例,而 ctx.$router.currentRoute 就包含当前路由信息。
<script>
import { getCurrentInstance } from 'vue'
export default {
setup () {
const { ctx } = getCurrentInstance()
console.log(ctx.$router.currentRoute.value)
}
}
</script>
vuex
查看文件 src/store/index.js:
import Vuex from 'vuex'
export default Vuex.createStore({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})
发现创建 store 实例的方式改变了,vue2 中是使用 new 的方式:
// Vue2 中创建 store 实例
export default new Vuex.Store({
// ...
})
一个小例子演示 vue3.0 中使用 store。
创建 store:
import Vuex from 'vuex'
export default Vuex.createStore({
state: {
count: 0
},
mutations: {
ADD (state) {
state.count++
}
},
actions: {
add ({ commit }) {
commit('ADD')
}
},
modules: {
}
})
组件中使用 store:
<template>
<div class="home">
<p>{{count}}</p>
<button @click="add">增加</button>
</div>
</template>
<script>
import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
setup () {
const store = useStore()
const count = computed(() => store.state.count)
const add = () => {
store.dispatch('add')
}
return {
count,
add
}
}
}
</script>
可以看到 vuex 的 api 基本没变化,只是在组件中使用时需要引入 useStore 方法返回 store 实例,其实你也可以在当前组件上下文中获取 store,如下:
import {getCurrentInstance} from 'vue'
// ...
const store = getCurrentInstance().ctx.$store
大概就记录到这吧,基本涵盖到了日常使用的方面。等待 vue3.0 的正式版吧。(还是那句话,上面所讲只是基于目前 vue3.0 beta 版本,不保证后续 api 不改动,等正式版官方文档吧)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
