本文实例为大家分享了微信小程序实现转盘抽奖的具体代码,供大家参考,具体内容如下 效果图如下所示 .wxml view class="index" view class="xian"/view view class="xian"/view view class="xian"/view view c
本文实例为大家分享了微信小程序实现转盘抽奖的具体代码,供大家参考,具体内容如下
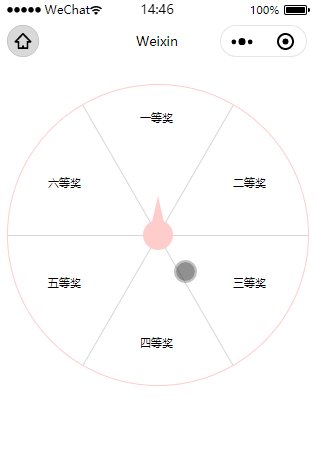
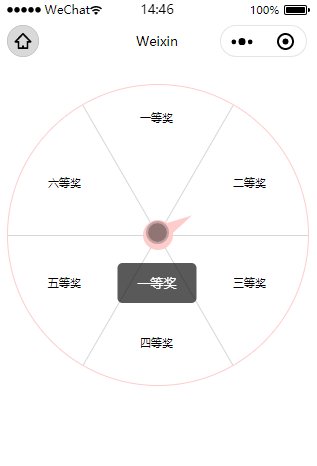
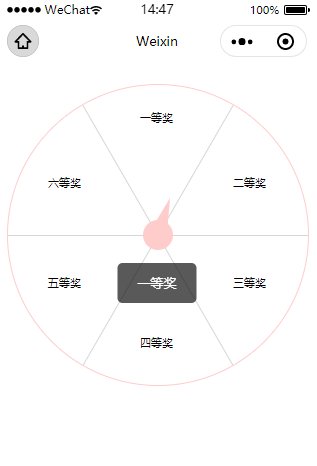
效果图如下所示

.wxml
<view class="index">
<view class="xian"></view>
<view class="xian"></view>
<view class="xian"></view>
<view class="detail">一等奖</view>
<view class="detail">二等奖</view>
<view class="detail">三等奖</view>
<view class="detail">四等奖</view>
<view class="detail">五等奖</view>
<view class="detail">六等奖</view>
<span bindtap="zhuanin" style="transform:rotate({{trasn}}deg);"></span>
</view>
.wxss
.index{
width: 300px;
margin: 50rpx calc((100% - 300px) / 2);
border:1px solid #ffcccc;
border-radius: 50%;
height: 300px;
position: relative;
overflow: hidden;
font-size: 26rpx;
}
.xian{
width:300px;
height:1px;
background:#d6d6d6;
position:absolute;
top:150px;
left:0;
}
.index>.xian:nth-child(2){
transform:rotateZ(60deg)
}
.index>.xian:nth-child(3){
transform:rotateZ(120deg)
}
.detail{
position: absolute;
}
.index>.detail:nth-child(4){
top:25px;left:132px;
}
.index>.detail:nth-child(5){
top:90px;left:225px;
}
.index>.detail:nth-child(6){
top:190px;left:225px;
}
.index>.detail:nth-child(7){
top:250px;left:132px;
}
.index>.detail:nth-child(8){
top:190px;left:40px;
}
.index>.detail:nth-child(9){
top:90px;left:40px;
}
.index>span{
width: 30px;
height: 30px;
background-color: #ffcccc;
border-radius: 50%;
position: absolute;
left: 135px;
top:135px;
}
.index>span::after{
content: ' ';
width:0;
height:0;
border-right:6px solid transparent;
border-left:6px solid transparent;
border-bottom:26px solid #ffcccc;
z-index: 10;
position: absolute;
left: 8.5px;
top: -24px;
}
.js
Page({
data: {
random:'',
trasn:0,
},
zhuanin:function(e){
let that = this
let num = 0
that.setData({
random:Math.floor(Math.random() * 360),
trasn:0,
})
let a = setInterval(function () {
that.setData({
trasn:that.data.trasn+5
})
if(360 <= that.data.trasn){
that.data.trasn = 0
num = num + 1
}
if(num == 3){
that.currinl()
clearInterval(a)
}
},5)
},
currinl:function(e){
let that = this
let name = ''
if(that.data.random == 30 || that.data.random == 90 || that.data.random == 150 || that.data.random == 210 || that.data.random == 330){
that.setData({
random:that.data.random + 1
})
}
if(that.data.random < 30 || 330 < that.data.random){
name = '一等奖'
}else if(that.data.random > 30 && that.data.random < 90){
name = '二等奖'
}else if(that.data.random > 90 && that.data.random < 150){
name = '三等奖'
}else if(that.data.random > 150 && that.data.random < 210){
name = '四等奖'
}else if(that.data.random > 210 && that.data.random < 270){
name = "五等奖"
}else{
name = "六等奖"
}
let b = setInterval(function () {
that.setData({
trasn:that.data.trasn+2
})
if(that.data.random <= that.data.trasn){
wx.showToast({
title: name,
icon: 'none',
duration: 2000
})
clearInterval(b)
}
},10)
},
})
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
