实现功能: 1、登录时勾选记住密码,用cookie保存账号和密码并对密码进行两次加密处理(纯前端),下次登录自动输入账号密码 2、登录时不勾选,清空cookie,下次登录需要输入 效果
实现功能:
1、登录时勾选记住密码,用cookie保存账号和密码并对密码进行两次加密处理(纯前端),下次登录自动输入账号密码
2、登录时不勾选,清空cookie,下次登录需要输入
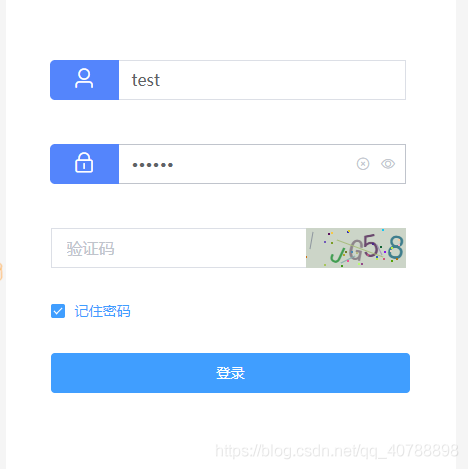
效果图:

=============================================================================================================================================================================================
Html
<div class="login-form-item">
<el-form :model="ValidateForm" ref="ValidateForm" label-width="100px" class="demo-ruleForm">
<el-form-item
prop="username"
:rules="[{ required: true, message: '用户名不能为空'}
]">
<span><i class="el-icon-user"></i></span><el-input type="username" v-model.number="ValidateForm.username" autocomplete="off" clearable placeholder="用户名"></el-input>
</el-form-item>
<br>
<el-form-item
prop="password"
:rules="[{ required: true, message: '密码不能为空'},
]">
<span><i class="el-icon-lock"></i></span><el-input type="password" v-model.number="ValidateForm.password" autocomplete="off" clearable show-password placeholder="密码"></el-input>
</el-form-item>
<br>
<el-form-item
prop="sidentify"
:rules="[
{ required: true, message: '验证码不能为空'},]"
>
<el-row class="sidentify">
<el-col :span="21">
<el-input type="age" v-model="ValidateForm.sidentify" autocomplete="off" placeholder="验证码"></el-input>
</el-col>
<el-col :span="3" class="sidentify sidentify-img">
<sidentify :changeCode.sync='identifyCode' ref="switchSidentify"></sidentify>
</el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-checkbox v-model="checked" class="sidentify">记住密码</el-checkbox>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ValidateForm')" class="login-btn">登录</el-button>
</el-form-item>
</el-form>
</div>
加密方法我用的base64和CryptoJS 大家记得去下载

js部分:
登录
// 登录
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
let username=this.ValidateForm.username;
let pwd=this.ValidateForm.password;
let sidentify=this.ValidateForm.sidentify;
// 验证码通过
if (sidentify == this.identifyCode){
this.request.post(this.api.login.logindo,{username:username,pwd:pwd}).then((res)=>{
console.log(res);
if (res.data.code == 200){
this.$message({
message : '登录成功!',
type : 'success'
})
//调用check选中方法
this.checkedPwd(username,pwd)
this.$router.push({name:'Home'})
}else {
this.$message({
message : '账号或密码错误,请重新输入!',
type : 'error'
})
//清空
this.resetForm('ValidateForm')
//刷新验证码
this.$refs.switchSidentify.changeCode()
}
})
}else {
this.$message({
message : '验证码输入错误,请重新输入!',
type : 'error'
})
this.$refs.switchSidentify.changeCode()
this.resetForm('ValidateForm')
}
} else {
return false;
}
});
},
check方法:
checkedPwd(username,pwd){
// 记住密码进行cookie存储和密码加密
if (this.checked){
// base64 加密
let base64Pwd=Base64.encode(pwd);
// Encrypt 加密
let cryptoJsPwd=CryptoJS.AES.encrypt(base64Pwd,key).toString()
// 账号密码保存天数
this.setCookie(username,cryptoJsPwd,7)
}else{
// 清空
this.clearCookie()
}
},
设置读取和清空cookie
// 设置cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); // 获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); // 保存的天数
// 字符串拼接cookie
window.document.cookie = "username" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "password" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
// 读取cookie
getCookie: function() {
if (document.cookie.length > 0) {
//checked为true
this.checked=true
var arr = document.cookie.split('; ');
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('=');
if (arr2[0] == 'username') {
this.ValidateForm.username = arr2[1];
} else if (arr2[0] == 'password') {
// Decrypt 解密
let bytes = CryptoJS.AES.decrypt(arr2[1],key)
let originalText=bytes.toString(CryptoJS.enc.Utf8)
// base64解密
let pwd=Base64.decode(originalText)
this.ValidateForm.password = pwd;
}
}
}
},
// 清除cookie
clearCookie: function() {
this.setCookie("", "", -1); // 修改2值都为空,天数为负1天就好了
},
一定要创建后读取cookie
created () {
this.getCookie()
},
总结
到此这篇关于Vue+element+cookie记住密码功能的简单实现方法文章就介绍到这了,更多相关Vue+element+cookie记住密码功能内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
