1:HTML: ul class="content" li v-for="(item,index) in touristList" @click="onStorage(item,index)" :class="{'active': rSelect.indexOf(item)!=-1}" :key="item.id" div{{item.name}}/div div{{item.sex}}/div /li /ul 2:data 中定义 rSelect:[], t

1:HTML:
<ul class="content">
<li v-for="(item,index) in touristList" @click="onStorage(item,index)" :class="{'active': rSelect.indexOf(item)!=-1}" :key="item.id">
<div>{{item.name}}</div>
<div>{{item.sex}}</div>
</li>
</ul>
2:data 中定义
rSelect:[],
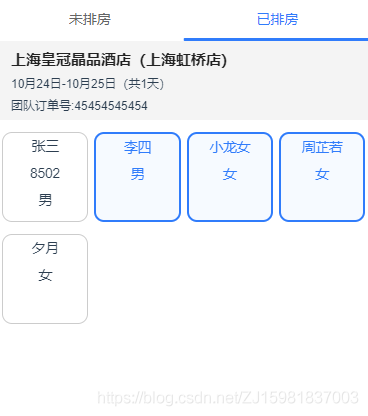
touristList:[
{
name:"张三",
sex:"男",
id:0
},
{
name:"李四",
sex:"男",
id:1
},
{
name:"小龙女",
sex:"女",
id:2
},
{
name:"周芷若",
sex:"女",
id:3
},
{
name:"夕月",
sex:"女",
id:4
},
],
3:methods中
onStorage(value,e){
console.log(this.rSelect.indexOf(value));
if (this.rSelect.indexOf(value) !== -1) {
this.rSelect.splice(this.rSelect.indexOf(value), 1); //取消
} else {
this.rSelect.push(value);//选中添加到数组里
}
console.log(this.rSelect);
},
总结
到此这篇关于vue中选中多个选项并且改变选中的样式的实例代码的文章就介绍到这了,更多相关vue选中改变样式内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
