我就废话不多说了,大家还是直接看代码吧~ input type="text" class="el-input__inner" oninput = "value=value.replace(/[^\d]/g,'')" 补充知识: element form表单验证(数字,手机号,邮箱) 我就废话不多说了
我就废话不多说了,大家还是直接看代码吧~
<input type="text" class="el-input__inner"
oninput = "value=value.replace(/[^\d]/g,'')"
>
补充知识:element form表单验证(数字,手机号,邮箱)
我就废话不多说了,大家还是直接看代码吧~
<template>
<div class="hello">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model.number="ruleForm.age"></el-input>
</el-form-item>
<el-form-item label="手机号" prop="phone">
<el-input v-model.number="ruleForm.phone"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="ruleForm.email"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
},
data() {
// 手机号验证
var checkPhone = (rule, value, callback) => {
const phoneReg = /^1[3|4|5|6|7|8][0-9]{9}$/
if (!value) {
return callback(new Error('电话号码不能为空'))
}
setTimeout(() => {
if (!Number.isInteger(+value)) {
callback(new Error('请输入数字值'))
} else {
if (phoneReg.test(value)) {
callback()
} else {
callback(new Error('电话号码格式不正确'))
}
}
}, 100)
};
return {
ruleForm: {
name: '',
phone: '',
email: '',
age:''
},
rules: {
name: [
{ required: true, message: '请输入姓名', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
age: [
{ required: true, message: '请输入年龄', trigger: 'blur' },
{ type: 'number', message: '年龄必须为数字值', trigger: 'blur' },
],
phone: [
{required: true, validator: checkPhone, trigger: 'blur' }
],
email: [
{ required: true, message: '请输入邮箱地址', trigger: 'blur' },
{ type: 'email', message: '请输入正确的邮箱地址', trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style scoped lang="scss">
</style>
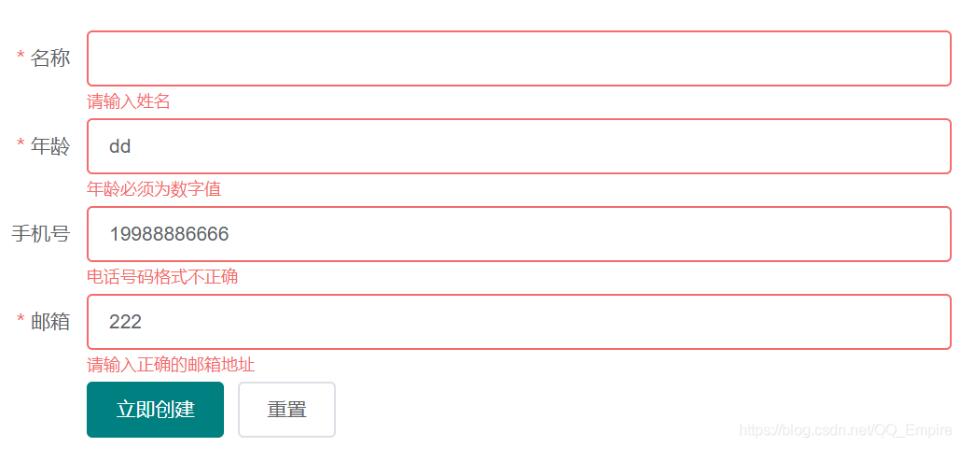
效果如下:

以上这篇关于element-ui表单中限制输入纯数字的解决方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
