本文实例为大家分享了vue点击按钮实现页面切换的具体代码,供大家参考,具体内容如下 !DOCTYPE htmlhtml head meta charset="utf-8" title/title script src="js/vue.js" type="text/javascript" charset="utf-8"/scri
本文实例为大家分享了vue点击按钮实现页面切换的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
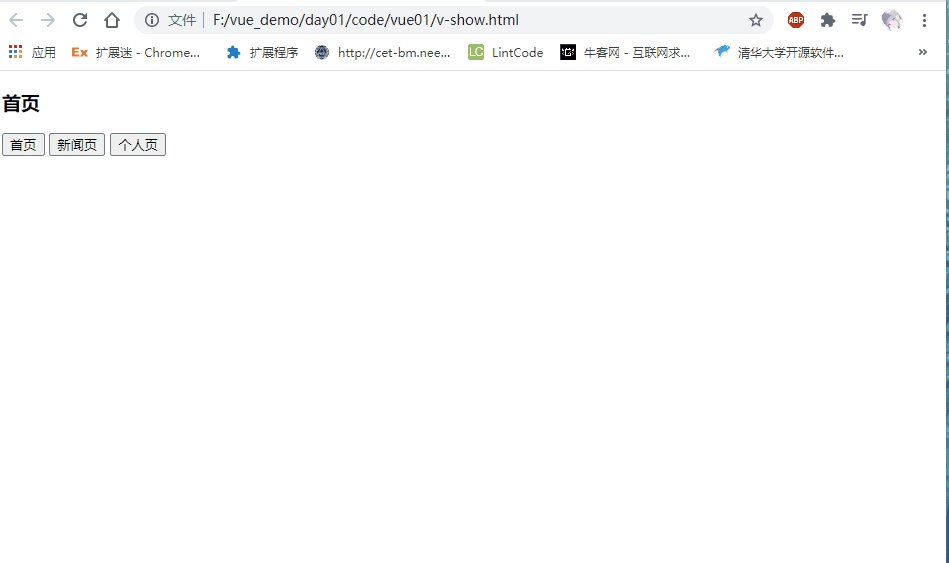
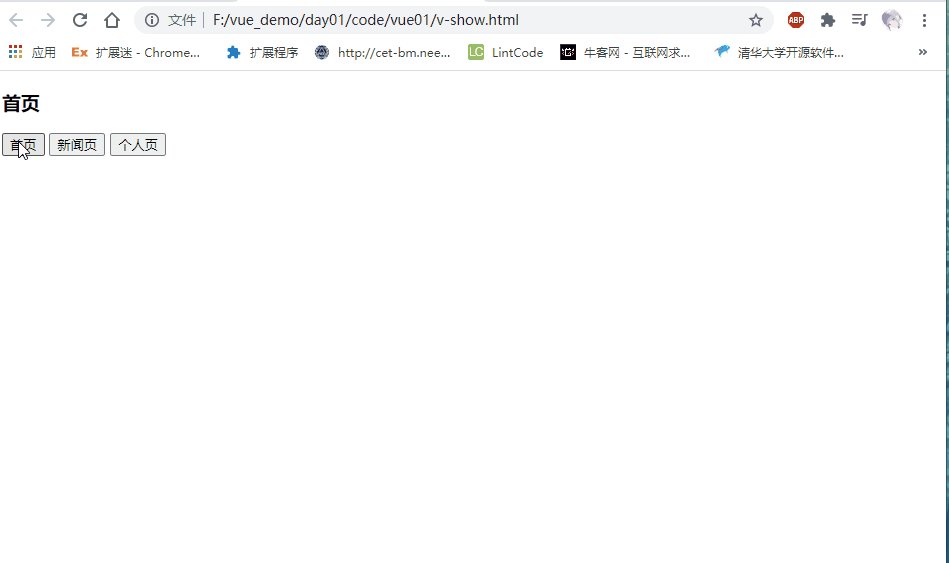
<h3 v-show="tab==1">首页 </h3>
<h3 v-show="tab==2">新闻页</h3>
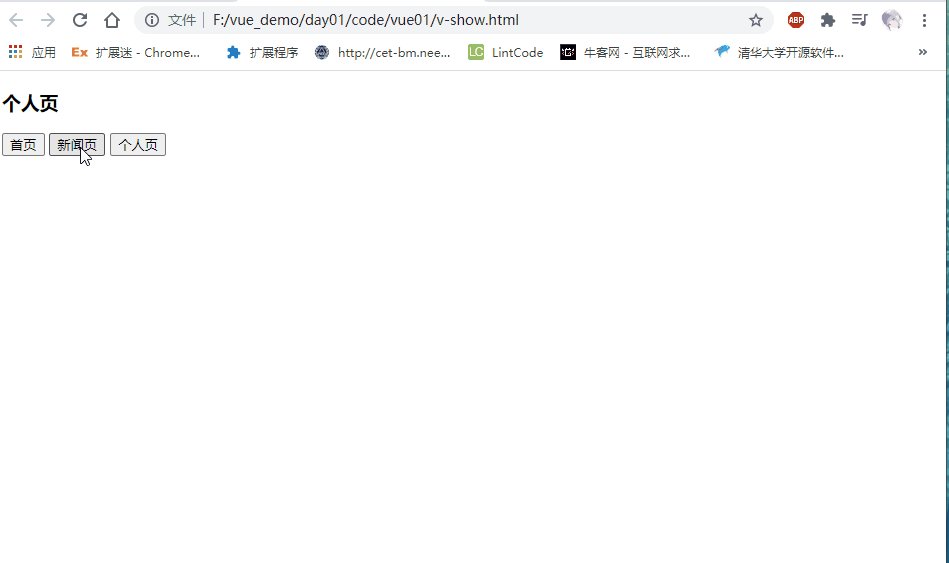
<h3 v-show="tab==3">个人页</h3>
<button @click="tabChange" data-id="1">首页</button>
<button @click="tabChange" data-id="2">新闻页</button>
<button @click="tabChange" data-id="3">个人页</button>
</div>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
tab:1
},
methods:{
tabChange:function(e){
let tabid = e.target.dataset.id
this.tab = tabid
}
}
})
</script>
</body>
</html>
写这个要记得下载vue.js

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
