首先,定义一个变量: (以下以本人写的为例) 首先定义一个变量: 然后,给变量赋值: 如果想要修改数据,主要代码如下: 然后界面上要记得绑定数据id: 就Ok了。 补充知识: vue
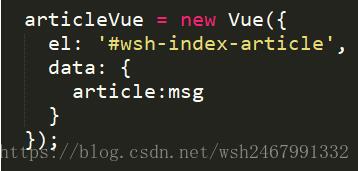
首先,定义一个变量:
(以下以本人写的为例)
首先定义一个变量:

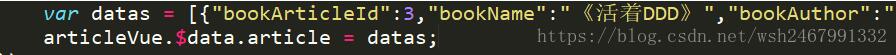
然后,给变量赋值:

如果想要修改数据,主要代码如下:

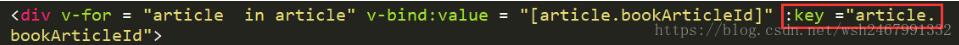
然后界面上要记得绑定数据id:

就Ok了。
补充知识:vue data中数组以及对象 属性改变时不能及时反馈到视图中问题的解决方式
1.vue 对数组更新检测 的机制又很明确的说明:
变异方法:Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新。
这些方法如下:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
2.第二种 方式是使用 VM.$set() 方法去给data中的属性赋予新的值:
数组例子 :
vm.$set(arry,index,value);
对象例子:
vm.$et(obj,key,value);
以上这篇vue 修改 data 数据问题并实时显示操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
