之前公司有个绘制实时盈利率折线图的需求,实现的还不错,今天来分享下vue+echarts实现动态折线图的方法。 实现代码 template div id="myChart"/div/templatescriptimport echarts from 'echarts'export def
之前公司有个绘制实时盈利率折线图的需求,实现的还不错,今天来分享下vue+echarts实现动态折线图的方法。
实现代码
<template>
<div id="myChart"></div>
</template>
<script>
import echarts from 'echarts'
export default {
name: 'DynamicLineChart',
data () {
return {
// 实时数据数组
date: [],
yieldRate: [],
yieldIndex: [],
// 折线图echarts初始化选项
echartsOption: {
legend: {
data: ['实际收益率', '大盘收益率'],
},
xAxis: {
name: '时间',
nameTextStyle: {
fontWeight: 600,
fontSize: 18
},
type: 'category',
boundaryGap: false,
data: this.date, // 绑定实时数据数组
},
yAxis: {
name: '实际收益率',
nameTextStyle: {
fontWeight: 600,
fontSize: 18
},
type: 'value',
scale: true,
boundaryGap: ['15%', '15%'],
axisLabel: {
interval: 'auto',
formatter: '{value} %'
}
},
tooltip: {
trigger: 'axis',
},
series: [
{
name:'实际收益率',
type:'line',
smooth: true,
data: this.yieldRate, // 绑定实时数据数组
},
{
name:'大盘收益率',
type:'line',
smooth: true,
data: this.yieldIndex, // 绑定实时数据数组
}
]
}
}
},
mounted () {
this.myChart = echarts.init(document.getElementById('myChart'), 'light'); // 初始化echarts, theme为light
this.myChart.setOption(this.echartsOption); // echarts设置初始化选项
setInterval(this.addData, 3000); // 每三秒更新实时数据到折线图
},
methods: {
// 获取当前时间
getTime : function() {
var ts = arguments[0] || 0;
var t, h, i, s;
t = ts ? new Date(ts * 1000) : new Date();
h = t.getHours();
i = t.getMinutes();
s = t.getSeconds();
// 定义时间格式
return (h < 10 ? '0' + h : h) + ':' + (i < 10 ? '0' + i : i) + ':' + (s < 10 ? '0' + s : s);
},
// 添加实时数据
addData : function() {
// 从接口获取数据并添加到数组
this.$axios.get('url').then((res) => {
this.yieldRate.push((res.data.actualProfitRate * 100).toFixed(3));
this.yieldIndex.push((res.data.benchmarkProfitRate * 100).toFixed(3));
this.date.push(this.getTime(Math.round(new Date().getTime() / 1000)));
// 重新将数组赋值给echarts选项
this.echartsOption.xAxis.data = this.date;
this.echartsOption.series[0].data = this.yieldRate;
this.echartsOption.series[1].data = this.yieldIndex;
this.myChart.setOption(this.echartsOption);
});
}
}
}
</script>
<style>
// 设定宽高,不然超出windows会显示不出来
#myChart{
width: 100%;
height: 500px;
margin: 0 auto;
}
</style>
要注意的有三点:
- mounted中init并setOption初始化echarts
- echartsOption里的data绑定数组
- setInterval中要更新数组并重新将数组赋值给echarts选项
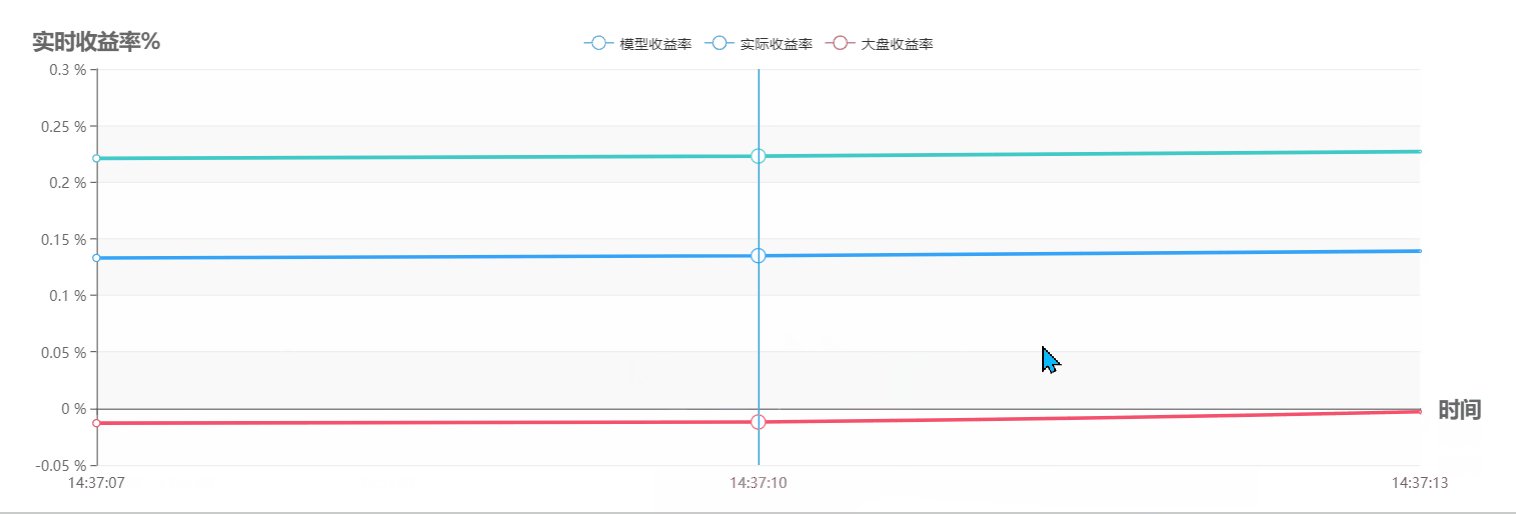
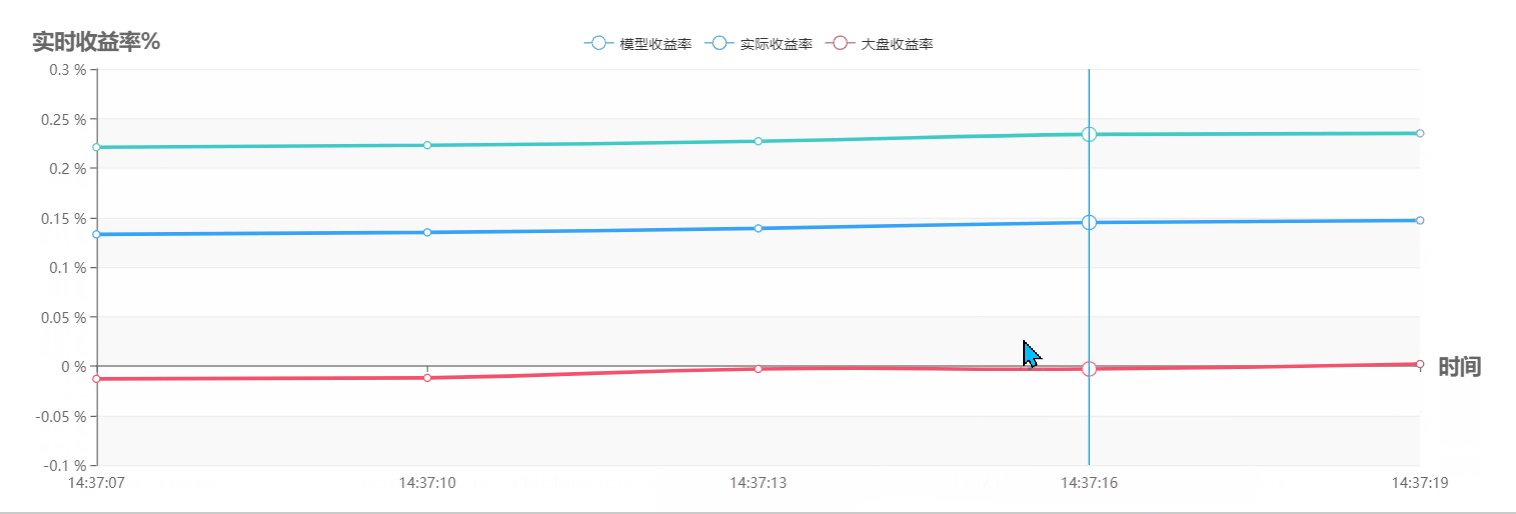
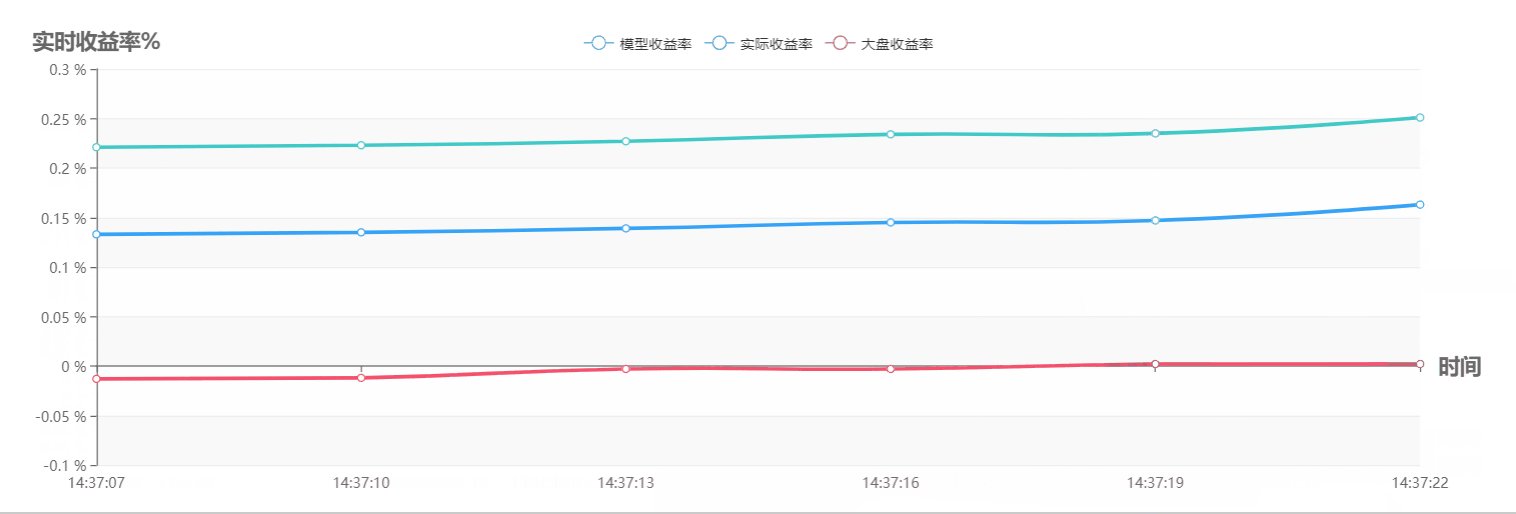
效果图

总结
到此这篇关于vue+echarts实现动态折线图的文章就介绍到这了,更多相关vue+echarts动态折线图内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
