一、子组件向父组件传递一个值 子组件: this.$emit('change', this.value); 父组件: !-- 在父组件中使用子组件 --editable-cell :text="text" :inputType="inputType" @change="costPlannedAmountChange($event)" / // 事件
一、子组件向父组件传递一个值
子组件:
this.$emit('change', this.value);
父组件:
<!-- 在父组件中使用子组件 --> <editable-cell :text="text" :inputType="inputType" @change="costPlannedAmountChange($event)" />
// 事件处理函数
async costPlannedAmountChange(value) {
console.log(value)
}
在使用子组件时,绑定change函数的事件处理函数也可以写成如下格式:
<editable-cell :text="text" :inputType="inputType" @change="costPlannedAmountChange" />
绑定事件处理函数时,可以不带括号,形参则默认为事件对象,如果绑定时带上了括号,再想使用事件对象则需要传入$event作为实参。
二、子组件向父组件传递一个值,并携带额外参数
record为额外参数( 本文的额外参数都拿record做举例 )。
子组件:
this.$emit('change', this.value);
父组件:
<!-- 插槽 --> <template slot="planned_amount" slot-scope="text, record"> <!-- 在父组件中使用子组件 --> <editable-cell :text="text" :inputType="inputType" @change="costPlannedAmountChange(record,$event)" /> </template>
// 事件处理函数
async costPlannedAmountChange(record,value) {
console.log(record,value)
},
绑定事件处理函数时,record和$event的顺序不做要求,但是按照vue事件绑定的习惯,$event通常放在实参列表末尾。
三、子组件向父组件传递多个值
子组件:
// 向父组件传递了两个值
this.$emit('change', this.value,this.text);
父组件:
<editable-cell :text="text" :inputType="inputType" @change="costPlannedAmountChange" />
// 事件处理函数
async costPlannedAmountChange(param1,param2) {
console.log(param1,param2)
},
绑定事件处理函数时,不能携带括号!!!如果携带括号并且在括号内加了$event,只能拿到子组件传递过来的第一个参数。
四、子组件向父组件传递多个值,并携带额外参数
record为额外参数( 本文的额外参数都拿record做举例 )。
子组件:
// 向父组件传递了两个值
this.$emit('change', this.value,this.text);
父组件:
<template slot="planned_amount" slot-scope="text, record"> <!-- 在父组件中使用子组件 --> <editable-cell :text="text" :inputType="inputType" @change="costPlannedAmountChange(record,arguments)" /> </template>
// 事件处理函数
async costPlannedAmountChange(record,args) {
console.log(record,args)
},
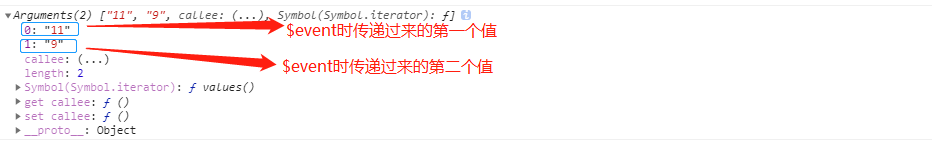
arguments是方法绑定中的一个关键字,内部包括了所有方法触发时传递过来的实参。arguments和额外参数的位置谁先谁后不做要求,建议arguments放后面。
查看args的打印结果:

总结
到此这篇关于VUE子组件向父组件传值(含传多值及添加额外参数场景)的文章就介绍到这了,更多相关VUE子组件向父组件传值内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
