jquery实现瀑布流,供大家参考,具体内容如下 案例分析 首先,它的每个图片是等宽的 其次,除第一排正常显示其余的图片都会显示在上一排中高度最小的那个图片的下面 最后,就是根
jquery实现瀑布流,供大家参考,具体内容如下
案例分析
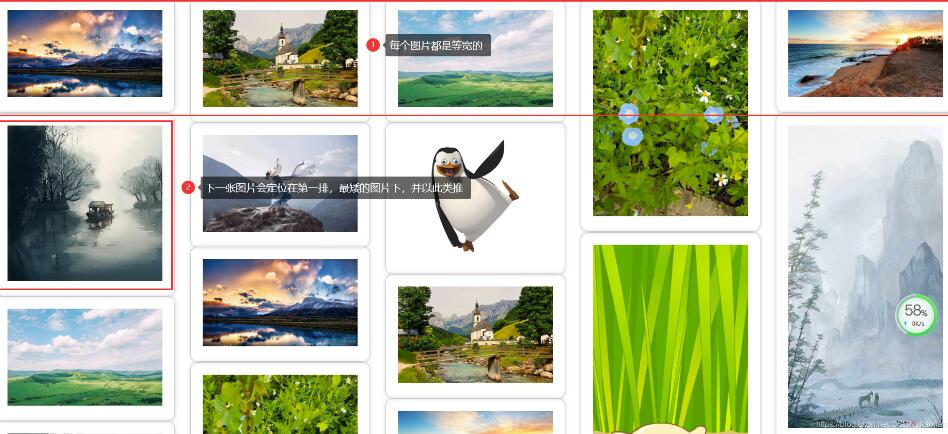
- 首先,它的每个图片是等宽的
- 其次,除第一排正常显示其余的图片都会显示在上一排中高度最小的那个图片的下面
- 最后,就是根据最矮图片所在位置的宽高来,决定绝对定位设置图片显示的位置
效果图

实现步骤
html结构
<div class="container"> <div class="box"> <div class="content"><img src="./image/1.jpg" alt=""></div> </div> <div class="box"> <div class="content"><img src="./image/2.jpg" alt=""></div> </div> <div class="box"> <div class="content"><img src="./image/3.jpg" alt=""></div> </div> </div> </div>
css样式
具体就是对每个boxdiv浮动并设置样式
* {
padding: 0;
margin: 0;
}
.box {
position: relative;
float: left;
margin: 10px;
}
.content {
padding: 15px;
border: 1px solid #ccc;
box-shadow: 0 0 5px #ccc;
border-radius: 10px;
}
.content img {
width: 200px;
height: auto;
}
js(jquery)代码
主要是根据一排中高度最小的宽度个高度进行绝对定位的设置
<script>
$(function () {
//jQuery代码
imgLocation()
function imgLocation() {
var box = $('.box')
var num = Math.floor($(window).width() / box.eq(0).width())
var boxHeights = []
box.each(function (index, value) {
var boxHeight = box.eq(index).height()
if (index < num) {
boxHeights[index] = boxHeight
} else {
var minHeight = Math.min.apply(null, boxHeights)
var minIndex = $.inArray(minHeight, boxHeights)
$(value).css({
'position': 'absolute',
'top': minHeight,
'left': box.eq(minIndex).position().left
});
boxHeights[minIndex] += box.eq(index).height()
}
})
}
})
</script>
根据鼠标的滚动动态的加载图片
案例分析
这里的动态是主要是模仿动态加载数据(伪动态)
- 首先,根据鼠标滚动的大小和界面的高度判断是否要动态加载
- 其次,就是访问数据,并动态形成jquery数据类型
- 最后,把生成的数据追加的.container中进行显示
效果图

实现步骤
- html和css的代码都一样这里就不重复写了
- js代码
主要是判断什么时候新增图片数据,新增后插入到模板就行了
其中的dataImg就是模仿的假数据
var dataImg = { 'data': [{ 'src': '1.jpg' }, { 'src': '2.jpg' }, { 'src': '3.jpg' }, { 'src': '4.jpg' }] }
window.onscroll = function () {
if (scrollside()) {
$.each(dataImg.data, function (index, value) {
var html = `<div class="box">
<div class="content"><img src="./image/${value.src}" alt=""></div>
</div>`
$(html).appendTo($('.container'))
})
imgLocation()
}
}
function scrollside() {
var box = $('.box')
var lastboxHeight = box.last().get(0).offsetTop
var documentHeight = document.body.scrollHeight + 130
var scrollHeight = $(document).scrollTop()
console.log(lastboxHeight, scrollHeight, documentHeight)
return (lastboxHeight < scrollHeight + documentHeight) ? true : false
}
oxHeight, scrollHeight, documentHeight)
return (lastboxHeight < scrollHeight + documentHeight) ? true : false
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
