本文的中心内容如题所述,就是教大家如何实现在单击按钮时调用PHP函数,其实关于调用PHP函数有很多方法,除了通过单击按钮执行此操作之外,还可以使用 Ajax、JavaScript 和 JQuery 调用
废话不多说,下面有两种方法实现怎么在单击按钮时调用PHP函数(使用 HTML 按钮调用 PHP 函数)。
方法一:
注:创建一个包含 HTML 按钮的 HTML 表单文档。单击按钮时,将调用 POST 方法。POST 方法描述了如何向服务器发送数据。单击按钮后,array_key_exists() 函数被调用。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;">
<h1 style="color:red;">
PHP中文网
</h1>
<h4>
如何通过点击按钮调用PHP函数?
</h4>
<?php
if(array_key_exists('button1', $_POST)) {
button1();
}
else if(array_key_exists('button2', $_POST)) {
button2();
}
function button1() {
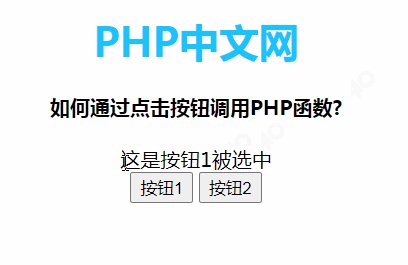
echo "这是按钮1被选中";
}
function button2() {
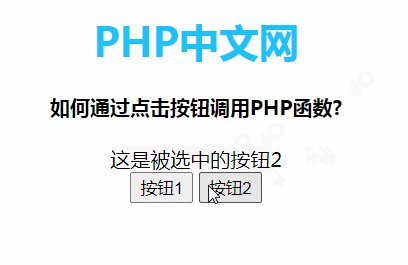
echo "这是被选中的按钮2";
}
?>
<form method="post">
<input type="submit" name="button1"
class="button" value="按钮1" />
<input type="submit" name="button2"
class="button" value="按钮2" />
</form>
</body>
</html>效果如下:

array_key_exists()函数:检查某个数组中是否存在指定的键名,如果键名存在则返回 true,如果键名不存在则返回 false。
方法二:本程序使用isset()函数调用PHP函数。
注:以下示例仅基于 POST 方法:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;">
<h1 style="color:#17c4ff;">
PHP中文网
</h1>
<h4>
如何通过点击按钮调用PHP函数?
</h4>
<?php
if(isset($_POST['button1'])) {
echo "这是按钮1被选中";
}
if(isset($_POST['button2'])) {
echo "这是被选中的按钮2";
}
?>
<form method="post">
<input type="submit" name="button1"
value="按钮1"/>
<input type="submit" name="button2"
value="按钮2"/>
</form>
</body>
</html>效果如下:

isset()函数用于检测变量是否已设置并且非 NULL;如果已经使用 unset() 释放了一个变量之后,再通过 isset() 判断将返回 FALSE;若使用 isset() 测试一个被设置成 NULL 的变量,将返回 FALSE;同时要注意的是 null 字符("\0")并不等同于 PHP 的 NULL 常量。
最后给大家推荐最新最全面的《PHP视频教程》~快来学习吧!
以上就是实例演示怎么在单击按钮时调用PHP函数的详细内容,更多请关注自由互联其它相关文章!
