本文实例为大家分享了jQuery实现简单QQ聊天框的具体代码,供大家参考,具体内容如下 先放一张效果图! 1.首先我们把基本框架搭出来,还要准备三张图片用来当作头像,下面是html的内
本文实例为大家分享了jQuery实现简单QQ聊天框的具体代码,供大家参考,具体内容如下
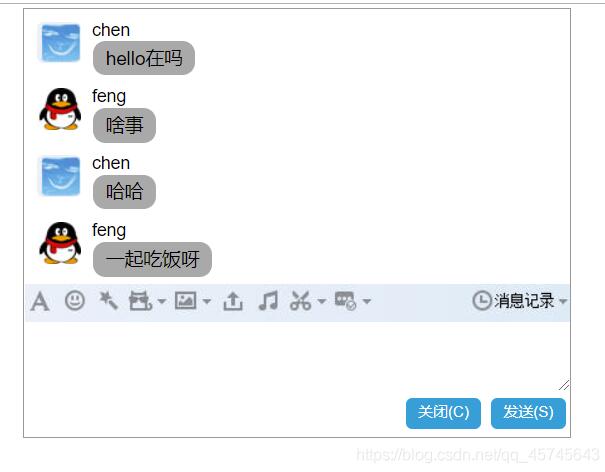
先放一张效果图!

1.首先我们把基本框架搭出来,还要准备三张图片用来当作头像,下面是html的内容
<body>
<section id="chat">
<div class="chatBody"></div>
<div>
<img src="images/icon.jpg">
</div>
<textarea class="chatText"></textarea>
<div class="btn">
<span>关闭(C)</span>
<span id="send">发送(S)</span>
</div>
</section>
</body>
2.头部引入jQuery,我用的版本是3.5.1的
<script src="js/jquery-3.5.1.js"></script>
3.先写一个事件加载函数,网页加载完成后执行此函数
$(funtion () {
})
4.分别用一个数组来保存头像图片的路径和网友昵称
$(funtion () {
let pic = ['images/head01.jpg', 'images/head02.jpg', 'images/head03.jpg'];
let name = ['chen', 'liu', 'feng'];
})
5.给发送按钮添加一个点击事件,核心在这里
$(function () {
let pic = ['images/head01.jpg', 'images/head02.jpg', 'images/head03.jpg'];
let name = ['chen', 'liu', 'feng'];
$('#send').click(function () {
let num = Math.floor((Math.random()*3)); // 随机获取一个0到2的整数,用作数组下标,从而使头像和昵称随机显示
let text = $('.chatText').val(); // 获取输入框的文本内容,并赋值给text
if (text.length > 0) { // 文本内容的长度大于0就执行里面的函数
$('.chatBody').append( // 在div里面追加内容
`<div class="item">
<img src="${pic[num]}" alt="头像"> // 显示头像
<span>${name[num]}</span> // 显示昵称
<div>${text}</div> // 显示文本内容
</div>`
);
}
$('.chatText').val(''); // 获取完输入框的内容后清空输入框
})
})
css样式就看自己喜好调啦!
他的实现逻辑很简单,点击事件获取输入框内容,然后用append()方法将模板字符串追加到容器里面,最后清空输入框,头像和昵称用随机数生成配合数组就可以搞定!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
