方法:1、使用“getElementsByTagName()”获取父节点元素;2、使用“createElement()”动态创建标签;3、使用“appendChild()”将标签放在指定元素下;4、使用“innerHTML”添加文本内容。 本教程操
方法:1、使用“getElementsByTagName()”获取父节点元素;2、使用“createElement()”动态创建标签;3、使用“appendChild()”将标签放在指定元素下;4、使用“innerHTML”添加文本内容。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
想要在页面动态添加元素,首先要确定在哪个元素后面添加元素,然后利用js的appendChild方法在该元素后面追加元素。
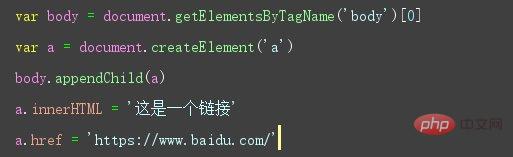
1.获取父节点元素var body = document.getElementsByTagName('body')[0]。
2.然后动态创建a标签var a = document.createElement('a')。
3.把创建好的a标签追加到body下面body.appendChild(a)。
4.在a标签里面添加文本内容a.innerHTML = '这是一个链接'。给a标签添加一个链接a.href = 'https://www.baidu.com/'。
![1623379970997842.jpg E0]$E@WZD$Z]IF8LBFK{12M.jpg](http://img.558idc.com/uploadfile/allimg/js-1/1623379970997842.jpg)

扩展资料:
js一些原生方法
element.appendChild()方法向节点添加最后一个子节点。
element.innerHTML设置或返回元素的内容。
document.getElementsByTagName()返回带有指定标签名的对象集合。
document.getElementById()返回对拥有指定 id 的第一个对象的引用。
document.createElement()通过指定名称创建一个元素。
【推荐学习:javascript高级教程】
以上就是JavaScript在页面增加元素的详细内容,更多请关注自由互联其它相关文章!
