Javascript主要有六种数据类型,分别是:1、undefined数据类型;2、Null数据类型;3、Boolean数据类型;4、Number数据类型;5、String数据类型;6、Object数据类型。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript数据类型有哪些
在ECMAScript中,将数据类型分为6种,分别是Undefined、Null、Boolean、Number和String,还有一个复杂数据类型Object。
Undefined、Null、Boolean、Number都属于基本类型。Object、Array和Function则属于引用类型,String有些特殊,具体的会在下面展开分析。
Undefined数据类型
Undefined数据类型只是一个值,即特殊的undefined。在使用var声明变量但未对其进行初始化时,变量的值就是undefined。
Null数据类型
Null数据类型也是一个只有一个值的数据类型。其特殊值就是Null。
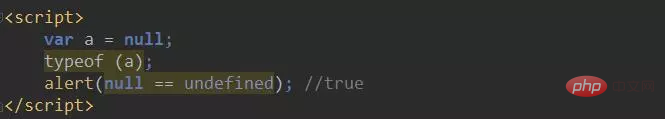
从逻辑上看,null是一个空的对象指针。当使用typeof操作符检测null值,会返回“object”

undefined值派生自null值。出现场景:对象不存在时
[注意1]null是空对象指针,而[]是空数组,{}是空对象,三者不相同
Boolean数据类型
Boolean数据类型,译作布尔值,只有两个字面量:true和false。它们是区分大小写的。
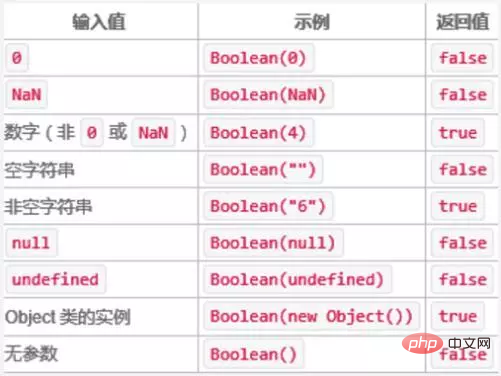
任何数据类型的值调用Boolean()函数都会返回一个Boolean值

Number数据类型
JavaScript只有一种数字类型。数字可以带小数点,也可以不带:
常用数据转换方法
转数值:parseInt()和parseFloat()。
转字符串:.toString()
强制转换:访问数据内部内容,并将符合格式的内容进行转换
Boolean(value) -把给定的值转换成Boolean型;
Number(value) -把给定的值转换成数字(可以是整数或浮点数);
String(value) -把给定的值转换成字符串;
对于极大或者极小数,用科学技术法e表示浮点数值。大多数浏览器中的最大值为1.7976931348623157e+308。超出JavaScript数值范围的值会返回一个特殊值Infinity值,正数为Infinity(正无穷),负数为-Infinity(负无穷)。其值无法继续参与下一步运算。可以使用isFinite()函数判别数值是不是有穷的。
![1623314665187792.png 8$H]T~5_@V0$0I8AW0XES1V.png](http://img.558idc.com/uploadfile/allimg/js-1/1623314665187792.png)
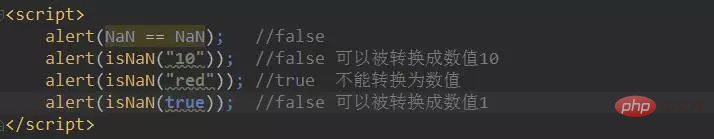
NaN,非数值(Not a number)。表示一个本来要返回数值的操作未返回数值的情况,省去报错。
有两个特点:
1.任何涉及NaN的操作都会返回NaN。
NaN和任何值都不相等,包括其本身。

String数据类型
String数据类型表示由零或者多个16位Unicode字符组成的字符序列,简称字符串。由('')("")表示。字符串是不可变的,一旦创建,值不能改变。
字符串在许多方面都和基本类型的表现相似,但其又是不可变的,因此可以将字符串看成行为与基本类型相似的不可变引用类型
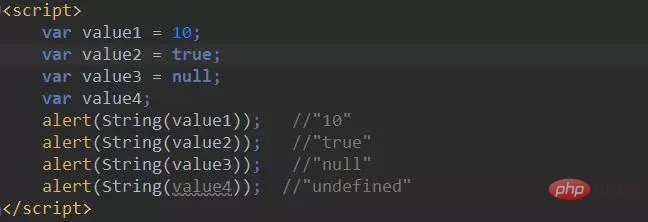
使用toString(),可以将其他类型值转换成字符串,但是null和undefined不适用这个方法。使用String()函数可以将null和undefined进行转换。

Object数据类型
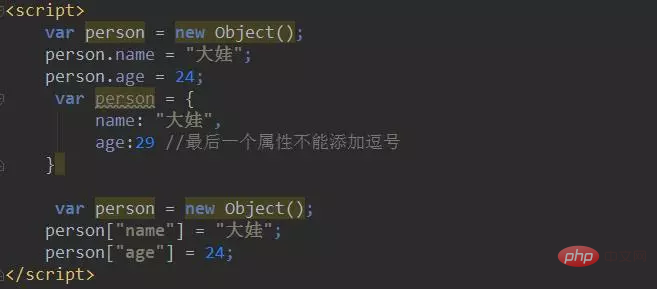
Object数据类型,称为对象,是一组数据和功能(函数)的集合。可以用new操作符后跟要创建的对象类型的名称来创建。也可以用字面量表示法创建。在其中添加不同名(包含空字符串在内的任意字符串)的属性。

实例:
![1623314692241338.png H@]$HL{EN1]{XL@2)5]__(L.png](http://img.558idc.com/uploadfile/allimg/js-1/1623314692241338.png)
【推荐学习:javascript高级教程】
以上就是Javascript主要有哪些数据类型的详细内容,更多请关注自由互联其它相关文章!
