在javascript中,可以使用“css()”方法添加双实线,语法格式为“$(元素名称).css(border,宽度 颜色 double)”。“css()”方法设置或返回被选元素的一个或多个样式属性。 本教程操作环境:
在javascript中,可以使用“css()”方法添加双实线,语法格式为“$("元素名称").css("border","宽度 颜色 double")”。“css()”方法设置或返回被选元素的一个或多个样式属性。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
一般是 $(选择器).css("border","宽度 颜色 线类型");
css() 方法设置或返回被选元素的一个或多个样式属性。
设置 CSS 属性
如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");实例:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的背景色</button>
</body>
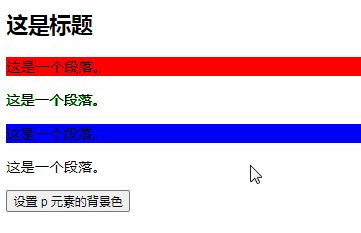
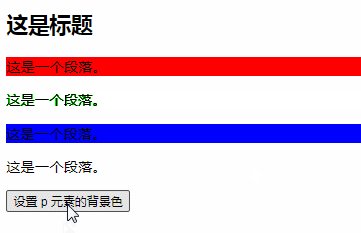
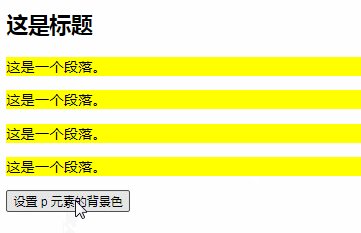
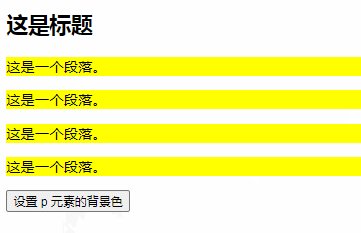
</html>效果:

线类型:none(无边框线)、 dotted(由点组成的虚线)、 dashed(由短线组成的虚线)、 solid(实线)、 double(双线,双线宽度加上它们之间的空白部分的宽度就等于border-width定义的宽度)、 groove(3D沟槽状的边框)、 ridge(3D脊状的边框)、 inset(3D内嵌边框,颜色较深)、 outset(3D外嵌边框,颜色较浅)
扩展资料:
返回 CSS 属性
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");实例:
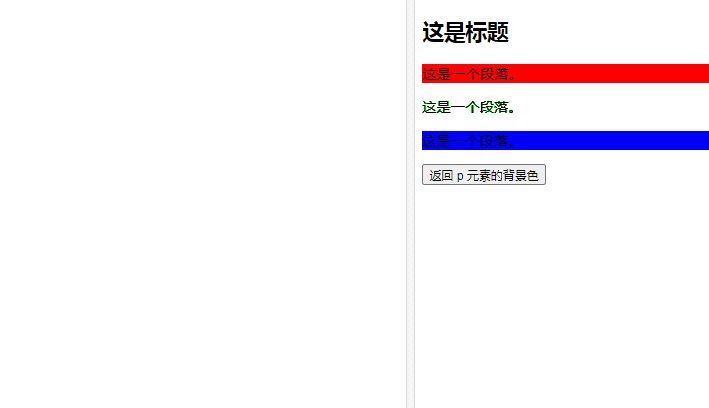
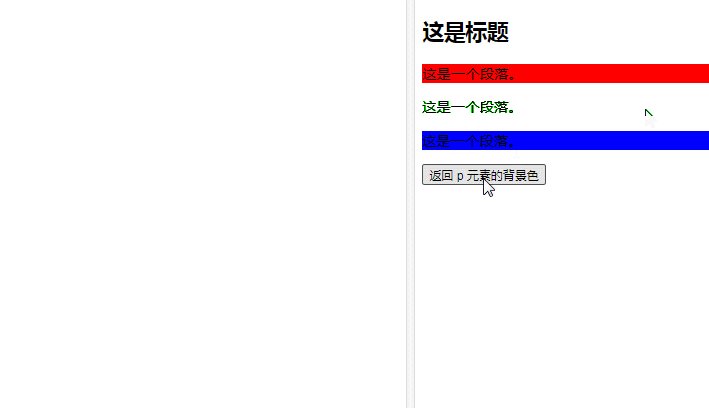
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
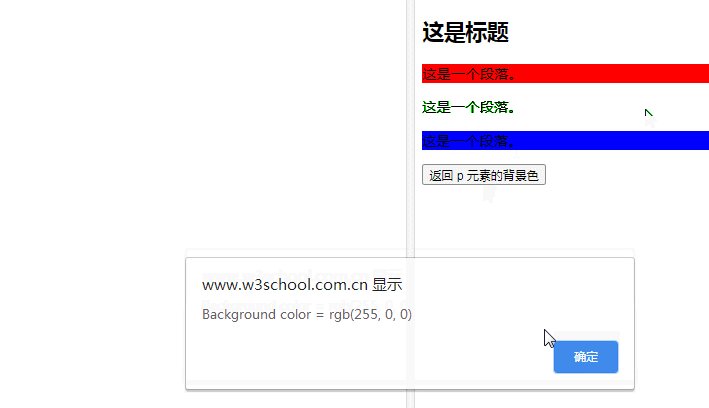
alert("Background color = " + $("p").css("background-color"));
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<button>返回 p 元素的背景色</button>
</body>
</html>效果:

【推荐学习:javascript高级教程】
以上就是javascript怎么添加双实线的详细内容,更多请关注自由互联其它相关文章!
