
什么是 HTTP 服务?
HTTP 协议是什么?
- 超文本传输协议,一个应用层协议,一个在计算机世界里专门在两点之间传输文字、图片、音频、视频等超文本数据的约定和规范。
【推荐学习:《nodejs 教程》】
一个网页请求,它包含两次 HTTP 包交换:
- 浏览器向 HTTP 服务器发送请求 HTTP 包
- HTTP 服务器向浏览器返回 HTTP 包
HTTP 服务要做什么事情?
- 解析进来的 HTTP 请求报文
- 返回对应的 HTTP 返回报文
实现一个简单的 HTTP 服务器
新建一个 http.js 文件,写入以下代码:
// http 是 Node 自带的包,在这里加载引入
const http = require('http')
// 通过 http.createServer 创建一个 Web 静态服务器
http.createServer(function (request, response) {
// 监听到请求之后所做的操作
// request 对象包含:用户请求报文的所有内容
// 我们可以通过request对象,获取用户提交过来的数据
// response 响应对象,用来响应一些数据
// 当服务器想要向客户端响应数据的时候,就必须使用response对象
response.writeHead(200);
response.end('hello world');
}).listen(4000, function () {
// 通过 listen 监听端口,开启服务
console.log("服务器已经启动,可通过以下地址:http://localhost:4000");
})终端运行命令:node http.js

可以看到,服务已经启动,在 Chrome 打开 http://localhost:4000:

页面上已经把 response.end() 的内容显示出来,这样一个简单的 HTTP 服务器就实现了。
fs 模块加载静态资源
新建一个 index.js 文件:
// 加载模块
const http = require('http')
const fs = require('fs');
// 创建服务
http.createServer(function (request, response) {
console.log(request.url);
response.writeHead(200);
response.end();
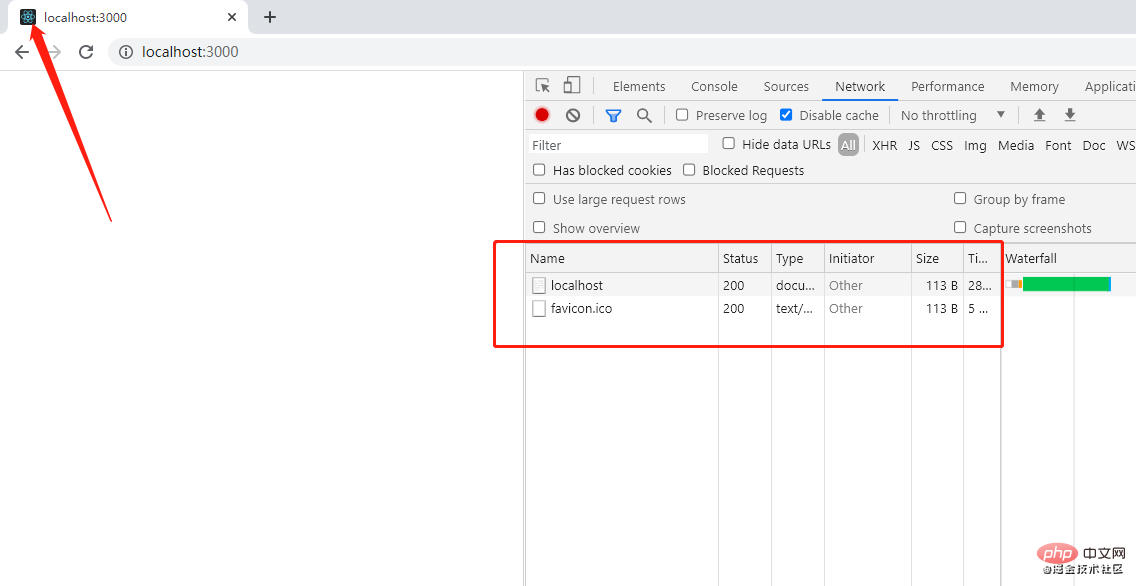
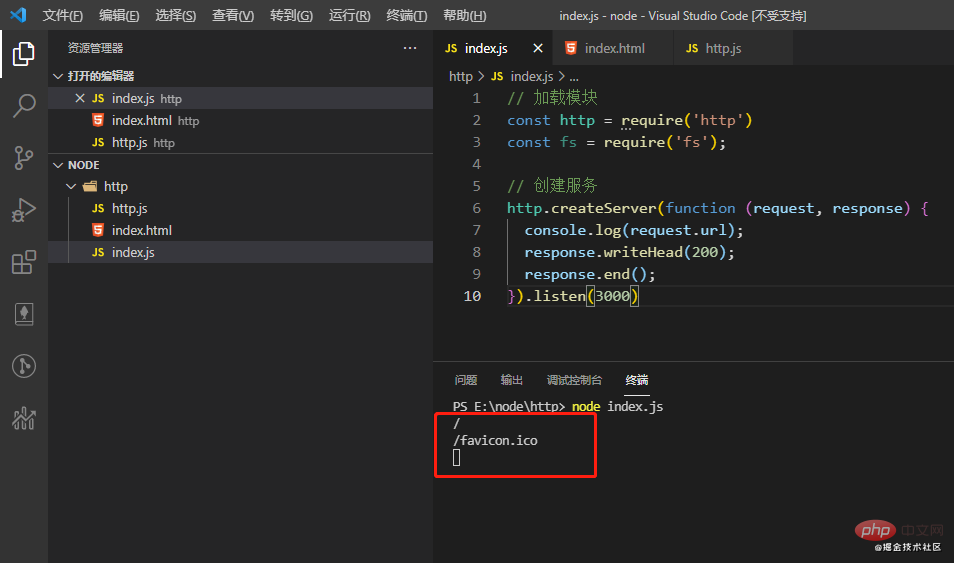
}).listen(3000)终端运行:node index.js,浏览器打开 localhost:3000

这里发送了两个请求,一个是当前url http://localhost:3000/的请求;另一个是右上角图标 http://localhost:3000/favicon.ico 的请求:

那这里对 /favicon.ico 的请求做一些处理,直接返回 200 状态码即可;然后通过 fs 模块去处理 静态资源:
// 加载模块
const http = require('http')
const fs = require('fs');
// 创建服务
http.createServer(function (request, response) {
// console.log(request.url);
// 如果是图标请求则直接返回 200
if (request.url == '/favicon.ico') {
response.writeHead(200);
response.end()
return
}
response.writeHead(200);
// fs 是文件模块,通过 createReadStream 可以读取本地文件,这里读取的是目录下的 index.html 文件
// 通过 pipe 写入响应对象
fs.createReadStream(__dirname + '/index.html').pipe(response)
}).listen(3000)index.html 文件内容如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>实现一个简单的HTTP服务器</title> </head> <body> <div>hello HTTP服务</div> </body> </html>
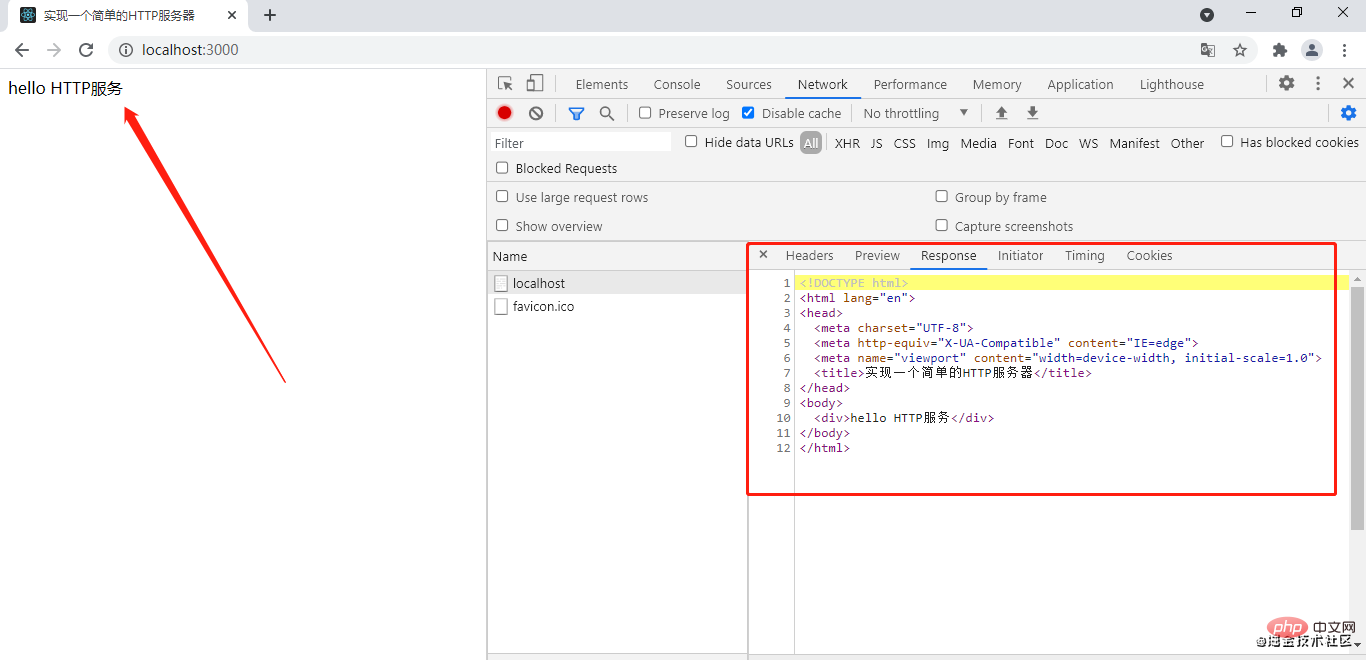
终端运行:node index.js 启动服务:

可以看到,这个 HTTP 服务器已经把计算机的静态资源 index.html 给到浏览器了。
这样一个简单的读取计算机静态资源的 HTTP 服务器就实现了!
在这个 HTTP 服务器中使用了 Node.js 内置的两个模块 http、fs,在 Node.js 中还有很多这样可以帮助我们实现强大功能的模块,也正是这些模块使 Node.js 生态变得更加强大。
代码如下:
https://github.com/V-vincent/node-introduction
更多编程相关知识,请访问:编程视频!!
以上就是浅谈使用Node.js搭建一个简单的 HTTP 服务器的详细内容,更多请关注自由互联其它相关文章!
