html实现二级选项卡的方法:首先打开写网页代码的软件,并新建一个html网页文件,在body里写上html代码;然后在【style】标签里写上css代码即可。 本教程操作环境:windows7系统、html5版
html实现二级选项卡的方法:首先打开写网页代码的软件,并新建一个html网页文件,在body里写上html代码;然后在【<style>】标签里写上css代码即可。

本教程操作环境:windows7系统、html5版,DELL G3电脑,该方法适用于所有品牌电脑。
html实现二级选项卡的方法:
1、打开写网页代码的软件,并新建一个html网页文件,在body里写上html代码:
<body> <div class="a"> <ul> <li> <a href="#">一级</a> <ul class="d"> <li><a href="#">二级</a></li> <li><a href="#">二级</a></li> </ul> </li> </ul> </div> </body>
2、在<style></style>里写上css代码:
<style type="text/css">
.a ul li ul{
display: none;/*将 二级 菜单隐藏起来*/
}
.a ul li:hover ul{
display: block;/*当鼠标移动到一级标签后,ul即二级菜单显示出来*/
}
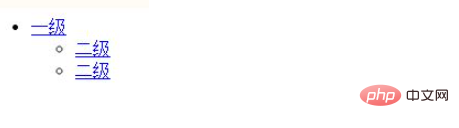
</style>3、保存运行后如图,当鼠标放上一级菜单后显示二级出来,完成全部步骤

相关学习推荐:html视频教程
以上就是html怎么实现二级选项卡的详细内容,更多请关注自由互联其它相关文章!
