html引入图片的方法:可以通过img标签来添加图片,如【img src=图片路径 alt=图片名 width=200 height=200】。img标签有两个必需的属性,分别是src和alt。 相关属性: img 标签定义 HTML 页面中的
html引入图片的方法:可以通过img标签来添加图片,如【<img src="图片路径" alt="图片名" width="200" height="200">】。img标签有两个必需的属性,分别是src和alt。

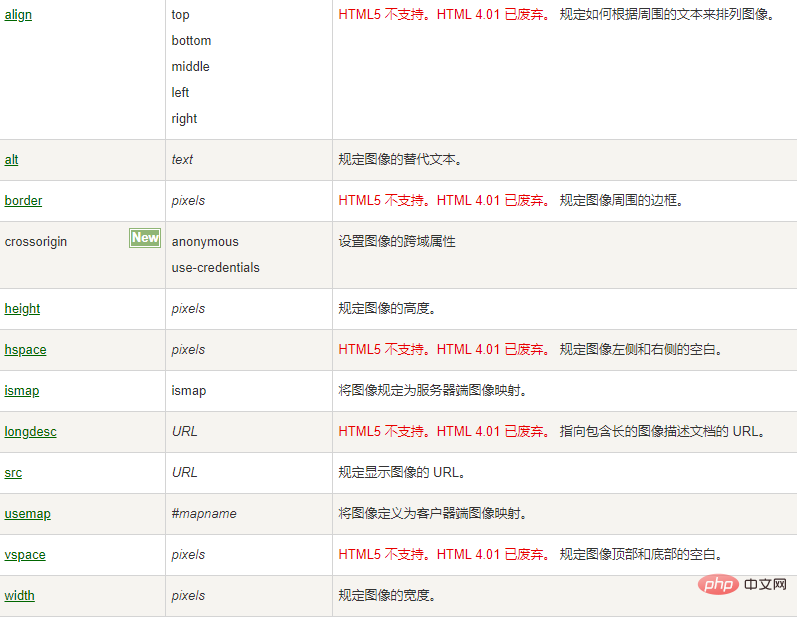
相关属性:
<img> 标签定义 HTML 页面中的图像。
<img> 标签有两个必需的属性:src 和 alt。
(学习视频分享:html视频教程)
属性值:

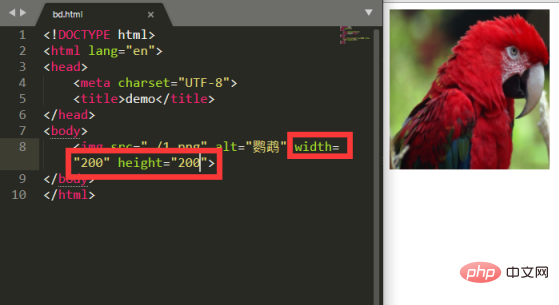
举例:
img标签中插入的图片宽和高默认是图片自身的宽和高,如果想要自定义宽和高的话,可以用“width”和“height”来控制,这里以宽和高都是200为例,为width”和“height”设置属性值为“200”

相关推荐:html教程
以上就是html怎么引入图片的详细内容,更多请关注自由互联其它相关文章!
