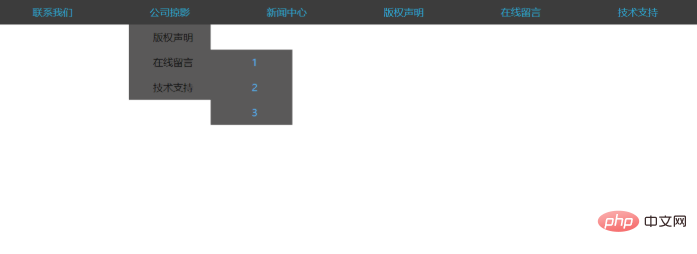
首先我们先来看一下效果图: (推荐教程:html教程) 完整代码: !DOCTYPE htmlhtml head meta charset=UTF-8 meta name=viewport content=width=device-width, initial-scale=1.0 meta http-equiv=X-UA-Compatible content=ie=ed

首先我们先来看一下效果图:
(推荐教程:html教程)

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>下拉菜单</title>
</head>
<style>
/*重置浏览器默认样式*/
* {
padding: 0;
margin: 0;
font-family: "Microsoft YaHei";
list-style: none;
}
#main {
width: 100%;
background: #3c3c3c;
}
/* 清楚浮动,使div盒子能被撑起来 */
.clearfix:after {
content: "";
display: block;
height: 0;
visibility: hidden;
overflow: hidden;
clear: both;
}
.menu {
position: relative;
margin-left: 8%;
}
/* 每一个li标签的样式 */
.menu li {
width: 130px;
height: 40px;
/* 行内高度 */
line-height: 40px;
/* 文字居中 */
text-align: center;
margin-left: 4%;
}
.menu>li a {
text-decoration: none;
color: #2aabd2;
}
.menu>li {
/*让一级菜单的li浮动*/
float: left;
}
/* 二级菜单样式 */
.second-menu {
/* 将二级菜单隐藏 */
display: none;
position: absolute;
}
/* hover属性,鼠标移动到li标签上触发,将对应li标签的耳机菜单显示,移开后恢复到原来样式 */
.menu li:hover>ul {
display: block;
}
.second-menu li a {
color: #0c0c0c;
}
.second-menu {
background: #5a5959;
}
/* 三级标签样式 */
.third-menu {
display: none;
background: #5a5959;
position: absolute;
/* 相对于其父标签(二级标签)进行绝对定位 */
margin-left: 125px;
margin-top: -40px;
}
/* 三级菜单下的 a标签文字颜色 */
.third-menu li a {
color: #54afec;
}
.second-menu li:hover ul {
display: block;
}
</style>
<body>
<div id="main">
<ul class="menu clearfix">
<li>
<a href="#">联系我们</a>
</li>
<li>
<a href="#">公司掠影</a>
<ul class="second-menu clearfix">
<li>
<a href="">版权声明</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
<li>
<a href="">在线留言</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
</li>
<li>
<a href="">技术支持</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
</li>
</li>
</ul>
</li>
<li>
<a href="#">新闻中心</a>
<ul>
<li>
<a href="">版权声明</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
<li>
<a href="">在线留言</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
</li>
<li>
<a href="">技术支持</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">版权声明</a>
</li>
<li>
<a href="#">在线留言</a>
<ul>
<li>
<a href="">版权声明</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
<li>
<a href="">在线留言</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
</li>
<li>
<a href="">技术支持</a>
<ul class="third-menu clearfix">
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">技术支持</a></li>
</ul>
</div>
</body>
</html>以上就是利用html实现一个三级菜单的详细内容,更多请关注自由互联其它相关文章!
