html空格代码怎么写: nbsp; 为html空格字符代码,由“+n+b+s+p+;”组成,记住最后一个分号不要忘记了。 CSS中当 white-space 属性取值为baipre时,浏览器会保留文本中的空格和换行,例如: d

html空格代码怎么写:
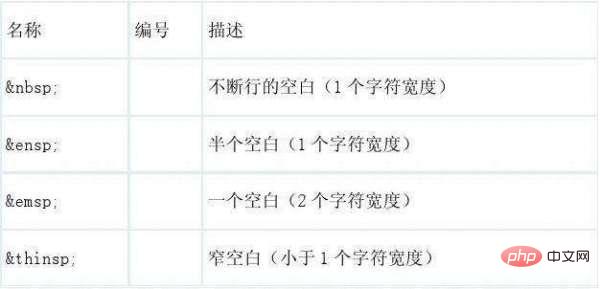
为html空格字符代码,由“&+n+b+s+p+;”组成,记住最后一个分号不要忘记了。

CSS中当 white-space 属性取值为baipre时,浏览器会保留文本中的空格和换行,例如:
<div style="white-space:pre">AA BB<div>
显示效果为: AA BB
CSS的 letter-spacing 属性用于设置文本中字符之间的间隔,例如:
<div style="letter-spacing:5px;">欢迎光临!</div>
显示效果为: 欢 迎 光 临 !
CSS的 word-spacing 属性用于设置文本中单词之间的间隔,例如:
<div style="word-spacing:5px">Happy new year!</div>
显示效果为: Happy new year!

推荐教程: 《HTML教程》
以上就是html空格代码怎么写的详细内容,更多请关注自由互联其它相关文章!
