本文来自The Code Project的付费搜索位置,由Solution Center提供。这里的文章致力于向大家提供我们认为对开发人员来说有用和有价值的产品和服务的相关信息由IE9和HTML5 / CSS3 Zone带来 。
本文会涵盖新的语义标签、为绘图和动画而设计的画布(canvas)、音频和视频支持,以及在旧版浏览器上如何使用HTML5。看完这些内容所用的时间可能会比五分钟多一点点,但我保证会讲得快一些。请接着看下去,下面的内容肯定值得你这么做!
语义标签和页面布局
我们首先讲一个关于一所大学的经典故事。这所大学在建设校园草地时,没有开辟任何步行小道,他们把整个空地种上草,然后等待。
一年以后,人们经常走过的地方,草都被踩光了。于是,这所大学就将这些地方铺设为真正的人行道。
棒极了!这些人行道是人们真正“走”出来的。
HTML5新语义元素的诞生正是基于同样的逻辑。(关于这一点,可以参看W3C设计指南中的“Pave the Cowpaths”。)
语义元素清晰地向浏览器和开发人员表明了它们的涵义和用途,要理解这一点,可以将它们与< p>标签进行对比。在HTML文件内,< p>标签能定义出一个分区或者一个小节,但是它无法告诉我们分区里的内容,不能传达任何清晰的涵义。
开发人员通常会将ID或者类名与< p>标签配合使用,这会向程序员传达更多的涵义。但遗憾的是,这并不能帮助浏览器领会那种标签的用途。< p id="header">
在HTML5中,有不少新的富含语义的元素,可以向浏览器和开发人员传达元素的用途。< header>
W3C挖掘了数亿个的Web页面,找出开发人员一直在使用的ID和类名。一旦开发人员抛出p1、p2这些无意义标签,他们就得到了一个描述非常细致的已经在使用的元素的列表,并让其成为W3C的标准设置。
下面是HTML5的一部分新的语义元素:
• article
• aside
• figcaption
• figure
• footer
• header
• hgroup
• mark
• nav
• section
• time
由于这些元素的语义很丰富,相信你可能会猜出其中大部分元素的作用。
为了说得更清楚,下面给出一张图示。

header和footer的作用不言自明,nav将创造一个导航条或者菜单条。此外,你可以用section和article将页面内容分为几个部分。最后,aside元素用来安置附带的内容,比如说,以边栏的形式放上一些相关链接。
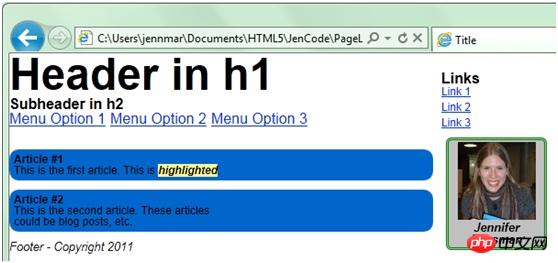
下面是一个简单的例子,其中的代码就用到了这些元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Title</title>
<link href="css/html5reset.css" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" />
</head>
<body>
<header>
<hgroup>
<h1>Header in h1</h1>
<h2>Subheader in h2</h2>
</hgroup>
</header>
<nav>
<ul>
<li><a href="#">Menu Option
1</a></li>
<li><a href="#">Menu Option
2</a></li>
<li><a href="#">Menu Option
3</a></li>
</ul>
</nav>
<section>
<article>
<header>
<h1>Article #1</h1>
</header>
<section>
This is the first article. This is
<mark>highlighted</mark>.
</section>
</article>
<article>
<header>
<h1>Article #2</h1>
</header>
<section>
This is the second article. These articles could be blog
posts, etc.
</section>
</article>
</section>
<aside>
<section>
<h1>Links</h1>
<ul>
<li><a href="#">Link
1</a></li>
<li><a href="#">Link
2</a></li>
<li><a href="#">Link
3</a></li>
</ul>
</section>
<figure>
<img width="85" height="85"
src="http://www.windowsdevbootcamp.com/Images/JennMar.jpg"
alt="Jennifer Marsman" />
<figcaption>Jennifer Marsman</figcaption>
</figure>
</aside>
<footer>Footer - Copyright 2011</footer>
</body>
</html>当然,在这个例子里,我也引出了另外几个新元素。
不知道你是否注意到hgroup元素,它将h1和h2这两个header组合到一起了?
我们可以用mark元素将重要文本高亮显示或标记出来。如果要在内容中插入一张图(图像、图表、照片和代码片段等),可以使用figure元素。而figcaption元素能为图加上标题。当把以上代码和一些CSS代码组合后,得到的Web页面如下图所示。
在一些擅长CSS的朋友(可惜我不擅长CSS)的帮助下,上面这个结果看起来靓爆了!实际上,有了HTML的描述性,完成这个页面非常容易。
还要说明一点,如果你是Visual Studio的拥趸,请确保已经安装了Visual Studio 2010 SP1。否则,你将发现Visual Studio并不理解HTML5元素,从而导致Web页面上到处是歪歪曲曲的线条。
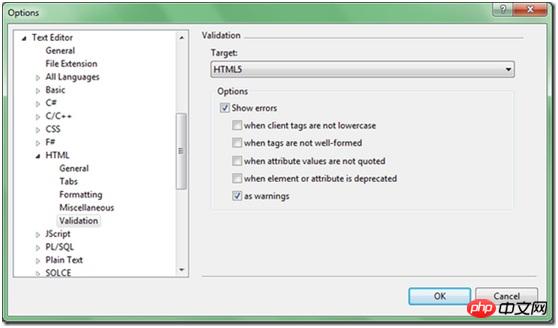
然后,在Visual Studio菜单中依次选择“Tools”-“Options”,打开一个“Options”对话框。从左侧的导航面板,依次展开“Text Editor”和“HTML”,单击“Validation”。在“Target”下拉列表框中选择HTML5,这样就能得到对HTML5 IntelliSense的支持了。
使用Canvas元素在HTML5中进行绘画
HTML5中另外一个新元素是< canvas>标签。顾名思义,它就是一块用来绘画的空白平面。你需要使用JavaScript在这块画布上进行操作和绘画。
你可能需要为canvas元素赋予一个id属性,这样就能通过JavaScript代码以编程的方式访问它。如果你正在使用jQuery,并且在页面上只有一个canvas,你可以使用$(‘canvas’)来访问它,而不用为它命名。
你也可以为canvas指定height(高度)和width(宽度),但这不是必需的。在< canvas> 和< /canvas>标签之间,你还可以指定一些文本,显示在不支持canvas元素的浏览器中。
下面是使用canvas进行绘画的一个简单例子。(我希望画一张苏格兰国旗,如果画得不是非常精确,请见谅。)
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas">Your browser does not support the canvas
tag.</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
// Draw blue rectangle
ctx.fillStyle = '#0065BD';
ctx.fillRect(0, 0, 125, 75);
// Draw white X
ctx.beginPath();
ctx.lineWidth = "15";
ctx.strokeStyle = "white";
ctx.moveTo(0, 0);
ctx.lineTo(125, 75);
ctx.moveTo(125, 0);
ctx.lineTo(0, 75);
ctx.stroke();
</script>
</body>
</html>上面的代码将生成以下结果。

现在我们从头到尾分析一下代码。
首先,我创建了一块画布(canvas),并为它赋予了一个ID叫“myCanvas”。如果运行这段代码的浏览器不支持canvas元素,它就会在旗帜原本要出现的位置显示“Your
browser does not support the canvas
tag”。
接下来,我编写了一段脚本。记住,canvas标签只是一个用来画图的容器,你必须用JavaScript来画图并将其呈现出来。我首先通过使用ID“myCanvas”获得了对canvas的一个引用,然后得到canvas的上下文。上下文所提供的方法和属性,都可以用来在canvas上操作图形和进行绘画。这里指定了参数“2d”,表示我将在2维的环境中来进行绘画。
第三步,完成蓝色矩形的绘画。我用fillStyle方法指定了矩形的颜色为蓝色,再用fillRect方法画出了矩形,后者的参数指定了矩形的大小与位置。fillRect(0,
0, 125,
75)表示:从左上角的顶点(0,0)开始画一个矩形,宽为125像素,高为75像素。
最后,我在旗帜上画出了一个白色的“X”。我首先调用beginPath方法启动画路径的进程。指定的lineWidth属性值(也就是路径的宽度)为15像素,这是通过不断猜想加尝试才找到的看起来最合适的值。另一个属性strokeStyle则被指定为“white”,以表示路径颜色为白色。接下来,依靠moveTo和lineTo两个方法描绘出了整个路径。这两个方法都会定位出一个用来绘图的光标,其区别在于:前者移动光标的时候不会画出一条线,而后者在移动的同时会画线。在画X的过程中,首先从(0,0)——左上角开始,然后画一条线到(125,75)——右下角。接着把光标移到(125,0)——右上角,一笔画到(0,75)——左下角。最后的stroke方法将真正地呈现这些笔画。
canvas与SVG的简单对比
可缩放矢量图形(Scalable
Vector
Graphics,简称SVG)是在浏览器窗口进行绘画的一个早期标准。随着HTML5的canvas的发布,许多人都想知道它们之间到底孰优孰劣。
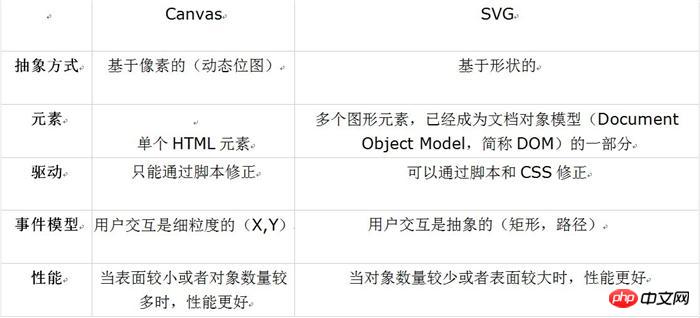
在我看来,它们之间最大的区别就是:canvas使用立即呈现模式,而SVG使用保留呈现模式。这意味着,canvas可以让所画的图形立即呈现在显示器里。在上面给出的代码中,一旦旗帜画完,系统就会“忘掉”它,且不会有任何状态保留下来。如果对它进行改动,将会导致彻底的重画。与之相比,SVG保留了所呈现对象的一个完整模型。要对图做出改动时,你只需要指出改动的地方(例如矩形的新位置),浏览器来负责呈现新的图形。这节省了开发人员的工作,但也为维护模块付出了性能上的代价。
能够同时通过CSS和JavaScript来进行设计,是SVG另一个值得称道的优点。与之相比,canvas只能通过JavaScript来进行操作。

如果想了解更多细节的不同之处,推荐你去阅读下面一些文章(前面的表就是经过作者同意后从下面的文章里拿来的)。
SVG和Canvas使用心得(Patrick Dengler著)
深入HTML5 Canvas(Jatinder Mann著)
HTML5 Canvas入门(John Bristowe著)
音频和视频支持
HTML5最大的新特色之一就是支持音频和视频。在HTML5之前,我们必须使用插件如Silverlight
或Flash来实现这些功能。在HTML5中,你可以直接使用新标签< audio> 和 <
video>将音频和视频嵌入到页面。
从编码的角度来看,audio和video元素使用起来很简单(下面我会深入地谈到它们的一些属性)。所有的主流浏览器都支持audio和video元素,包括最新版本的IE、Firefox、Chrome、Opera和Safari。虽然如此,有一点很关键:你需要编码解码器去播放音频和视频,而不同的浏览器支持的编码解码器是不同的(想要进一步了解视频容器和编码解码器,可以访问链接http://peintohtml5.org/video.html)。幸运的是,这不会成为技术障碍,因为HTML5对音频和视频的支持方式非常灵活(各个浏览器支持的音频和视频格式一般有好几种,它会轮流使用这几种格式去播放音频和视频)。*当然,你最好提供多种格式的音频和视频源,以满足不同浏览器的需求。*此外,你还可以继续使用Silverlight或Flash插件。最后,在开始和结束标签(例如<
audio> 和 <
/audio>)之间的文本,会在浏览器不支持audio或video元素的时候显示到web页面上。
例如:
<audio controls="controls">
<source src="laughter.mp3" type="audio/mp3" />
<source src="laughter.ogg" type="audio/ogg" />
Your browser does not support the audio element.
</audio>执行这段代码时,浏览器将首先试图播放laughter.mp3文件。如果没有合适的编码解码器去播放,它会转向播放下一个文件laughter.ogg。如果浏览器根本不认识audio元素,它会在音频控件的位置显示文本“Your
browser does not support the audio
element”。
关于音频和视频,需要警告大家的是:HTML5并没有内置的数字版权管理(digital rights
management,简称DRM)支持,作为开发人员,你必须自己实现它。
现在,让我们深入探讨这两个新元素。
音频
首先,让我们看看<
audio>的更多细节
<audio controls="controls">
<source src="laughter.mp3" type="audio/mp3" />
<source src="laughter.ogg" type="audio/ogg" />
Your browser does not support the audio element.
</audio>前面已经介绍过,浏览器会依次尝试播放每个音频源,直到找到一个能播放的源。
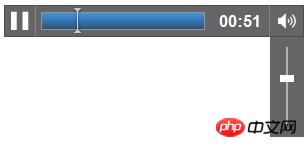
注意这里多了一个controls属性。使用这个属性后,浏览器将显示音频回放控件,包括播放/暂停按钮、时间显示控件、静音按钮和音量控件。在绝大多数情形下,把这些控件展示给用户是明智的。我非常讨厌打开一个网页时有声音响起,而且没法把它停止、静音或者调低,难道你不是这样?
在IE浏览器中,各种音频控件如下图所示。

在不同的浏览器中,这些控件的外观并不一样。Chrome浏览器中的音频回放控件如下图所示(它正在播放一首歌)。当你的鼠标指针悬停在整个控件最右边的声音图标上时,将会弹出一个下拉式的音量控制条。

下图是Firefox中的控件样式,截图停在了一首歌暂停的时刻。和Chrome一样,它也有一个弹出式的音量控制条(本图未显示),可以通过将鼠标指针悬停在控件最右边的声音图标上弹出它。

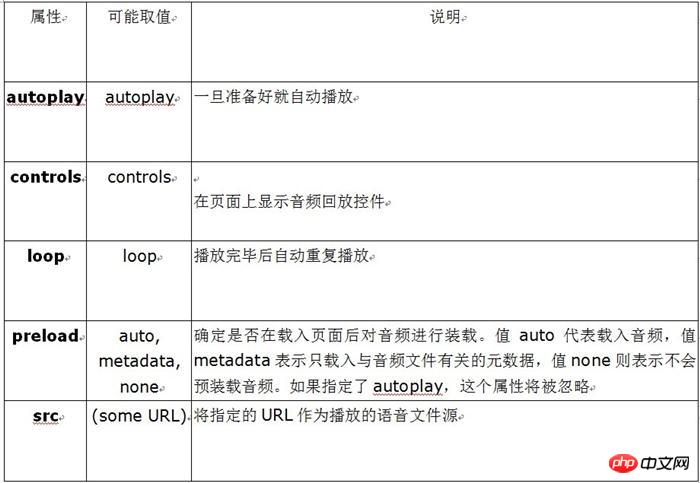
audio元素的其他一些有趣的属性如下表所示。

下面这段示例代码,执行时将显示音频回放控件,并在音频文件加载完成后立刻自动播放,完成后再一遍又一遍地重复播放。
<audio controls="controls" autoplay="autoplay" loop="loop">
<source src="laughter.mp3" type="audio/mp3" />
<source src="laughter.ogg" type="audio/ogg" />
Your browser does not support the audio element.
</audio>如果你想在自己的浏览器中好好研究< audio>元素,可以参考http://w3schools.com/上的“Tryit
Editor”。它可以用来编辑一些示例代码,然后看看会发生什么。此外,你也可以参阅下面这篇文章——How to add an HTML5 audio player to your
site(如何向你的站点添加HTML5音频播放器)。
视频
现在,让我们试试< video>元素。
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg" />
<source src="movie.mp4" type="video/mp4" />
<source src="movie.webm" type="video/webm" />
Your browser does not support the video tag.
</video>前面讲过,video元素也支持多个源,它会按顺序依次尝试播放。
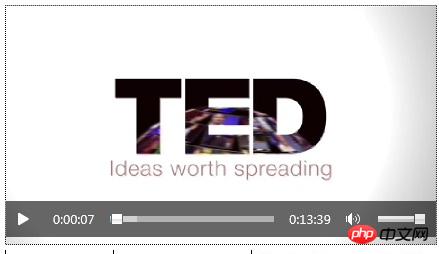
与audio元素相同,video元素也有一个controls属性。视频控件在IE浏览器中的截图如下所示。

video元素其他一些有趣的属性如下表所示。

如果你希望继续研究< video>元素,可以使用来自w3schools.com/的“Tryit
Editor”,用它来编辑一些示例代码,然后看看代码生成的效果。
以上就是五分钟学会HTML5!(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
