area标签 area 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像)。 area 元素总是嵌套在 map 标签中。 (推荐教程:html教程) 注:img 标签中的 usemap 属性与 map 元

<area>标签
<area> 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像)。
area 元素总是嵌套在 <map> 标签中。
(推荐教程:html教程)
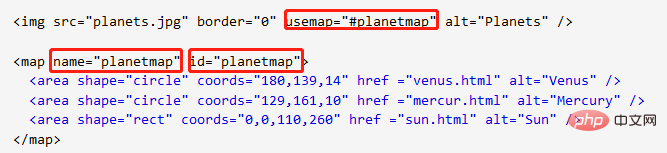
注:<img> 标签中的 usemap 属性与 <map> 元素 name 属性相关联,创建图像与映射之间的联系。<img> 中的 usemap 属性可引用 <map> 中的 id 或 name 属性(由浏览器决定),所以我们需要同时向 <map> 添加 id 和 name 两个属性。
请看下图:

属性值:
href : 点击区域跳转的链接。alt : 图片无法正常显示时提示的信息。
实例:
1、距形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2))
<area shape="rect" coords="x1,y1,x2,y2" href=url>
2、圆形:(圆心坐标为(X1,y1),半径为r)
<area shape="circle" coords="x1,y1,r" href=url>
3、多边形:(各顶点坐标依次为(x1,y1)、(x2,y2)、(x3,y3) ......)
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
更多编程相关内容,请关注自由互联编程入门栏目!
以上就是关于html中area标签的用法详解的详细内容,更多请关注自由互联其它相关文章!
