新type属性介绍
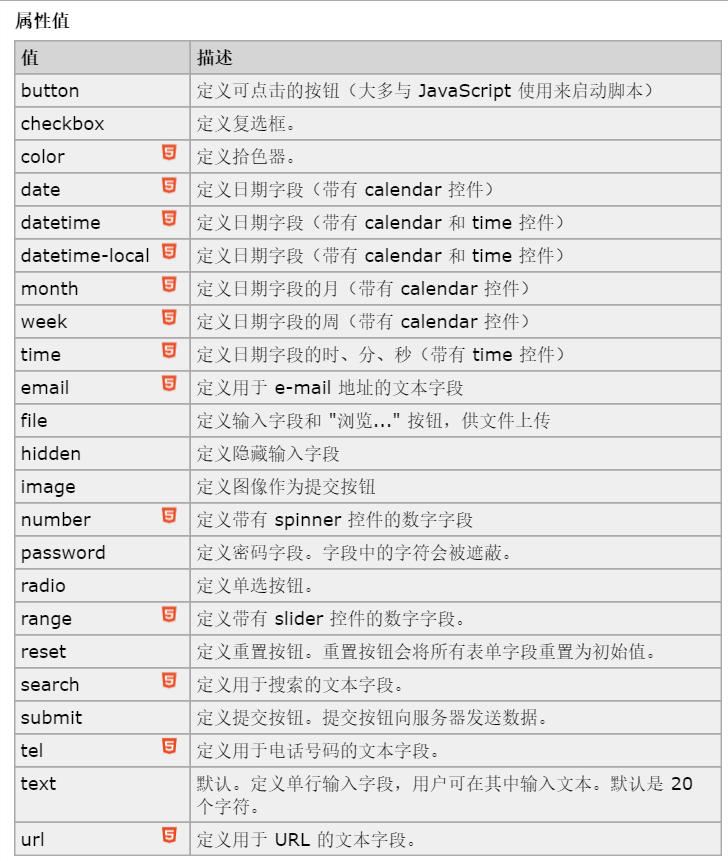
首先让我们来看一张表

HTML5中的type.png
其中标有`红色5`的代表`HTML5`中推出的
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
form {
width: 80%;
background-color: #F7F7F7;
}
label {
display: block;
width: 80%;
margin: 0 auto;
font-size: 30px;
font-weight: bold;
}
input {
display: block;
width: 80%;
margin: 0 auto;
}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>测试type属性
</legend>
<label for="">color:
</label>
<input type="color">
<label for="">date:
</label>
<input type="date">
<label for="">datetime:
</label>
<input type="datetime">
<label for="">datetime-local:
</label>
<input type="datetime-local">
<label for="">month:
</label>
<input type="month">
<label for="">week:
</label>
<input type="week">
<label for="">time:
</label>
<input type="time">
<label for="">email:
</label>
<input type="email">
<label for="">number:
</label>
<input type="number">
<label for="">range:
</label>
<input type="range">
<label for="">search:
</label>
<input type="search">
<label for="">tel:
</label>
<input type="tel">
<input type="submit">
</fieldset>
</form>
</body>
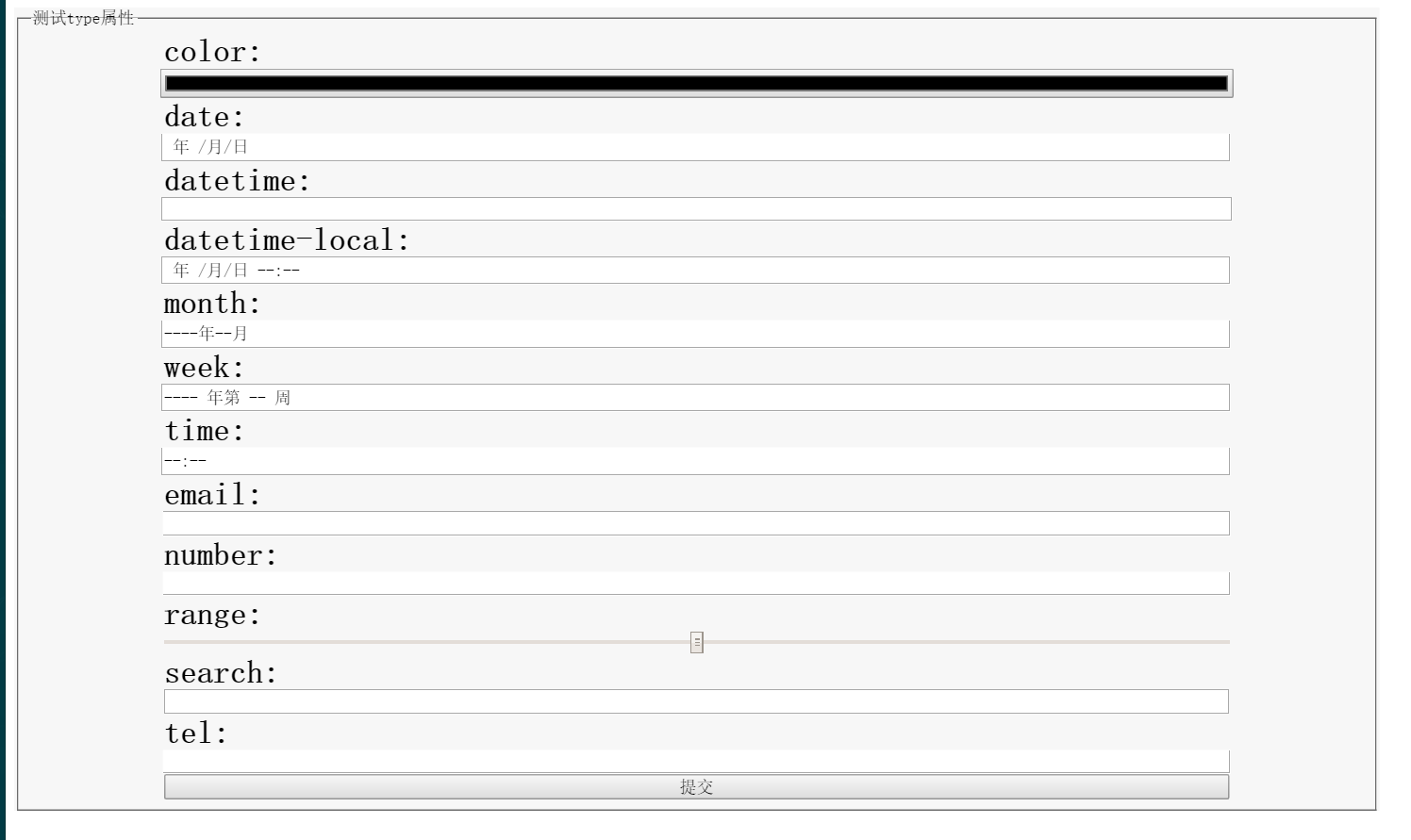
</html>运行效果

input新type属性.png
新type属性的注意要点
* 点击不同type的input标签会有不一样的弹出内容 * 如果发现w3cschool内容不全,建议去MDN搜索 * 并不是每一个新type属性,在PC端都有不同的显示 * color, date, number 这些效果较为明显
兼容性问题
由于ie的兼容性的问题,在不同的浏览器中显示效果不尽相同
但是在移动设备上的支持效果较好,可以将该页面发送到手机进行测试
实际开发中可以按照需求选用
input表单验证
用户在输入内容的时候不可能做到全部正确,比如
email地址``电话长度等等都有可能出现输入错误,试想一下,当用户辛辛苦苦的输入了10多个表单内容,点击提交由于输入错误,内容被清空了
w3cSchool 查阅位置
下面把api文档的查阅位置添加如下
[w3cSchool_事件属性]w3School
[w3cSchool_input标签]w3cSchool
email标签
在
H5中的input的新type属性
示例代码:
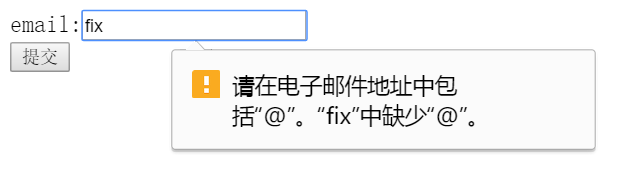
当我们点击
提交按钮时,如果输入的email格式不正确,会弹出提示信息email标签并不会验证内容是否为空,这个需要注意

email自带提示.png
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
email:<input type="email" name="userEmail">
<br/>
<input type="submit">
</form>
</body>
</html>required属性
对于没有自带验证效果的标签,就需要手动添加属性增加验证了
使用方法:
只需要添加
required属性即可,不需要赋值示例代码:
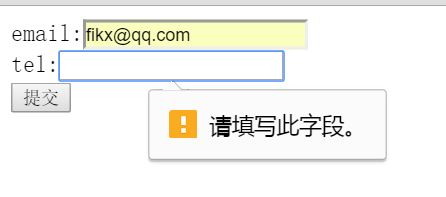
当控件没有输入任何内容直接点击提交时,会弹出提示

required属性.png
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
email:<input type="email" name="userEmail">
<br/>
tel:<input type="tel" required>
<br/>
<input type="submit">
</form>
</body>
</html>pattern 自定义验证规则
使用
required标签只能够验证内容是否为空,如果想要验证的更为准确就需要自定义验证规则了
使用方法:
在需要添加自定义验证规则的元素中添加
required标签使用正则表达式编写验证规则
示例代码:
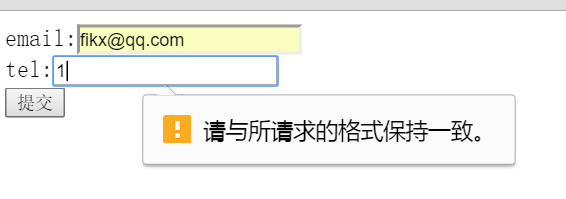
当我们输入的内容跟验证条件不符时,就会弹出对应的提示

自定义验证.png
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
email:<input type="email" name="userEmail">
<br/>
tel:<input type="tel" required pattern="[0-9]{3}">
<br/>
<input type="submit">
</form>
</body>
</html>自定义验证信息
系统的提示消息只能够提示格式错误,如果想要更为详细的就需要我们通过js来自定义了
使用方法:
注册事件:
oninput:输入时,oninvalid验证失败设置自定义信息
dom.setCustomValidity("这里输入提示信息");示例代码:
输入时,会弹出
oninput绑定的代码

输入中.png
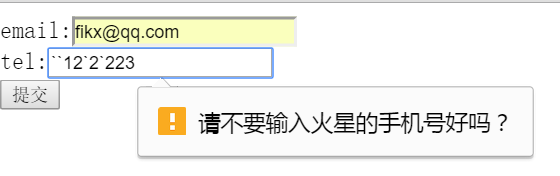
验证失败时,会弹出
oninvalid绑定的代码
验证失败.png
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
email:<input type="email" name="userEmail">
<br/>
tel:<input type="tel" required pattern="[0-9]{3}" id="telInput">
<br/>
<input type="submit">
</form>
</body>
</html>
<script>
var telInput = document.getElementById("telInput");
// 正在输入时
telInput.oninput=function () {
this.setCustomValidity("请正确输入哦");
}
// 验证失败时
telInput.oninvalid=function(){
this.setCustomValidity("请不要输入火星的手机号好吗?");
};
</script>总结
优点:
html5自带的验证使用便捷
不需要额外的js框架
缺点:
兼容性问题
如果想要兼容所有浏览器,建议使用
js验证框架
【相关推荐】
1. 免费h5在线视频教程
2. HTML5 完整版手册
3. php.cn原创html5视频教程
以上就是关于HTML5中input标签(type属性)的详细介绍的详细内容,更多请关注自由互联其它相关文章!
