POST请求变成OPTIONS 及报错信息(跨域) 主要解决方案:使用qs.stringify 1、安装qs npm install qs --save 2、axios配置和使用 在接口请求页面引入安装好的qs,如下图: 引入完成之后使用qs改变传
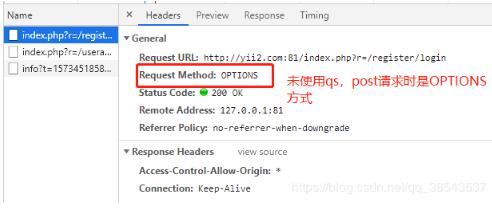
POST请求变成OPTIONS

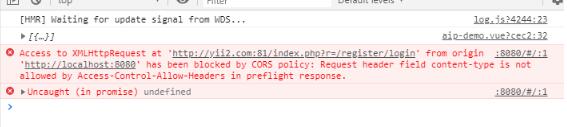
及报错信息(跨域)

主要解决方案:使用qs.stringify
1、安装qs
npm install qs --save
2、axios配置和使用
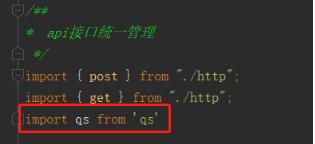
在接口请求页面引入安装好的qs,如下图:

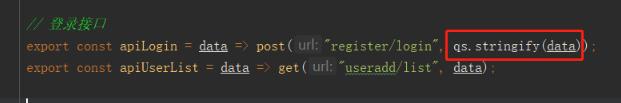
引入完成之后使用qs改变传递的参数data,如下:

这样就可以了,post请求的时候就不会再出现OPTIONS了

补充知识:axios发起请求,为什么先发送options请求,再发送get/post请求
引起原因
1,跨域;
2,请求头非默认情况。
默认请求头如下
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
通常情况下,会将content-Type:application/json;
axios中content-Type默认是application/json;所以在使用axios跨域发请求时,会触发options预请求。
以上这篇解决在Vue中使用axios POST请求变成OPTIONS的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
