一,问题 因为我想在我的服务器上部署两个vue项目,但是vue打包后默认的项目名是dist,这样子就跟我上一个vue项目冲突了。因此查了一下资料。 二,解决方案 进入config index.js,在bu
一,问题
因为我想在我的服务器上部署两个vue项目,但是vue打包后默认的项目名是dist,这样子就跟我上一个vue项目冲突了。因此查了一下资料。
二,解决方案
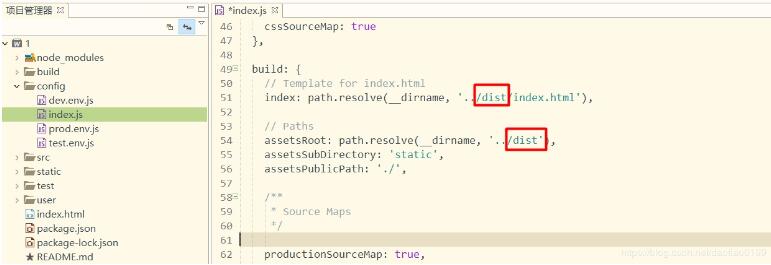
进入config ⇒ index.js,在build中将dist关键字改成其他名称即可。

补充知识:vue 打包后文件命名
在 confige文件中的 index

以上这篇修改Vue打包后的默认文件名操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
