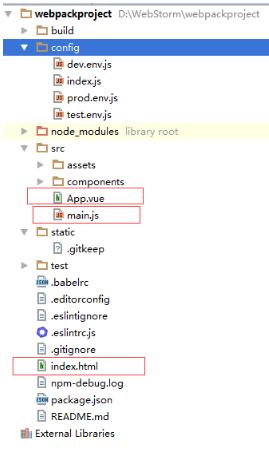
如下所示: 1.index.html文件入口; 2.src放置组件和入口文件; 3.node_modules为依赖的模块; 4.cofig中配置了路径端口值等; 5.build中配置了webback的基本配置、开发环境配置、生产环境配置等
如下所示:

1.index.html文件入口;
2.src放置组件和入口文件;
3.node_modules为依赖的模块;
4.cofig中配置了路径端口值等;
5.build中配置了webback的基本配置、开发环境配置、生产环境配置等。
main.js是我们的入口文件,主要用于初始化vue实例,并使用需要的插件。
App.vue是我们的主组件,所有的页面都在App.vue下进行切换。我们可以将router标示为App.vue的子组件。
6.在每个模板中给style设置一个scoped属性,意为该style的属性只对这个组件起作用,不会影响到其他组件中含有相同class的元素。
补充知识:VUE 路由配置(包含main.js index.js APP.vue 三大配置)
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../components/Login'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/Login',
name: 'Login',
component: Login
},
{
path:"/login1",
component:() => import('@/components/login1.vue')
}
],
mode: "history"//干掉地址栏里边的#号键
})
App.vue 展示Vue
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
}
}
}
</script>
<style>
</style>
以上这篇详谈Vue.js框架下main.js,App.vue,page/index.vue之间的区别就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
