vue中安装Three.js
近来无聊顺便研究一些关于3D图形化库。three.js是JavaScript编写的WebGL第三方库。Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它通过控制相机、视角、材质等相关属性来创造大量3D动画场景。
我们开始引入three.js相关插件。
1、首先利用淘宝镜像,操作命令为:
cnpm install three
2.接下来利用npm安装轨道控件插件:
关注我的微信公众号【前端基础教程从0开始】,加我微信,可以免费为您解答问题。回复“1”,拉你进程序员技术讨论群。回复“小程序”,领取300个优秀的小程序开源代码+一套入门教程。回复“领取资源”,领取300G前端,Java,微信小程序,Python等资源,让我们一起学前端。
npm install three-orbit-controls
3.接下来安装加载.obj和.mtl文件的插件:
npm i --save three-obj-mtl-loader
4.安装渲染器插件:
npm i --save three-css2drender
5、安装好以后,在页面中引入three.js并使用,在所调用页面引入的代码为:
import * as Three from ‘three'
主要插件都已经安装完成了,接下来可以实现一个demo,测试three.js是否引入成功。页面测试代码如下:
<template>
<div>
<div id="container"></div>
</div>
</template>
<script>
import * as Three from 'three'
export default {
name: 'ThreeTest',
data () {
return {
camera: null,
scene: null,
renderer: null,
mesh: null
}
},
methods: {
init: function () {
let container = document.getElementById('container')
this.camera = new Three.PerspectiveCamera(70, container.clientWidth / container.clientHeight, 0.01, 10)
this.camera.position.z = 0.6
this.scene = new Three.Scene()
let geometry = new Three.BoxGeometry(0.2, 0.2, 0.2)
let material = new Three.MeshNormalMaterial()
this.mesh = new Three.Mesh(geometry, material)
this.scene.add(this.mesh)
this.renderer = new Three.WebGLRenderer({antialias: true})
this.renderer.setSize(container.clientWidth, container.clientHeight)
container.appendChild(this.renderer.domElement)
},
animate: function () {
requestAnimationFrame(this.animate)
this.mesh.rotation.x += 0.01
this.mesh.rotation.y += 0.02
this.renderer.render(this.scene, this.camera)
}
},
mounted () {
this.init()
this.animate()
}
}
</script>
<style scoped>
#container {
height: 400px;
}
</style>
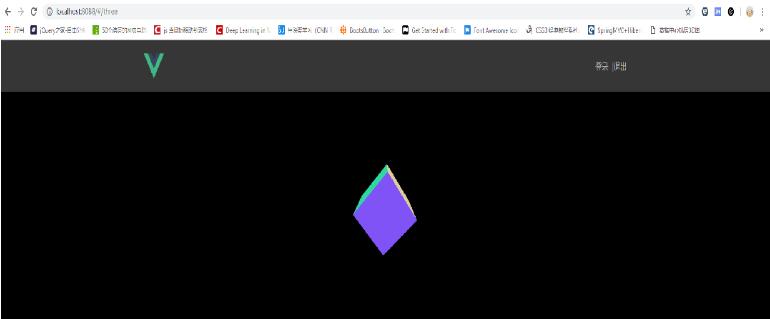
注意相关变量的定义容器大小的定义,接下来可以运行当前vue项目,并在浏览器中查看当前效果:

出来的效果是一个旋转的正方形,这就表明当前项目已经成功引入three.js并可以运行,剩下的就可以创建场景,打造酷炫的3D效果。
补充知识:vue中three及其依赖引入和使用
官方文档和例子[https://threejs.org/docs/index.html#manual/zh/introduction/Creating-a-scene]
引入
单页面应用
<script src="../lib/three.js"></script> //ES5,相关依赖相同
模块化应用
npm 安装
npm install three --save
我自己的是适用于require
const THREE=require('three') //或者
import * as THREE from 'three'
官方依赖
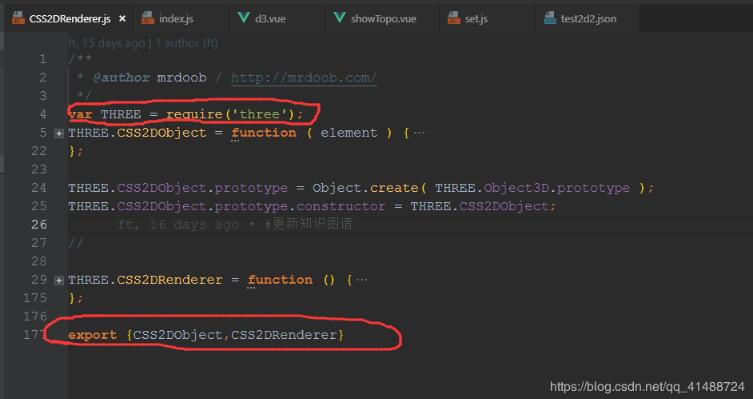
各种控制器,加载器,渲染相关先将文件放入相关文件夹都可以通过这种方法引入。也可以使用npm安装,但在依赖多的情况下没必要安装。使用时同官方
import {CSS2DObject,CSS2DRenderer} from '../utils/THREE/CSS2DRenderer.js';
== 需要注意应该先在该文件引入var THREE = require(‘three'); 因为文件中有对three的使用==

或者是
//官方依赖文档jsm/controls/DragControls.js
//引入需要的依赖
import {
EventDispatcher,
Matrix4,
Plane,
Raycaster,
Vector2,
Vector3
} from "@/build/three.module.js";
....
//最后一步始终是暴露出去
export { DragControls };
相关插件
同样通过npm install XXX安装后,如精灵字体的three-spritetext,可以实现粗线条的three.meshline,以及常用的dat.gui插件
import SpriteText from 'three-spritetext';
var MeshLine = require('three.meshline'); //包含了MeshLine,MeshLineMaterial
//或者
var {MeshLine,MeshLineMaterial} = require('three.meshline');
其外性能检测插件Stats,不能通过npm 安装,可以先下载stats.min.js。
使用:
1、修改为stats.js
2、该文件最后有一句"object" === typeof module && (module.exports = Stats);将其注释
3、最后加上export default Stats
4、import Stats from ‘…/utils/THREE/stats.js';
经常与stats一起使用的dat需要先通过npm安装再使用
1、npm install dat.gui
2、var dat = require(“dat.gui”);
以上这篇vue页面引入three.js实现3d动画场景操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
